Hur man använder Grid-elementet för att bygga responsiva webbplatser


Flytta rutnätsceller
Grids tillåter att organisera olika innehåll, inklusive bilder, ikoner, former och text i form av celler, som är mycket bekväma att använda. I vår visuella redigerare kan du enkelt flytta celler i ett rutnät genom att helt enkelt dra en cell över en annan, vilket gör din layout och innehåll perfekt för din webbdesign. Dessutom kan du klicka på pilikonerna på cellens kontextverktyg för att flytta cellen.
Grid Cell Gap
Du kan ändra avståndet mellan rutnätscellerna efter dina webbdesignkrav. För det kan du använda egenskapen Cell Gap i egenskapspanelen. Välj ett rutnät, gå sedan till egenskapspanelen, rulla ner panelen, dra skjutreglaget för att ändra mellanrummet.
Ändra rutnätslayout
Du kan ändra layouten för det tillagda rutnätet till ett block när som helst. Välj Grid Element och gå sedan till egenskapspanelen. Klicka på pilen för att öppna listan över rutnätsförinställningar och välj den layout som passar din webbdesignidé bättre. Du kan också lägga till och ta bort rutnätsceller i redigeraren.
Rutnät Boxed Och Bred
Du kan enkelt ändra rutnätets bredd från Boxed till Wide och vice versa. Välj ett rutnät och gå sedan till egenskapspanelen. Leta reda på ikonen Boxed/Wide nära bredd- och höjdvärdena och ändra ramlayouten genom att klicka på den ikonen.
Grid Layout Flip
Grid Element är mycket flexibelt. Du kan anpassa dess layout för kraven på din webbdesignidé. Att vända rutnätet som du placerat i ett block. Välj detta element och gå sedan till egenskapspanelen till höger. Klicka på rullgardinsmenyn Vänd nära rutnätslayouten. Klicka på Vänd eller Rotera för att utföra operationen.
Rutnätscellsbakgrundstyp
En cell i rutnätselementet kan ha en bakgrund, och du kan använda olika typer för den. Du kan använda färgfyllning, övertoning, bild, video eller inte ha någon bakgrund alls. Välj en rutnätscell och gå till egenskapspanelen. Välj en bakgrundstyp som bäst passar din webbdesign.
Rutnät i svarslägen
Grid-elementen är mycket användbara för att bygga responsiva lägen, eftersom på de mindre skärmarna flyttar rutnätscellerna automatiskt under varandra. För många layouter kan du också ändra rutnätscellordningen på alla mobilvyer. Välj Grid-elementet, byt responsivt läge på den översta raden, justera ditt Grid om det behövs. För de flesta Grids behöver du inte göra justeringar.
Hover skjutreglaget På En Rutnätscell
Slider Animation är en mycket populär reaktion på Hover. Du kan lägga till olika effekter för rutnätsceller, till exempel tona, överlägg, glida, vända, vingla och zooma. Välj en rutnätscell och gå sedan till egenskapspanelen. Klicka på länken Hover Slide och välj sedan den effekt du vill se på Grid Cells Hover.
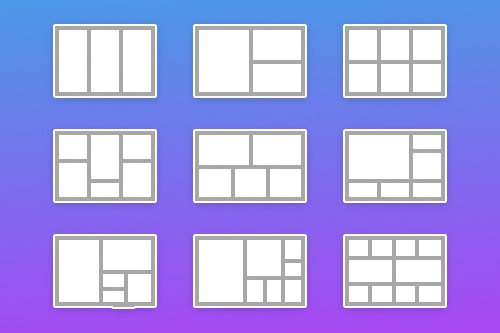
80+ rutnätslayouter
Få det bredaste utbudet av Grid-layouter för din webbdesign. Grid Elements hjälper dig att göra din design mobilanpassad automatiskt.
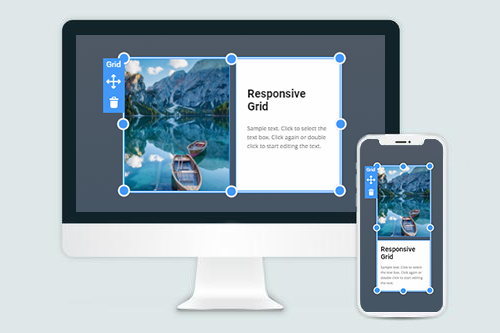
Grid för mobila enheter
Använd Grid-elementet för att enkelt göra responsiva lägen. På de mindre skärmarna flyttas rutnätscellerna automatiskt under varandra.
Gratis mallar med Grid Element
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
-
Anpassa vilken mall som helstLadda ner
Using the Grid Element In The Website Creation
Our Grid element provides a cell container where you can place other elements you wish to demonstrate in a very compact and user-friendly interface that will look great on any device, whether PC, Mac, or mobile device. After adding the elements, you can also pick a color palette, the size of the cells and change their positioning quickly, simply, and very effectively. Using the responsive grid element, you can create a great beautiful blog-ish interface with any color palette or use our modern templates for a quick creation. Sign up to our news emailing to get several update letters per month about new unique possibilities in web creation.
Similar to the confirmations of co-founder Brian Axe chairman & Dan Tocchini founder, modern grid uses artificial intelligence and can keep expectations clear about how the new engine hums. CEO Dan Tocchini and Brian Axe also talk about how close a grid ai-powered website builder will be to Google AdSense. Years ago, CEO and co-founder Dan launched a crowdfunding campaign to create artificial intelligence for design. Tocchini CEO and co-founder also noticed how game-changing yada yada new engine will be and how close the product will satisfy suits. Through this talk talk talk of how close a crowdfunding campaign through those years went into some uber-regular with life-is-swell emails at times, but only 8 per month got a full dose of funding required for the project.
Dan Tocchini and companions, shipping the viable shells to their content user now and then in the form of uber-regular or life-is-swell emails, back up their content and provide a full dose until their new engine satisfies suits and simple users who want to experience ai-powered website builder with game-changing yada yada. Viable shells can be promoted through uber-regular or life-is-swell emails and keep us with full dose till the release of the product.