Jak korzystać z elementu Countdown na swojej stronie internetowej

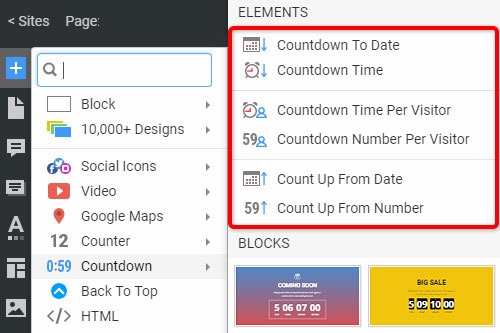
Ustawienia odliczania w menu dodawania
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Kierunek odliczania
Odliczanie na stronie internetowej może pokazywać liczbę rosnącą lub malejącą, umożliwiając odwiedzającym oszacowanie terminu do lub od określonej daty, godziny lub liczby. Aby ustawić kierunek, wybierz element odliczania w bloku, a następnie zmień właściwość Kierunek w panelu właściwości.
Separator odliczania
Możesz wybrać wygląd separatora odliczania, który może być dwukropkiem, kropką, kreską lub brakiem. Kliknij element odliczania w swoim bloku sieciowym, a następnie przejdź do odpowiedniej właściwości w panelu właściwości. Kliknij ikony, aby przełączyć separator między elementami odliczania.
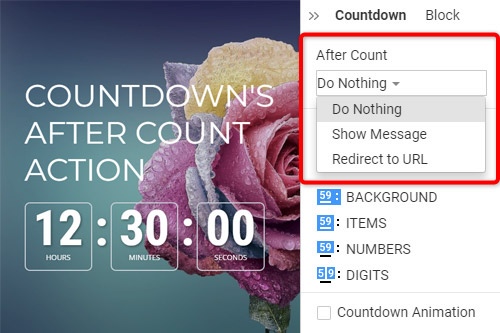
Odliczanie po akcji zliczania
Jeśli używasz elementu Countdown w swojej witrynie, możesz określić akcję, która ma zostać wykonana po czasie odliczania, na przykład „Nic nie rób”, „Pokaż wiadomość” lub „Przekieruj adres URL”. Aby ustawić akcję, wybierz Odliczanie w Bloku, przejdź do Panelu Właściwości, a następnie wybierz akcję w sekcji Po Liczeniu. Należy pamiętać, że funkcja Po odliczaniu jest dostępna tylko wtedy, gdy Kierunek odliczania jest ustawiony na W dół.
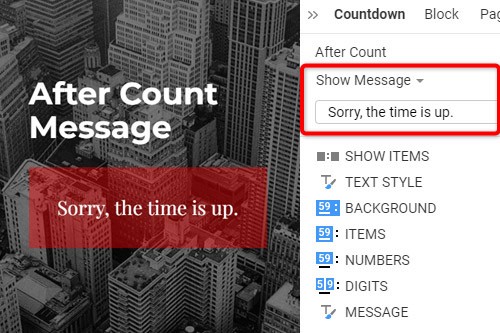
Odliczanie po liczeniu wiadomości
W przypadku elementu odliczania na swojej stronie internetowej możesz wprowadzić tekst, który będzie wyświetlany po odliczeniu. Wybierz Odliczanie, przejdź do Panelu właściwości i wybierz opcję Pokaż wiadomość w sekcji Po liczeniu. Domyślnie istnieje tekst, który można pozostawić bez zmian lub w razie potrzeby edytować. Ta wiadomość zobaczysz po zakończeniu odliczania.
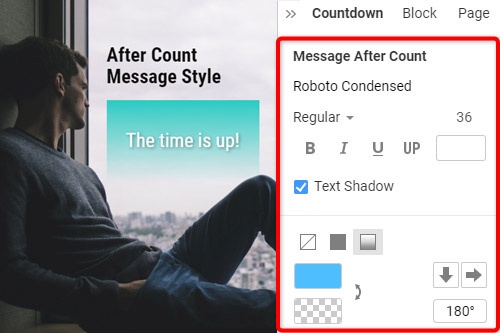
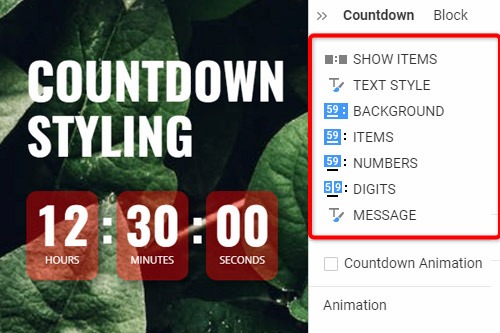
Styl odliczania
Element odliczający składa się z kilku elementów, w tym tła, elementów, liczb i cyfr, w których można modyfikować wypełnienie, kolor, obramowanie itp. Dodatkowo można zmienić właściwość Pokaż elementy oraz stylizować tekst i komunikat . Wybierz element odliczania, przejdź do panelu właściwości, kliknij łącza, aby uzyskać dostęp do odpowiednich paneli, aby edytować komponenty odliczania.
Animacja odliczania
Możesz pokazać płynną animację przełączania cyfr. W tym celu wybierz element odliczania. W panelu właściwości przejdź do właściwości Animacja odliczania. Kliknij pole wyboru, aby włączyć animację. Wyświetl podgląd strony, aby zobaczyć rzeczywistą animację zastosowaną do odliczania.
Odliczanie czasu
Odliczanie jest przeciwieństwem Odliczania, które dodaje licznik, który liczy od liczby w górę. Możesz użyć Countup jako inteligentnego sposobu prezentowania informacji statystycznych dotyczących dat, czasu, liczby odwiedzających, czasów pobierania, sprzedaży produktów, wzrostu zapasów i innych.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.