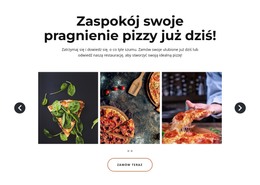
Jak zwiększyć lukę między obrazami z galerii na stronie internetowej?
Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
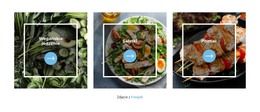
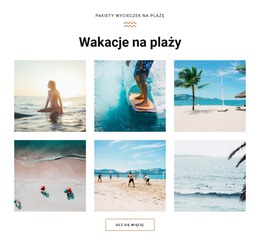
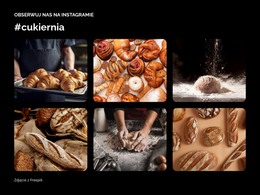
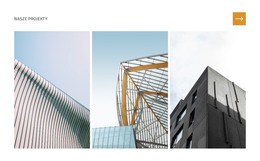
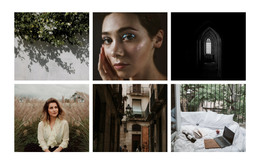
Darmowe szablony z Element galerii obrazów
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How To Change the Image Gallery Gap Easily
One of the most essential and usable resources in modern websites is a gallery. And you can modify the Gallery Gap easily. There is no site where you might not come across a gallery. This feature makes it easy to add a gallery and add space between gallery images (the gap between images). The background and palette of gallery images are often the same, and you need to add space between the images. This is possible without the intervention of CSS by slider movement. Create an image gallery and add your own images to the appropriate dimensions. It's easy to determine how the image gallery can be deployed. The image gallery can be used in many situations, and it is important to adapt it to the design of your site.
You can increase the number of visitors to the site by arranging interesting galleries. This will help you to maximize the website traffic. When you change the space between images, it affects all the website design. It is important to learn how to add image galleries correctly and how to create the image gallery. It is very convenient when using our resources does not require fundamental knowledge of HTML and CSS. When entering the site, visitors pay attention primarily to the content and design, so the best way is to use our features and add content-relevant images and galleries that accurately reflect the concept of your site.
If you want to check our Instructions that describe in detail how to add this or that content easily, add and edit beautiful galleries and create different forms. You can also add the gap between images from the property panel, and your site will look nicer. It is useful to set the proportional value and add the space between images in the image gallery box. This feature is great for those people who don't know how to create modern image galleries easily. Make sure this feature will help you to create wonderful galleries. Our site builder, this feature is essential in practice, and you need to know how to use it.