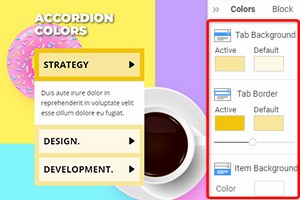
So fügen Sie Elemente zu Akkordeon-Registerkarten hinzu
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
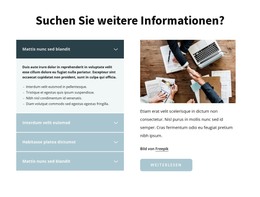
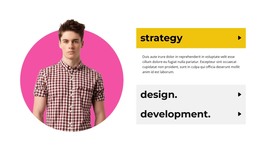
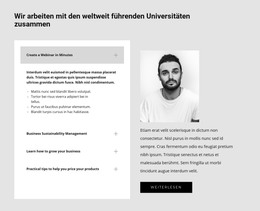
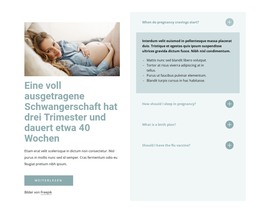
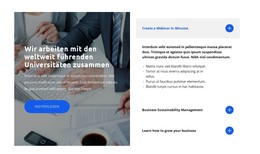
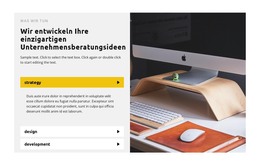
Kostenlose Vorlagen mit Akkordeon-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Deine eigene Website erstellenHerunterladen
How To Add Website Elements In The Accordion Tab Easily
Accordion tabs are a great option for toggling between hiding and showing a large amount of content within a limited space. Inside, you can add accordion items and hide them from the site visitors. They can click on the panel, expand the accordion item and see the content. So, getting started with the Nicepage, you will be able to add, align and move accordion items inside the tab. So, you are enabled inside the accordion control and modify every item without a theme builder or another tool. So adding in the tab Accordion item using this feature is very comfortable and simple. You do not need to download any text editor or something else. For working with the related content, you can visit Nicepage.
Sections of the dropdown list are usually limited in width by the size of the text box. Not too deep into the details of how it works, the accordion item is similar in meaning to the tabbed interface, a list of elements where exactly one item is expanded into a panel (that is, the items in the list of shortcuts refer to individual panels). You have access to the form control of the accordion menu, so with this feature, you can modify it in your style. This is perfect for using a navigation bar (for example, when we create a drop-down menu) when we wish to list tree items to overlap the content. By the way, no items are moving many tools everywhere on the net. If the expanded element's height is higher than the height property (index) value, a vertical scrolling bar is displayed inside the content area of the expanded element.
When the button group is active, the element space before the button is used to display the individual windows. The style of each tab can be changed to open or collapse with, set to open and close. Accordion custom elements present the "Show/Hide" operation in a separate region that can be expanded to show the contents of multiple sections in a dropdown list. The feature allows you to add a menu item just in one click to resume. When you change the menu items, it affects the layout design. There is no need to create the new items, only add them to the accordion tab and control them. You can also change the text color, font style, and other elements of the items also expand and collapse them without any editor (using JS or accordion toggle tools takes more time).