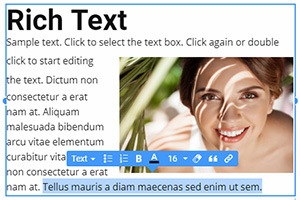
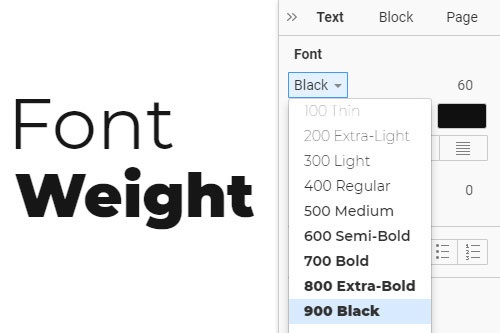
Web sayfalarında Metin Yazı Tipi Ağırlığı nasıl ayarlanır?

Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
How to Change The Font Weight For Texts
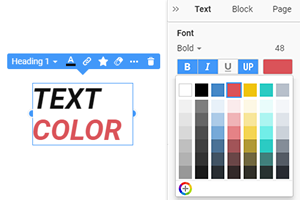
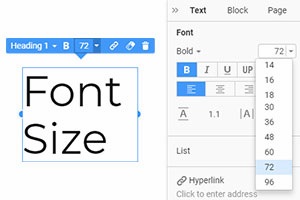
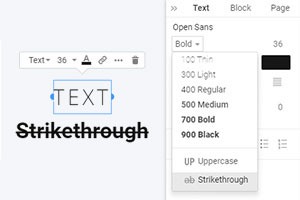
The font color and font Weight are essential elements of the text style, and they can affect the whole web design. If you don't know how to set the weights to the popular google fonts or how to change the Height for letters, visit Nicepage. This feature enables you to select the various weights for the different font formats. So, when you add custom fonts to the website, you can change their weight, select the font styles, etc. It is wonderful, as this feature enables one to set font styles and modify them with just one click.
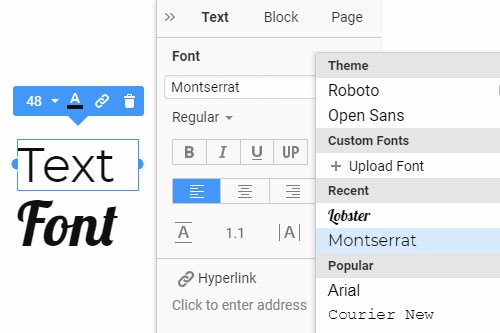
Besides the Font weight, you can change the different styling options, set other options for the same font family name, etc. You do not need to add custom CSS codes to modify the font file and look. Once you’ve added the weight to the font, you can use it every time. On Nicepage, you do not need to Sign up and enter the email address, only visit the site and start working with the fonts. Since there are so many fonts in Google Fonts, it would not make sense to have them all in the Font Family list at once. In most situations, if you want to add a custom font not existing in Google Fonts, you have to edit your site's CSS.
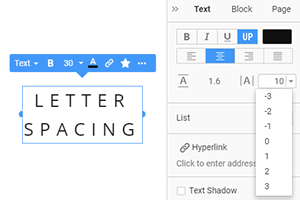
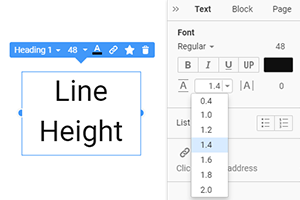
The font color, font height, spacing, and font weights are one of the most important elements for the texts on the website. You can add the google font or the custom font and change its style using these features. The same font family texts have different weights, and in these cases, they have different meanings on the website. So, add new font on your site and adjust it to the existing one. Similar to the custom CSS, on Nicepage, you can change the Height and Spacing easily.