This article will teach you how to add the Sidebar and Primary Widget Area to a WordPress Blog and Post Templates with the Nicepage Application for Windows or Mac OS.
The following video tutorial was made with one of the previous versions. We are updating the videos.
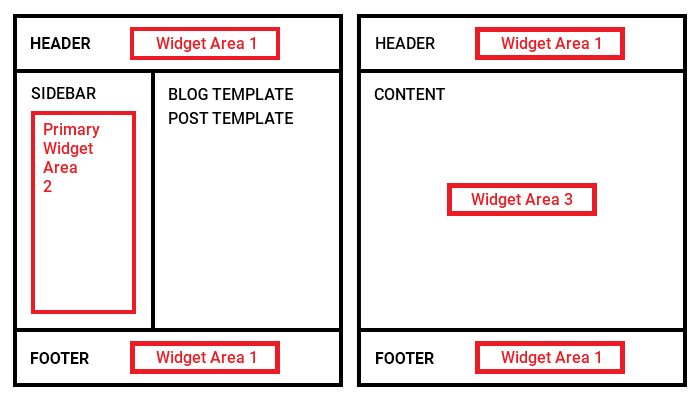
In WordPress, you can place widgets in three different ways.
- Widget Area in Header and Footer with App
- Sidebar and Primary Widget Area in Blog and Post with App
- Widget Area in Content with Plugin

Export Theme With Sidebar
Blog pages can have a Sidebar. In WordPress, BLOG and POST templates output the Blog content. The process of adding a Sidebar to BLOG and POST Templates is similar.
- Run the Nicepage Application for Windows or Mac OS.
- Open your working project.
- Select the Blog Template.
- Enable the Sidebar for the Blog Page in the Property Panel,
- Change the Sidebar from Left to Right.
- You can stylize the Sidebar Content.
- Select the Block Header.
- Make it Uppercase and Centered.
- Click Save.
- Click Export.
Please watch the video about the Export for more information.
Import Theme to WordPress
In a browser:
- Open WordPress Admin.
- Go to the Appearance -> Themes.
- Click on the "Add a New Theme" button.
- Click on the "Upload Theme" button.
- Drag or browse for the Theme zip.
- Click the "Install" button.
- Activate the imported Theme.
Add Widgets
Please note that the Sidebar added to the BLOG and POST templates outputs the Primary Widget Area in WordPress by default.
In the WordPress Admin:
- Go to the Appearance -> Widgets.
- Locate the Primary Widget Area.
- Add the Image widget.
- Select an image.
- Click Save Widget.
- Add the Text widget.
- Enter any text.
- Click Save Widget.
Preview Site
Click "WordPress" -> "Visit Site" to preview.
You have learned how to:
- Enable the Sidebar for the BLOG and POST Templates.
- Add widgets to the Primary Widget Area.