Summary
- Overview
- Video Lesson
- Add Slider
- Add New Slide
- Add Elements To Slide
- Slider Resize
- Slider Properties
- Slider Animation
- Slider in Mobile Views
- Swipe For Sliders
Overview
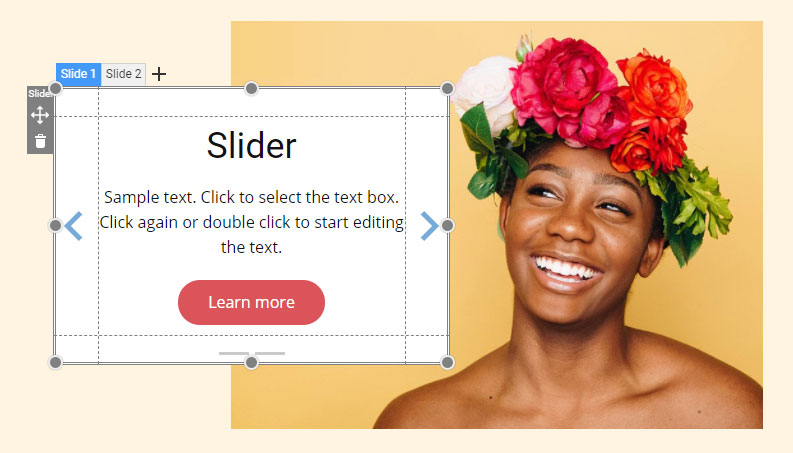
Use the Slider Element to present your content as slides in a Block. Unlike the Full-Width Block Slider, the Slider Element is usually smaller and is only a component in a Block, similar to sliding cards, for example, Testimonials.

Video Lesson
Add Slider
You can add the Slider Element from the Add Elements list in the Top Bar.

Add New Slide
You can add a new empty Slide in the Slider Element or duplicate any existing one.

Add Elements To Slide
You can include any Element in a slide, not only Images or Text. Each Slide can have different combinations of Elements.

Slider Resize
You can modify the Size of the Slider to be unequal to the Block size.

Slide Order
You can change the Slide Order by dragging the Slide Bar at the top of a Slide.

Slider Properties
For the Slider Element, you can customize properties, including the Animation, Arrows, and Indicators.

Slider Indicators
You can choose the Shape for the Slider Indicators. The Indicators can be linear or circular.

