In Nicepage, you can export your Web Page as an Image to share it with your customers, colleagues, or use it in your portfolio.
NOTE: This Export Option is available for free with the Nicepage Starter Edition.

Export Page Image
Please follow these steps to export a Project Page as an Image.
- Run the Nicepage Application or Online Editor.
- Open your working Website.
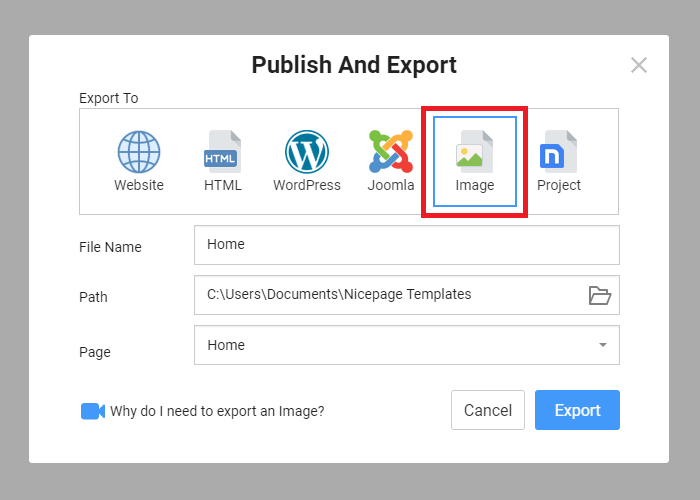
- Click on the Publish and Export link on the Top Bar.
- Select the Image Tab.
- Specify the File Name, Path, and Page.
- Click the Export button.
NOTE: The Export as Image option is unavailable for Templates and Blog Posts.
Page Image Sample
The following example shows you the generated Image of a web page screenshot.