Cómo agregar el menú Mega a un sitio web


Cambiar el diseño del menú
El Menú en Nicepage se puede presentar de manera diferente, como Menú de un solo nivel, Menú de varios niveles y Mega Menú. Puede cambiar entre estos diseños en cualquier momento y elegir el que mejor se adapte a su diseño web. Haga clic en el Menú en el encabezado, luego vaya al Panel de propiedades. Haga clic en la propiedad Iconos en el diseño para cambiar el aspecto del menú.
Editar elementos del megamenú
El megamenú utiliza la estructura de submenú de tres niveles del menú de edición. Haga clic en el icono del menú Edi para abrir el cuadro de diálogo. Edite los elementos del primer nivel para los elementos del menú principal, el segundo subnivel para los títulos del megamenú y el tercer subnivel como elementos del megamenú.
Estilo de megamenú
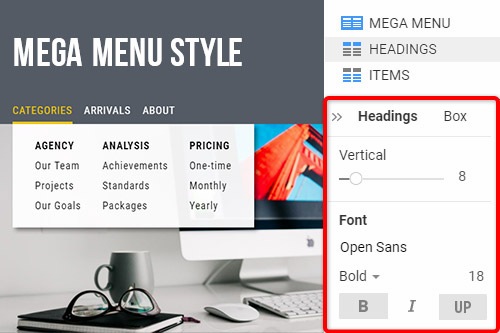
Puedes estilizar todos los niveles del Mega Menú. Haga clic en Mega Menú para seleccionar, vaya al Panel de propiedades. Seleccione los enlaces correspondientes para acceder a los Paneles de los componentes del Mega Menú. Puede modificar el Relleno, el Borde y el Texto para el Fondo, los Elementos y los Subelementos.
Columnas del Mega Menú
El Mega Menú contiene Columnas, y puede cambiar su número. Seleccione Mega Menú, vaya al Panel de propiedades y haga clic en el enlace Mega Menú. En el Panel del Mega Menú, haga clic en la lista desplegable Columnas para seleccionar el número de Columnas para el Mega Menú. Por defecto, el número de Columnas para el Mega Menú es automático, correspondiendo al número de los submenús de segundo nivel.
Espaciado de Mega Menú
Puede cambiar el espaciado de los elementos y el área del mega menú. Selecciona el Mega Menú y ve al Panel de Propiedades. Haga clic en el enlace Mega Menú y luego vaya a los controles deslizantes de espaciado. Arrastre los controles deslizantes Espaciado vertical y horizontal o ingrese los valores para cambiar el espaciado. También puede modificar el Relleno del área del Mega Menú para transformar el espacio para los elementos del Mega Menú.
Cambiar el tamaño de la ventana emergente del megamenú
Para agregar Elementos al Mega Menú en un sitio web, debe organizar el espacio. Haga clic en el Elemento con el Mega Menú y vaya a los marcadores redondos en el costado. Arrastre los marcadores azules redondos para cambiar el tamaño de la ventana emergente del mega menú.
Agregar elementos a la ventana emergente del megamenú
Para agregar un elemento de sitio web al megamenú, haga clic en el elemento de menú con el megamenú y cambie el tamaño de la ventana emergente del megamenú. Haga clic en el signo más azul en Acceso rápido para abrir el Panel Agregar. Seleccione un Elemento, por ejemplo, la Imagen o el Icono, para agregarlo al Mega Menú. Puede mover los Elementos agregados libremente, como los Elementos del Mega Menú.
Eliminar elementos de la ventana emergente del Mega Menú
Simplemente puede eliminar los elementos agregados de la ventana emergente del menú Maga. Haga clic en el Elemento en el Mega Menú. Haga clic en el ícono del cubo en la barra de herramientas o presione la tecla Supr para eliminar el elemento seleccionado.
Propiedades del Mega Menú
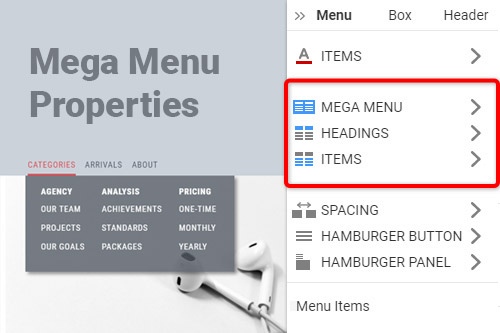
En el Panel de propiedades, puede editar las propiedades del mega menú, incluidos los elementos emergentes, los encabezados y los elementos. Las propiedades relacionadas se agrupan en paneles separados y están los enlaces Mega Menú, Encabezados y Elementos en el panel principal.
How To Use The Mega Menu To Improve Website Navigation
The mega menu is a very functional layout, as it allows to add to the menu different elements. Mega menus allow designers to show more than one level of information structure on the website. If you don't know how to create a max menu without mega menu plugins or without the WordPress menu builders, visit Nicepage. Like the new powerful drag and drop tool, you can edit menu items on the website. Like the free landing page builder, you can add the menu item, change the menu width, etc. So, get started with the menu. You do not need to use the visual page builder, only visit Nicepage and add wonderful menu items on the website. So, getting started with the Nicepage, you will have an opportunity easily change menu settings (no need for WordPress mega plugins).
Many people use WordPress custom mega menus with sticky menus. So, like this, Nicepage enables to add the single-level menu on the website. In some cases, users put contact form 7 on the tabbed mega menus. The mega menus are good for site navigation. Like the menu feature and max menu, with Nicepage, you can change the background color, image size, etc. Like the max mega menu pro and mega menu builder, you can easily shift max menu settings. Every menu option you can change from the property panel. In the WordPress mega menu plugin, it is available from the menu settings page. Getting started link on the menu item brings the user to its menu page and highlights options for the menu. Like the WordPress menu builder plugin, enable menu settings to modify the design. The feature max mega menu is very comfortable, as, from the mega menu option and max mega menu settings, we can change the look of our menu. As a rule, a max mega menu is displayed within a sidebar.
Set Up button on the menu. Very often, people elementary don't know how to set up the menu on the WordPress website without guide lessons. So, on Nicepage, everything is simple and understandable. As a max menu plugin is comfortable for social media websites, Nicepage is also very friendly. It is the FAQ on creating a parent menu item, which you can add to the main menu. If you can drag and drop menu items with the WP menu pro builder plugin, you can do this with Nicepage. The hover effect on the new menu item gives the menu a nice look (similar to the WordPress mega menu). If you don't know how to create the mega menu items without wp mega menu pro WordPress plugins, visit Nicepage. Similar to a max mega menu plugin, by getting started with Nicepage, you will find how you can easily work with mega menus.