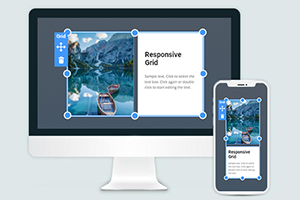
Como adicionar a animação Hover Slider a uma célula de grade
Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
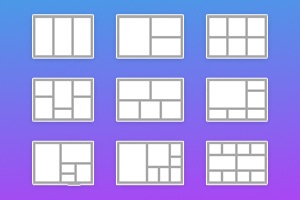
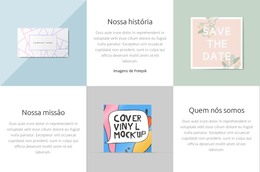
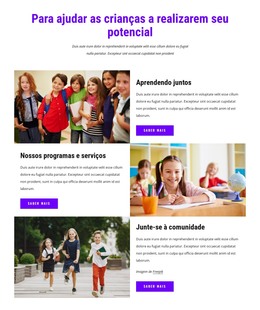
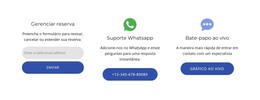
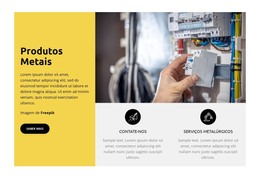
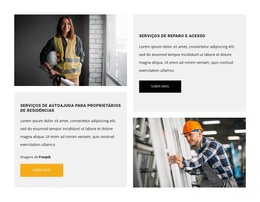
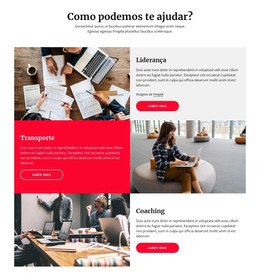
Modelos grátis com Elemento de grade
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Construir site sem codificaçãoDownload
How To Use The Hover Slider Animation On A Grid Cell
Our page builder provides impressive possibilities for unique site construction. The Grid layout can set the content you created into a compact and effective form. To maximize the impact on your visitors, apply the Hover Slider animations to the Grid cells. Select the cell you want to animate, go to the Property Panel, go to Animation On Hover, and tick the Hover Slider checkbox. After this, you can decide what hover effects you want to add, whether Slide, Flip, Fade, Zoom, Overlay, or Wobble hover effects. The responsive design you create using the best layout methods of our page builder will quickly make your site popular.
During the site creation, you may wonder how to create hover effects that differ from those from the WordPress page builder using CSS techniques? How to create a unique atmosphere that will promote your page content? The Hover effect is a powerful way to make your visitors see your site's interactivity and start exploring it. There are other techniques to highlight the parent element or a child element, like a simple graphic box shadow that makes elements more voluminous or the text decoration that makes the text color contrast other form elements.
The hover background, especially the hover background image, can add more dynamic to the web page unlike the box shadow. Our page builder provides the Background Image On Hover effect that helps add content that is less crucial but highlights it and uses the center image to draw attention. Use your email address for signing up to see some great examples of hover background page layout and the usage of child elements. Your notifications about new features can also be received via the email address.