This article will teach you how to add a Widget Area to the WordPress Header and Footer with the Nicepage Application for Windows or Mac OS.
The following video tutorial was made with one of the previous versions. We are updating the videos.
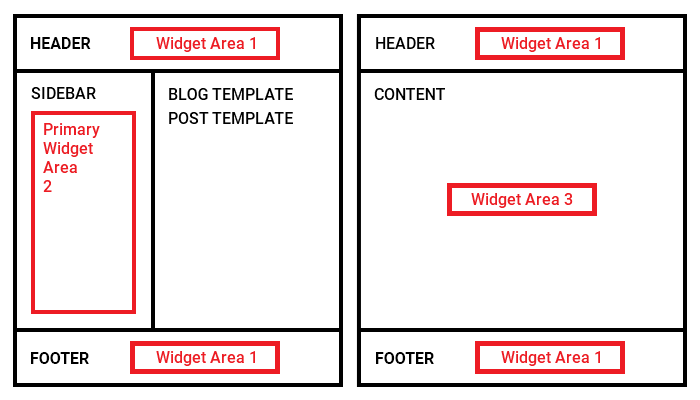
In WordPress, you can place widgets in three different ways. You will learn how to:
- Use the desktop app to Create a WordPress Widget Area in the Header and Footer.
- Add a Sidebar and Primary Widget Area to the WordPress Blog and Post using the desktop app.
- Add a WordPress Widget Area in page content with the plugin
Using the Nicepage Application for Windows or Mac OS, you can add Widget Areas to the WordPress Header and Footer.

Add A Widget Area
Before adding a WordPress widget to the Nicepage Header, install the Nicepage Desktop Application for Windows or Mac OS.
- Run the Application.
- Open your working project.
- Click on the Header to select.
- Click the Add icon.
- Scroll down.
- Click on the Position and Shortcode section.
- Click on the Position and Widget Area element to add it to the Block.
- Resize the Widget Area element in the Block.
- Align the Widget Area element in the Block.
- You may change the Widget Area's default text for convenience.
- Change the Font Size and Weight of the Widget Area's Text.
- Your Widget Area has to have a unique Name.
- Select the Widget Area element in the Header.
- Go to the Property Panel to the right.
- Enter the "nicepage1" name into the Widget Area Name field.
- Save the Project by clicking the Save icon on the Top Bar.
- Click the "Publish & Export" button to export the Theme.
You can also similarly add the Widget Area element to the Footer.
Install Theme With Widget Area
In the WordPress Amin:
- Run a browser.
- Open the Admin page of your WordPress site.
- Select Appearance -> Themes.
- Click on the "Add a New Theme" button.
- Click on the "Upload Theme" button.
- Drag or browse for the zip file of your Theme.
- Click the Install button.
- Activate the Theme.
- Install the Nicepage Plugin.
- You can skip the Content import step.
For more information, please watch the video about how to install the WordPress Theme.
Add Widgets
In the WordPress Admin:
- Click Appearance -> Widgets.
- You should see the new Widget Area with the Name "nicepage1" and find your Footer's Widget Areas here.
- Add the Text Widget, for example.
- Enter sample text.
- Select your Widget Position.
- Click the "Save Widget" button.
Preview Site
To see the added Widgets in Widget Areas:
- Click "WordPress" -> "Visit Site" at the top left of your WordPress Admin.
- You will see the sample text on the page.
You have learned how to:
- Add a Widget Area to the Header and Footer with the Nicepage Application.
- Add widgets to Widget Areas on your WordPress website.