You can learn how to export a project with the Menu and then make it work in Joomla. This demo shows how to do that in Nicepage, which is not very difficult.
Simple Menu and Joomla Extension
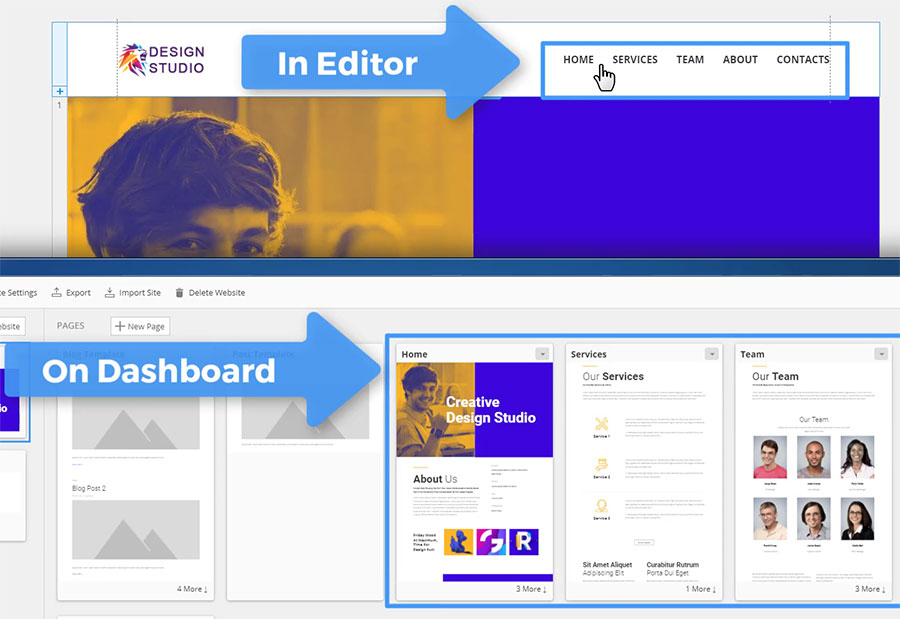
Nicepage Dashboard. Imagine you have a project like the one you see on the Nicepage Dashboard. Click the “Home” page to open this page in the Editor of Nicepage Joomla Template Builder.
Joomla Menu in the Header. You see the Header section with the Menu. We used the Menu added by default with the Header section. Please note that you don’t need to do any additional settings for the Menu. The Menu Items correspond the pages and their order you have just seen on the Dashboard.
Changing the Page Order. Switch to the Dashboard. Let’s change the page order. Back to the Editor. We see that the Page order in the Menu has been also changed.
Exporting Joomla Template
Export for Joomla. Now, let’s export for Joomla. In the Export dialog select the Joomla Tab, enter the name, verify the export options to export both the template and the articles. Click the Export Button.
Import to Joomla
Installing Joomla Template. Now, let’s do the Import into Joomla. This process is a bit more difficult, but not that much, and it is familiar to all Joomla users. The Nicepage template and Joomla Extension are installed separately, but one after another. Therefore, the process is simple and very obvious.
Extracting Joomla Plugin Zip. Open the local export folder and unzip the exported zip to extract the zip with Nicepage Extension for Joomla located in the Extensions folder.
Installing Joomla Template and the Plugin. Back to the Joomla Admin. Click Extensions -> Manage -> Install. In the Upload Package file browse for the template zip in the export folder. Then browse for the extension zip in the Extensions subfolder.
Activating Joomla Template. After successful installation open the templates. Select Extensions -> Templates. On the Templates/Styles page make the imported template default by clicking the Star icon in the template row.
Importing Joomla Content. Staying on the “Templates” page, Open the template by clicking the template name in the grid row. On the Edit Template page click the “Import Content from Template” button to import the content. In the opened dialog click the “Import” button.
Previewing Joomla Website. After the import is successful, just preview the Joomla website. Click the Joomla website name in the top right corner. You see that the Template, the Articles and the Menu have been installed successfully.
Menu And Submenu Items
Joomla Menu Editor. The next question about the Menu is how to add Submenu Items? The Dashboard does not allow to create a menu structure with subpages, therefore we will need the special Menu Editor. In the Nicepage Editor, select the Menu. Click the Edit Menu button in the Context Toolbar for the Menu. In the Edit Menu dialog.
