Kleurenschema
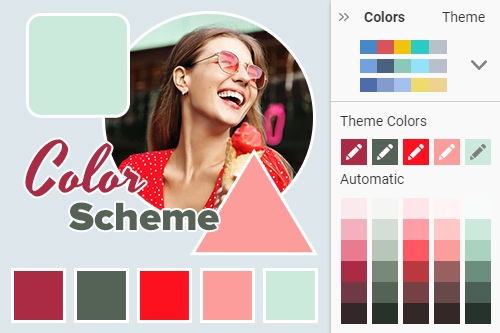
Het is aan te raden om niet meer dan vijf hoofdkleuren door de hele website heen te gebruiken, waardoor een goed webdesign ontstaat. Het geeft uw webpagina's een consistente en professionele uitstraling. Stel vijf kleuren in voor uw kleurenschema of kies er een uit kant-en-klare voorinstellingen. Nicepage genereerde automatisch meer kleuren met verschillende helderheid op basis van het hoofdschema. Je kunt ook zo veel kleuren toevoegen als je wilt.