Jak zmienić kierunek odliczania?
Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
How To Switch The Countdown Direction
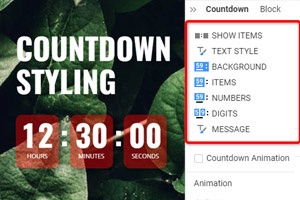
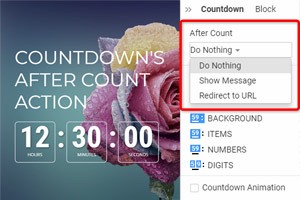
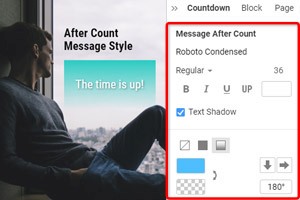
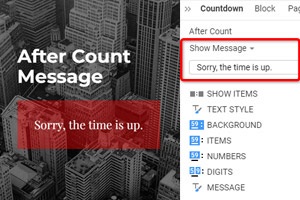
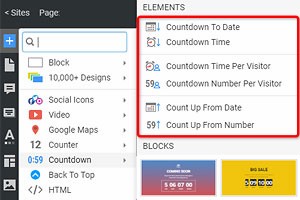
You can add and control the countdown timer widget. The Countdown on a website can show either the ascending or descending figure allowing visitors to estimate the term to or from the specified date, time, or number. This is very useful in modern social media websites. To set the Direction, select the Countdown in a Block, then change the Direction property in the Property Panel. In Direction Property Panel, you will find two arrow icons. One is facing down, and the other is facing up. The first arrow gives your countdown timer (date, time, or number) descent option. Second, the facing up arrow gives ascending option. The bottom left corner of this Direction Property Panel is a little countdown timer that indicates your actions.
A customizable countdown timer for a website is a great marketing tool for making sense of the relevance of a product. Creating a sense of urgency is very important in social media & RSS. Create a Sense of Urgency To Increase customer numbers. There are many ways to benefit by using a countdown timer for the website. You can make a public countdown timer widget and then Drag and Drop it to a dedicated page on the website. Future website builders will easily sign up and start working, copy your HTML code, and paste it where needed. Click on Add New background image using drag and drop elements. You can change the background image by clicking a variety of design options.
How to add Custom Audio Player on any landing page is shown in terms of service. Copyright 2022 common shows landing page contact form 7. The landing page shows how to add a Whatsapp chat button on your Black Friday promotions and pricing table to use the help center. The holiday sale on black Friday is coming soon. Use the help center according to your time zone. They will explain how to add the Countdown widget and Countdown clock on the pricing table and landing page. The help center will add Countdown to the event calendar for the Instagram feed. The Instagram feed contains the Countdown widget (to add the Countdown clock). Work to improve the website and add new features to website builders.