Creating a Submenu Item. Add an New Item. Make it the Subitem by moving this item under another one and shifting to the right a little. Note, Subitems are not seen in the top level of the Menu. They are shown in the dropdown list while selecting the Parent Item. There are only 2 levels of subitems in Nicepage.
Adding Submenu Items. Add a New Subitem directly under the existing one for the Parent. Rename Subitems. Renaming Items and Subitems in the Menu does not change the page names.
Moving Items and Subitems. Change the order in the Menu by simply moving SubItems and Items. You can move Items and subitems as you wish, as reordering is not bound to the levels.
Deleting Items and Subitems. Click the Delete button to remove. Deleting Items and subitems also does not remove pages, therefore it is safe to do any changes in the Menu. Click Done. Click the Menu Item containing Subitems.
Export And Import Into Joomla. The export and the import to Joomla is done similarly, as it was shown earlier. Please only note that for Joomla you should export the zip containing the template, the extension and the articles.
Menu in Mobile Views
Hamburger Menu. Lastly you will see how to do the Menu for the Mobile Views. Since the screen width is not enough to fit the expanded menu, usually the Menu is changed for the Hamburger Button in the Mobile Views. Clicking this button opens the dropdown list containing the Menu Items and Subitems.
Responsove Modes in Joomla Extension. Nicepage supports all Responsive Modes allowing to adapt pages for all modern devices mainly the mobile ones. In most cases it is done automatically. However, if the layout is very complex, you will need to do the changes manually. You can customize each responsive mode easily, as all editing features are supported in all responsive modes. It is explained in our video about the Responsive Modes.
![menu-button-from.jpg]()
Enabling Hamburger Icon. Now let’s change the Menu to show the Hamburger Icon for all devices starting from the Desktop. Select the Menu. In the Right Panel, select the Button Mode Tab. Once you click the tab the dialog under the mode icons in the Top Bar informs you that by default the the Hamburger Menu is shown starting from the Tablet View. Note that the Editor switches to the Table Mode automatically. Click Ok to close the dialog. Click the Desktop icon in the “Menu Button From” option to show the Hamburger Menu from the Desktop View. Switch to the Desktop. You see that there is a Hamburger Button in the Desktop View already.
Off-Canvas Menu. Clicking the icon opens the off Canvas menu, which will be explained in one of our next demo tutorials. Click the Preview. Please note that the Submenu is also available in the Off-Canvas Menu.
We have finished our first introduction to using the Menu in Nicepage. We hope you like it.
See Also
Get Started With Nicepage
You can learn how to export a project with the Menu and then make it work in Joomla. This demo shows how to do that in Nicepage, which is not very difficult.
<div class="video-container"><iframe width="885" height="500" src="//www.youtube.com/embed/H9oabNxU5ac?rel=0" frameborder="0" allowfullscreen></iframe></div>
##Simple Menu and Joomla Extension##
**Nicepage Dashboard**. Imagine you have a project like the one you see on the Nicepage Dashboard. Click the “Home” page to open this page in the Editor of Nicepage [Joomla Template Builder](https://nicepage.com/joomla).
!menu-dashboard.jpg!
**Joomla Menu in the Header**. You see the Header section with the Menu. We used the Menu added by default with the Header section. Please note that you don’t need to do any additional settings for the Menu. The Menu Items correspond the pages and their order you have just seen on the Dashboard.
**Changing the Page Order**. Switch to the Dashboard. Let’s change the page order. Back to the Editor. We see that the Page order in the Menu has been also changed.
##Exporting Joomla Template##
**Export for Joomla**. Now, let’s export for Joomla. In the Export dialog select the Joomla Tab, enter the name, verify the export options to export both the template and the articles. Click the Export Button.
!export-joomla.jpg!
##Import to Joomla##
**Installing Joomla Template**. Now, let’s do the Import into Joomla. This process is a bit more difficult, but not that much, and it is familiar to all Joomla users. The Nicepage template and Joomla Extension are installed separately, but one after another. Therefore, the process is simple and very obvious.
!extensions-folder.jpg!
**Extracting Joomla Plugin Zip**. Open the local export folder and unzip the exported zip to extract the zip with Nicepage Extension for Joomla located in the Extensions folder.
