Hoe modale pop-ups te gebruiken die aan een website zijn toegevoegd
Alles wat u nodig heeft om uw gratis website te maken
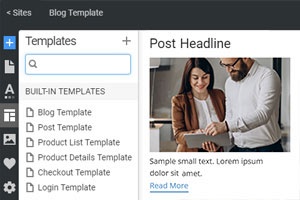
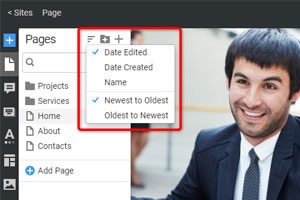
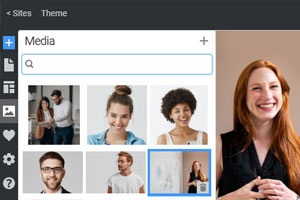
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
How to Use The Popups Panel To Maintain Modals Easily
Popups are very popular in modern web development, and many websites use them. Many people use the responsive website builder for working with popups. Like the popup builder extension, this feature enables you to modify the popups and add them to the website. You can add any content element and have full control over every popup window design and overlay. So, if you don't know how to work with the popup modal window, visit Nicepage. You do not need to sign up, and everything is very simple and comfortable. You are also able to add the modal window popup for mobile devices.
You can easily place the (bootstrap) modal popup gallery modal on your page. Like the Form Builder extension, it allows transforming popups with a few clicks. Control the input and output of the popup window from mouse-over, mouse-out, mouse-click, or auto-appearance events. Triggers are usually established for page load, clicking, page scroll, exit intention, and scroll to the item or after idle action. Select from an expanding assortment of popup design patterns focused on helping you attract attention, boost your email address list, and increase sales.
As Mobirise Popup Builder, this feature is free, and you don't need to sign up or create a new account to create popups. Normally ( although not usually), it appears after some triggering event, for example, a button press, a scrolling event, or the scroll new exit intent. A simple, rapid, and intuitive instrument for creating bootstrap modal forms, dialogs, boxes, alerts, and iframes. Create an interactive popup to notify, inform or alert the customer using this feature (like the Popup Builder). If you click the " Exit page" trigger, a pop-up box will appear when the user moves the cursor outside the browser window.