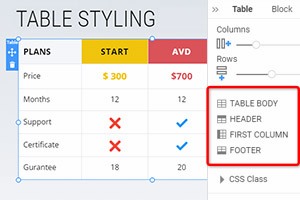
Cómo cambiar el número de columnas y filas de la tabla
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
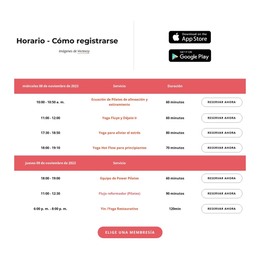
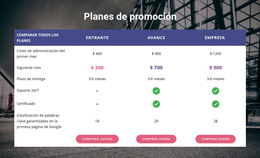
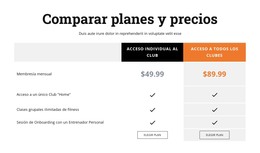
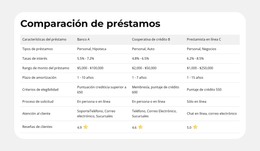
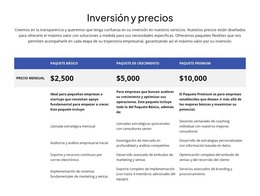
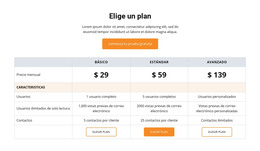
Plantillas gratuitas con Elemento de tabla
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Software gratuito de creación de sitios webDescargar
How To Change The Number Of Rows And Columns For Your Tables
After creating a table, you want to change how many rows and columns this table has to fit all the content information you need. Our top site constructor allows you to quickly and easily manage the tables and row and column numbers it contains. After adding the table, please select it and go to the Property Panel on your right. You will immediately see two sliders, one for Columns and one for Rows. Dragging those sliders will allow you to increase or decrease the number of rows and columns inside your tables. You can even leave one row and one column responsive design if it suits the style of your site.
You can not only add the columns, rows, and text elements to your tables but customize the content that is already present in the layout grids. You can customize multiple table lines or text styles as well as text color and the overall background color to make it fit the general layout of your site. Adding tables and multiple HTML tables can help your website design systemize a great amount of information and content you want to provide to your users and potential customers. Customize the background color of any column and the background color border to stress certain text to help users orient easily.
Start forming your layout using simple steps our community provides to make your website design unique and memorable. Adjust the desktop for mobile devices with the proper column width and text size so that your websites would fit any mobile device. Start customizing the grids using the column color border color option. There are many ways grids can display amazing results you can work on to improve to perfection. Experiment with multiple settings to form the best layout for your future websites or create unique designs.