Use these options to specify the Page Attributes and add the SEO Properties for each Page separately.

Open Page Settings
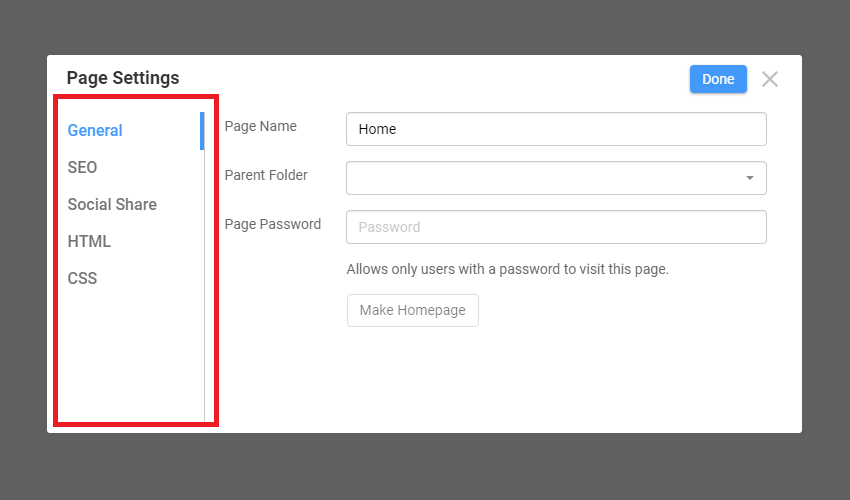
You can open the Page Settings Dialog from the Property Panel.

Apply the following settings to a Page you are editing.
General Tab
Use this tab to change the Page Name. It is the name of the Page that will be used as the page URL.

Make Homepage
To perform this operation, click the "Make Homepage" button in the General Tab.

Page Background In Page Settings
We have added the link to the Page Background into the Page Settings.

After you click the button, the arrow with a hint will point you to the Page Background on the Property Panel.

SEO
Use the SEO Tab to add the Title used in your Page's < title> tag and display it on the browser tab's page name. Also, add the tags to improve your SEO. Keywords will be added to the tag. Description tags will be included in the .
Separate tags with a comma.

Social Share
Use this tab to add the Social Share data.

Additional HTML
The page code's
section can include additional HEAD HTML. That may be some script or link to the external stylesheet or whatever can be added to the tag.
Additional CSS
Use the CSS Tab to add the custom CSS code exported to the CSS file.