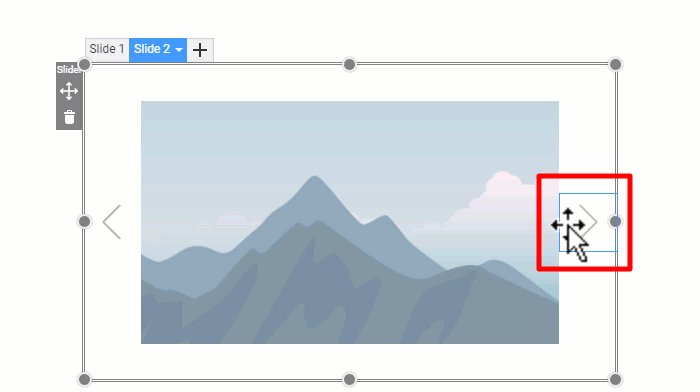
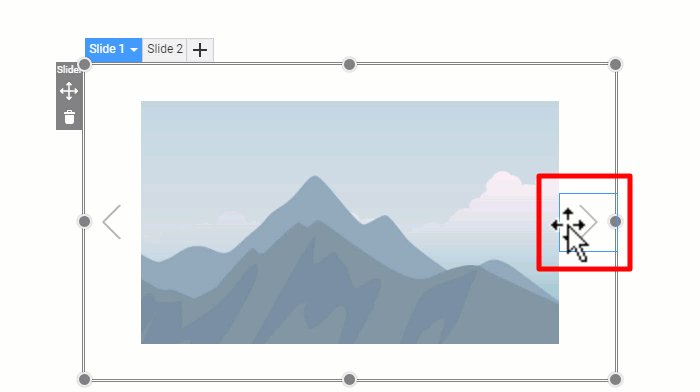
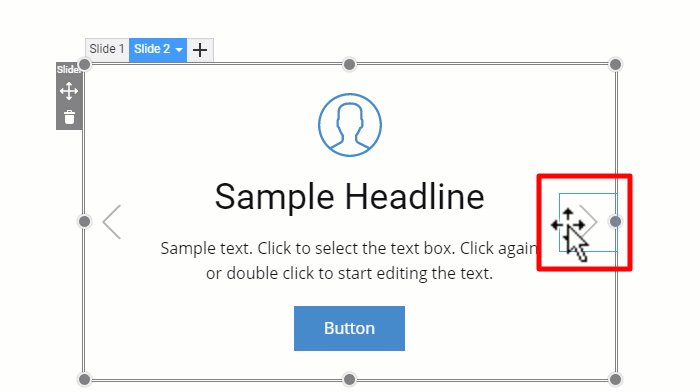
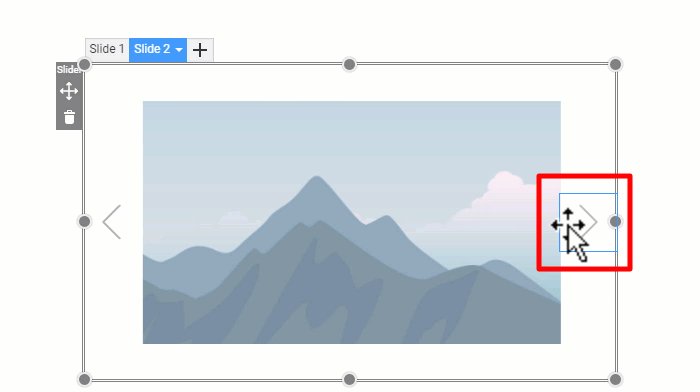
Change Slide with Arrows (Editor)
You can click the Slider Arrows to change Slides. When you click the Slider Arrow in the Preview, you will see the Animation while switching Slides.

Slider Arrows
You can modify the Icon Style for the Slider Arrows. You can adjust the Width and Height of the Arrows.

You can also place the Slider Arrows outside the Slider. You can also drag the Arrows outside the boundaries of the Slider elements, which allows you to create interesting layouts used in modern web design. You can also move the Slide Indicators freely.

Slider Animation
You can specify the Animation properties for the Full-Width Block Slider.

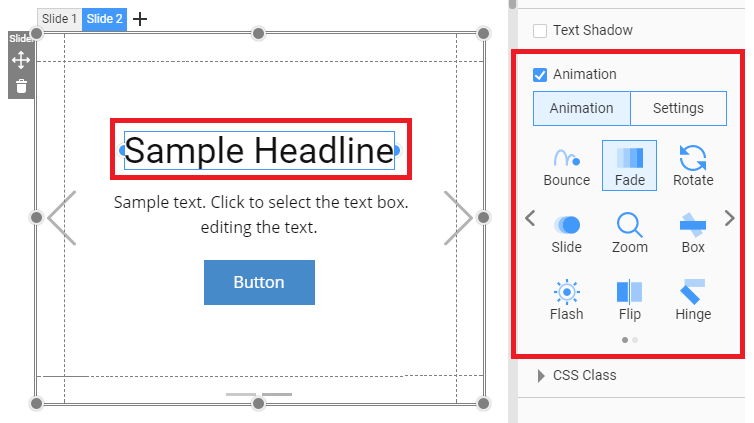
Element Animation in Slides
You can also animate Elements added to Slides of the Slider Element.

You can use the Animation on all Elements.

Slider in Mobile Views
You can modify each Element in the slide size and position for each Mobile View.

Swipe For Sliders
You can use the swipe for Sliders on mobile devices.
