You can edit the Theme directly in WordPress by choosing the Site Style. You can customize the Site's Colors, Fonts, Header, Footer, Blog, and Post Page Templates directly with your WordPress Plugin.
Download the Nicepage Plugin from nicepage.com to use this feature. Alternatively, you can export the Theme from the Nicepage application and import it to your WordPress.

Watch the video that explains how to edit the Nicepage theme directly In WordPress.
Site Style In Installation Wizard
To support the compatibility with your already working sites and prevent unexpected results, you will see a new Wizard step during the Plugin or Extension update. The Style is set to the Theme to use your current Site Settings from your CMS Theme.
Switch the Site Style Source from Theme to Plugin anytime, which will be the source for your Site's Colors, Fonts, Header, Footer, and Templates, and you will be able to edit directly with the Nicepage WordPress Plugin.
If you install the Nicepage WordPress Plugin for the first time on your Site, the Plugin option will be set as default, and this step will be skipped.

Site Style In Nicepage Settings
You can change the Site Style Source from Plugin to Theme anytime in the Nicepage Settings.
If you choose the Plugin, the Site Style is applied to all site pages, including Nicepage and other WordPress pages. Otherwise, with the Theme option, the changes are used only for Nicepage Pages.

Apply Changes To All Site Pages
Starting from Nicepage 7.3, the Site Style and Template changes are applied to all Site Pages, including Nicepage pages, pages like Blog, Post, 404, etc., and other CMS pages.
To see the changes made with the Plugin, you should have the Plugin as a source for the Site Style in the Nicepage Settings.

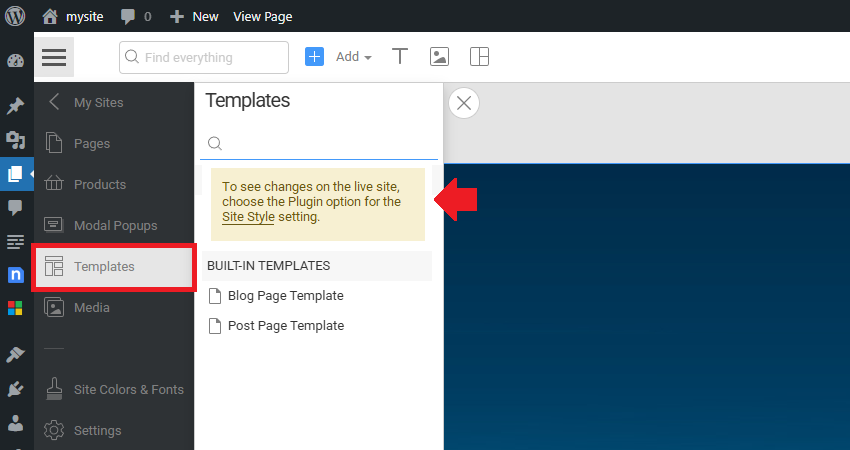
Edit Templates In WordPress
You can edit the Nicepage Templates directly in your WordPress CMS.
