Summary
- Overview
- Access Theme Fonts
- Theme Font Preview
- Theme Headings
- Theme Text
- Theme Heading & Text
- Font Presets
- Font Subset
- Typography Style Properties
Overview
Choose and edit the Fonts Scheme and Typography Styles for all site pages of the Nicepage Project. You can modify the Typography Styles for each Responsive Mode separately.
Access Theme Fonts
Access the Theme Fonts by clicking on the Theme icon on the Quick Access Pane to open the Theme Settings Panel and choose the Fonts link.
Theme Font Preview
You can see and quickly navigate by clicking on the Font Scheme and Typography Style sections in the Theme Preview. The Theme Font Settings are presented in the Headings, Text, Headings & Texts (Typography Styles) sections.
Theme Headings
The Headings section of the Theme Font Preview shows the default Font Family and Weight of the site's Headings. Click on the Headings on the page to access the Font Scheme settings.
Theme Text
The Theme Font Preview's Text shows the default Font Family and Base Size of the site's Text. Click on the Headings on the page to access the Font Scheme settings.
Theme Heading & Text
The Heading & Text part of the Theme Font Preview page presents the default site's Typography for the Headings, Titles, Texts, Quotes, Buttons, Hyperlinks, Lists, etc.
Font Presets
The Font Presets or Schemes are paired Fonts based on their global popularity for Heading and Text combinations. You can modify each Font Preset.
Font Subset
If you require the Symbolix Subset, choose the Property Panel for the selected Headings or Text.
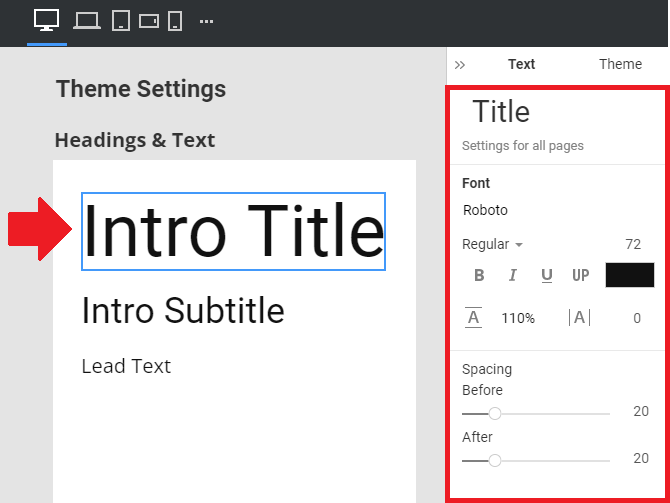
Typography Style Properties
Click on the Style of the Headings & Fonts section to access the default site's property for the Texts used on all your site's pages.
The set of Properties differs depending on the selected Typography Element.
![default-text-sizes.png]()
## Summary
- Overview
- Access Theme Fonts
- Theme Font Preview
- Theme Headings
- Theme Text
- Theme Heading & Text
- Font Presets
- Font Subset
- Typography Style Properties
## Overview
Choose and edit the Fonts Scheme and Typography Styles for all site pages of the Nicepage Project. You can modify the Typography Styles for each [Responsive Mode](page:1125) separately.
!theme-fonts.png!
## Access Theme Fonts
Access the Theme Fonts by clicking on the Theme icon on the Quick Access Pane to open the Theme Settings Panel and choose the Fonts link.
!access-theme-fonts.png!
## Theme Font Preview
You can see and quickly navigate by clicking on the Font Scheme and Typography Style sections in the Theme Preview. The Theme Font Settings are presented in the Headings, Text, Headings & Texts (Typography Styles) sections.
!theme-fonts-preview.png!
### Theme Headings
The Headings section of the Theme Font Preview shows the default Font Family and Weight of the site's Headings. Click on the Headings on the page to access the Font Scheme settings.
!theme-settings-font-headings.png!
### Theme Text
The Theme Font Preview's Text shows the default Font Family and Base Size of the site's Text. Click on the Headings on the page to access the Font Scheme settings.
!theme-settings-font-text.png!
### Theme Heading & Text
The Heading & Text part of the Theme Font Preview page presents the default site's Typography for the Headings, Titles, Texts, Quotes, Buttons, Hyperlinks, Lists, etc.
!theme-settings-font-headings-text.png!
## Font Presets
The Font Presets or Schemes are paired Fonts based on their global popularity for Heading and Text combinations. You can modify each Font Preset.
!font-presets.png!
## Font Subset
If you require the Symbolix Subset, choose the Property Panel for the selected Headings or Text.
!theme-settings-subset.png!
## Typography Style Properties
Click on the Style of the **Headings & Fonts** section to access the default site's property for the Texts used on all your site's pages.
The set of Properties differs depending on the selected Typography Element.
!default-text-sizes.png!
##