**Installing Joomla Template and the Plugin**. Back to the Joomla Admin. Click Extensions -> Manage -> Install. In the Upload Package file browse for the template zip in the export folder. Then browse for the extension zip in the Extensions subfolder.
!template.jpg!
**Activating Joomla Template**. After successful installation open the templates. Select Extensions -> Templates. On the Templates/Styles page make the imported template default by clicking the Star icon in the template row.
!import-content.jpg!
**Importing Joomla Content**. Staying on the “Templates” page, Open the template by clicking the template name in the grid row. On the Edit Template page click the “Import Content from Template” button to import the content. In the opened dialog click the “Import” button.
**Previewing Joomla Website**. After the import is successful, just preview the Joomla website. Click the Joomla website name in the top right corner. You see that the Template, the Articles and the Menu have been installed successfully.
##Menu And Submenu Items##
**Joomla Menu Editor**. The next question about the Menu is how to add Submenu Items? The Dashboard does not allow to create a menu structure with subpages, therefore we will need the special Menu Editor. In the Nicepage Editor, select the Menu. Click the Edit Menu button in the Context Toolbar for the Menu. In the Edit Menu dialog.
!make-submenu.jpg!
**Creating a Submenu Item**. Add an New Item. Make it the Subitem by moving this item under another one and shifting to the right a little. Note, Subitems are not seen in the top level of the Menu. They are shown in the dropdown list while selecting the Parent Item. There are only 2 levels of subitems in Nicepage.
**Adding Submenu Items**. Add a New Subitem directly under the existing one for the Parent. Rename Subitems. Renaming Items and Subitems in the Menu does not change the page names.
!moving-items.jpg!
**Moving Items and Subitems**. Change the order in the Menu by simply moving SubItems and Items. You can move Items and subitems as you wish, as reordering is not bound to the levels.
**Deleting Items and Subitems**. Click the Delete button to remove. Deleting Items and subitems also does not remove pages, therefore it is safe to do any changes in the Menu. Click Done. Click the Menu Item containing Subitems.
!delete-item.jpg!
**Export And Import Into Joomla**. The export and the import to Joomla is done similarly, as it was shown earlier. Please only note that for Joomla you should export the zip containing the template, the extension and the articles.
##Menu in Mobile Views##
**Hamburger Menu**. Lastly you will see how to do the Menu for the Mobile Views. Since the screen width is not enough to fit the expanded menu, usually the Menu is changed for the Hamburger Button in the Mobile Views. Clicking this button opens the dropdown list containing the Menu Items and Subitems.
!hamburger.jpg!
**Responsove Modes in Joomla Extension**. Nicepage supports all Responsive Modes allowing to adapt pages for all modern devices mainly the mobile ones. In most cases it is done automatically. However, if the layout is very complex, you will need to do the changes manually. You can customize each responsive mode easily, as all editing features are supported in all responsive modes. It is explained in our video about the Responsive Modes.
!menu-button-from.jpg!
**Enabling Hamburger Icon**. Now let’s change the Menu to show the Hamburger Icon for all devices starting from the Desktop. Select the Menu. In the Right Panel, select the Button Mode Tab. Once you click the tab the dialog under the mode icons in the Top Bar informs you that by default the the Hamburger Menu is shown starting from the Tablet View. Note that the Editor switches to the Table Mode automatically. Click Ok to close the dialog. Click the Desktop icon in the “Menu Button From” option to show the Hamburger Menu from the Desktop View. Switch to the Desktop. You see that there is a Hamburger Button in the Desktop View already.
!off-canvas.jpg!
**Off-Canvas Menu**. Clicking the icon opens the off Canvas menu, which will be explained in one of our next demo tutorials. Click the Preview. Please note that the Submenu is also available in the Off-Canvas Menu.
We have finished our first introduction to using the Menu in Nicepage. We hope you like it.
##See Also
- [Joomla Extension by Nicepage](page:1335)
- [Installation of Nicepage for Joomla](page:4348)
- [Joomla Positions with Nicepage](page:6700)
- [Nicepage on YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
- [Nicepage Video Tutorials](page:1318)
## Get Started With Nicepage
- [Joomla Template Builder](https://nicepage.com/joomla)