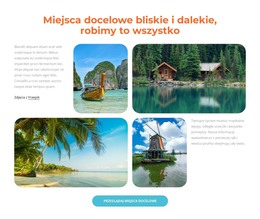
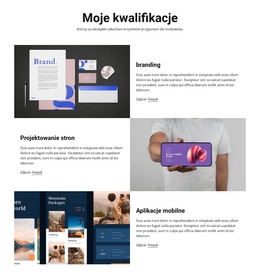
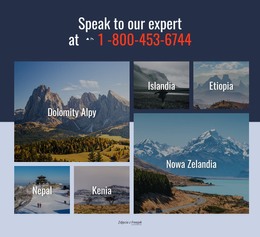
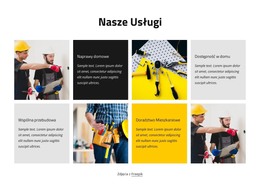
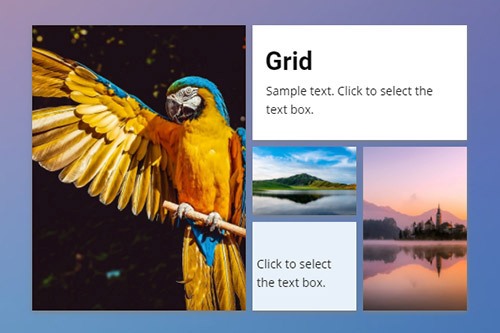
Element strony internetowej siatki


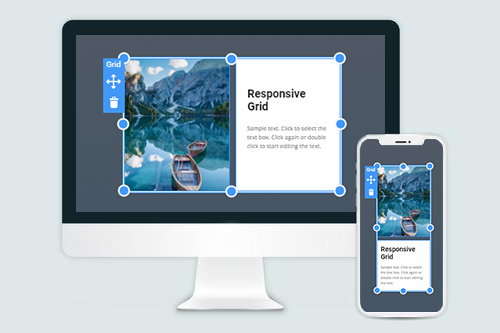
Jak działa sieć na urządzeniach mobilnych
Użyj elementu siatki, aby łatwo tworzyć tryby responsywne. Na mniejszych ekranach komórki siatki przesuwają się automatycznie jedna pod drugą.
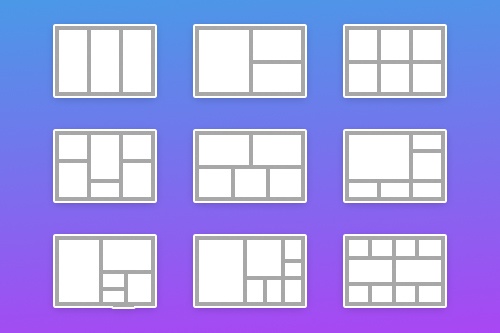
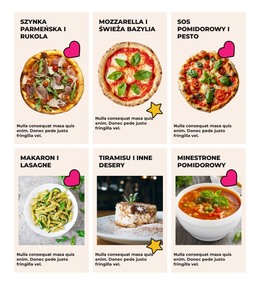
Ponad 80 układów siatki
Uzyskaj najszerszą gamę układów siatki do projektowania stron internetowych. Elementy siatki pomagają automatycznie dostosowywać projekty do urządzeń mobilnych.
Jak przenieść komórkę siatki
Siatki umożliwiają organizowanie różnych treści, w tym obrazów, ikon, kształtów i tekstu w postaci komórek, które są bardzo wygodne w obsłudze. W naszym edytorze wizualnym możesz łatwo przenosić komórki w siatce, po prostu przeciągając jedną komórkę na drugą, udoskonalając układ i zawartość do projektowania stron internetowych. Ponadto możesz kliknąć ikony strzałek w narzędziu kontekstowym komórki, aby przenieść komórkę.
Darmowe szablony z Siatka
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.