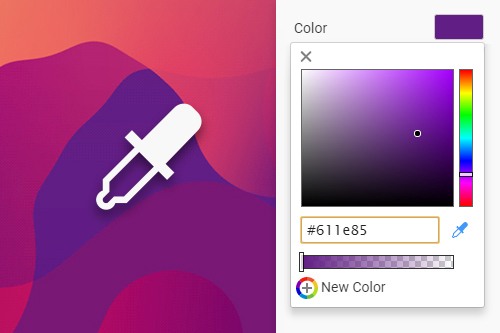
Jak używać selektora kolorów do zmiany kolorów elementów internetowych?

Use Color Picker To Add Additional Colors To Your Web Project
There are many color picker tools on the net, but our is one of the best with the modern color scheme. You will see color combinations in our tool that you can use for your website. So, you can add unique colors to your template and make a unique design. If your chosen color scheme doesn't match with any more than a few items you want to add to the entire room/project, then it's time to look for a new color palette. There are hex color values listed on the website for every color you choose, so you can easily create them on your own design.
Use our exclusive complementary color wheel to find the complementary colors that fit your individual needs exactly how you want them. Our tool enables you to search for the Hex color code of your items. Play with different color palettes, or work on adjusting your view down to the smallest detail. You don't need to understand all the intricacies of color theory to use the simple color wheel. Once you've chosen your favorite color scheme, your understanding of colors will be so much easier due to having your very own preferable options. Today is very popular to use triadic color schemes. Triadic color schemes tend to be very vivid with high contrast and work well when one color dominates.
Just as a designer, you can choose to use the dropper tool at your own convenience, from testing out a different brand color palette to using it as a CSS on-demand tool for color picking. Nicepage offers a useful tool that lets you use various color palettes as inspiration and gives you real-life samples of how you can use the complementary colors in a professional design. Using the image sample, you can choose a color and receive the HTML color of every element. Color Wheel will use artificial intelligence to change the color of your logos, pictures, electronic diagrams, and more. Use the color wheel to find the best colors possible as complementary colors for your projects and learn color theory to build great user experiences and interfaces. Please read our privacy terms and start using the color palette tool in our editor for your HTML and CSS code. You can find the wonderful website CSS examples created using the hex codes. Many people use the CSS Selector Reference to find the best color combinations and see how they look on their website.