In this tutorial, you will learn how to add a Position to the Joomla Header and Footer with the Nicepage Application for Windows or Mac OS.
You can add positions to the Joomla header and footer using the Nicepage Application for Windows or Mac OS.
The following video tutorial was made with one of the previous versions. We are updating the videos.
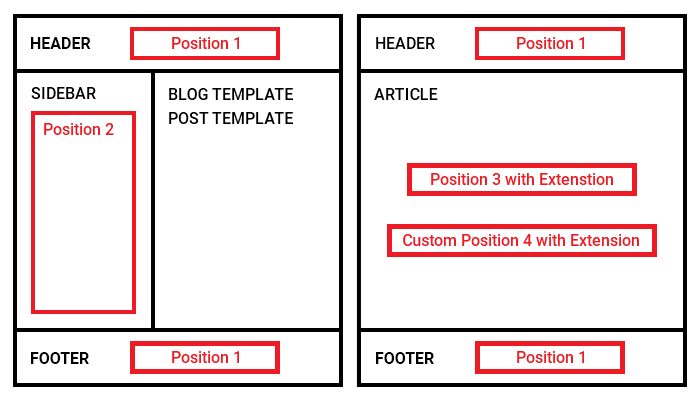
In Joomla, you can place and use modules in four different ways.
- Position in Header and Footer with App
- Position in Blog and Post Sidebar with App
- Position in Content with Extension
- Custom Position in Content with Extension and Joomla

Add Position Element
Run the Nicepage Application for Windows or Mac OS, and follow the steps.
- Open or create a new project.
- Select the Header.
- Click the Add Element icon.
- Select Position and Shortcode -> Position and Widget Area.
- Each Position in Joomla should have a unique name.
- Select the Position in the Header.
- Enter "nicepage1" in the Joomla Position or WordPress Widget Area Name field in the Property Panel.
- Click the Save icon.
- Export the Joomla Template.
In the same way, you can add Positions to the Joomla Footer.
Install Template With Position
- Open your Joomla Administrator in the browser.
- Go to Extensions -> Manage -> Install.
- Install the Nicepage Template.
- Drag or browse the Template zip file.
- The Template is installed automatically.
- Go to Extensions -> Template.
- Make the installed Template default.
- You may skip the content import.
For more information, watch the video on the installation of the Joomla Template and Articles.
Add Modules
- Click Extensions -> Modules.
- Add a New Module.
- Select Custom.
- Enter the Title.
- Enter the Sample Text
- Go to the Position field.
- Open the list of the available Positions.
- Select the Position "nicepage1".
- Click the Save and Close button.
- you should see the new Module in the Position "nicepage1 in the list".
Preview Page
- Click the Joomla website link to the top right.
- You should see the sample content added to the Module in the Position.
You have learned how to:
- Add the Position Element to the Header and Footer with the Nicepage Application
- Add Modules to Positions on your Joomla website