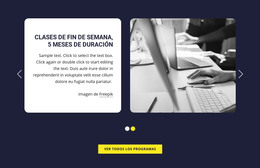
Cómo cambiar el estilo de los indicadores deslizantes en un bloque de sitio web
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
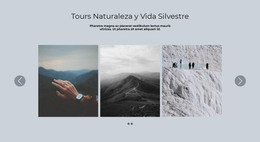
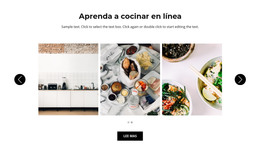
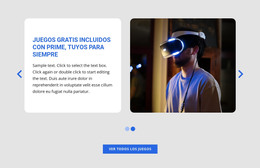
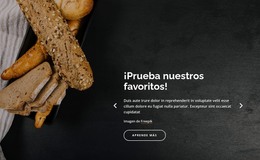
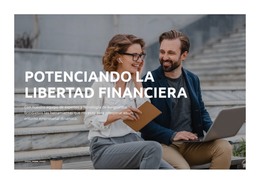
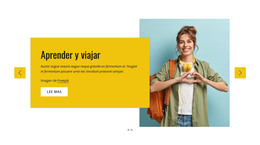
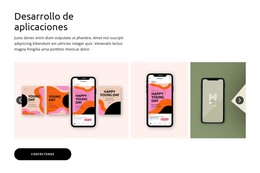
Plantillas gratuitas con Elemento deslizante
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Personaliza cualquier plantillaDescargar
How To Edit The Indicator Style For Image Slider On A Web Page
The animated slider indicator may appear as an insignificant part of the slider. However, a property stylized slider indicator can significantly help users navigate and display the number of images. Our page builder provides excellent possibilities for customization of your animated slider, allowing you to change color, border, shape, space between, etc. Making your image slider unique will help promote your content, and your users will enjoy your unique design. Using the animated slider on your landing pages and home page will guarantee to catch visitors' attention and improve user experience.
Like slider animation examples from WordPress websites, you can coordinate your CSS-only image slider using our effective and simple tools and form a slider animation effect you desire. Applying the parallax effect combined with the SVG image slider can maximize the slider animations making them more smooth and laconic. Unlike a WordPress slider using SVG patterns, if you add slider animation in our builder, it will blend with the background image with no need for additional slider parallax effect setups. Follow us using your email address to discover related articles about the parallax effect using SVG and an image slider using SVG.
If you follow us, you can also discover excellent text animation examples and add great text animation to your slider or other elements on the web page. Suppose you carefully combine the text animation with the slider animation and make your personal template. In that case, you can apply your custom slider animations quickly without constructing them every time you need them. To reduce spam, learn how and skip to content with only one quick button that can save your time this way.