Animation on Box web tasarımında nasıl kullanılır?
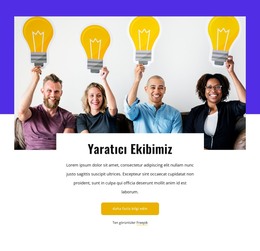
Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
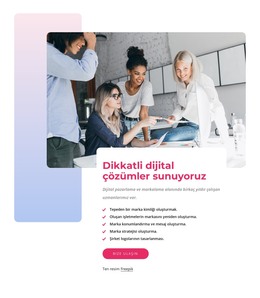
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
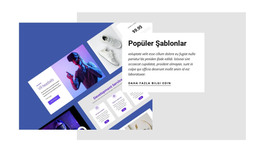
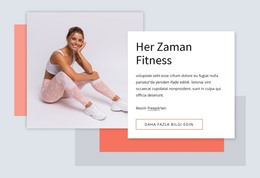
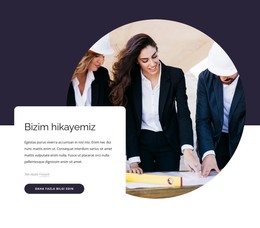
Kutu Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Herhangi Bir Şablonu Özelleştirinİndir
How To Make Hover Animation On Box
When you create a complete group box containing several elements, you might want to add an animation that stresses its information. Our builder has a great variety of pure CSS animation examples that you can apply to the whole group and for every separate element in it as well. Apply to the group the hover over animation using HTML and CSS animation libraries and then Turn Grow, Scale or Shift effects to the image element or CTA element inside this group. The combination of CSS transitions and CSS animations will make a great impression on your site visitors and encourage them to explore other groups and elements on the page to see their animation.
See the pen animations and HTML and CSS animation examples when you build your design. These CSS animation examples will help you make the pure CSS animated and see the pen types of animations that will fulfill the media queries of any designer. Also, only a CSS animation timing function with the cubic-bezier timing function will give your pure CSS transitions and animations a smooth animation framerate. Cool CSS animation examples will help you see the animation in action and how the pure CSS animations first interact with the hover over mouse cursor.
To see the pen transition and animation in action, click on See The Pen transitions and animations to see the pen best practices and examples menu. Using only CSS custom properties can be unique but challenging without understanding the media queries and pure CSS lightweight principles. The only CSS animation that requires minimal keyframes is the machine pure CSS animation. Sign up for our news for using CSS animations even more effective in future patches.