We get many requests on how to export a project with the Menu and then make it work in WordPress Theme. This demo shows how to do that on Nicepage, which is not very difficult.
The following video tutorial was made with one of the previous versions. We are updating the videos.
Simple WordPress Menu
Application Dashboard
Imagine you have a project like the one you see on the Nicepage Dashboard. Click the “Home” page to open this page in the Nicepage Editor.

Menu in WordPress Header
You see the Header section with the Menu. We used the Menu added by default with the Header section. Please note that you don’t need to do any additional settings for the Menu. The Menu Items correspond to the pages and order you have just seen on the Dashboard.
Changing the Page Order
Switch to the Dashboard. Let’s change the page order back to the Editor. We see that the Page order in the Menu has also been changed.
Export WordPress Theme
Let’s export. First, export to WordPress. In the Export dialog, select WordPress. Enter the name, and verify that you are exporting both the theme and the pages. Click the Export button.

Import to WordPress
Installing WordPress Theme
Next, do the Import. First, we will show how to import to WordPress. Open your WordPress Admin. Select Appearance -> Themes. Click Add New. Click Upload Theme. Choose the file from your local export folder. Click Install Now. Activate it.

Installation of WordPress Plugin
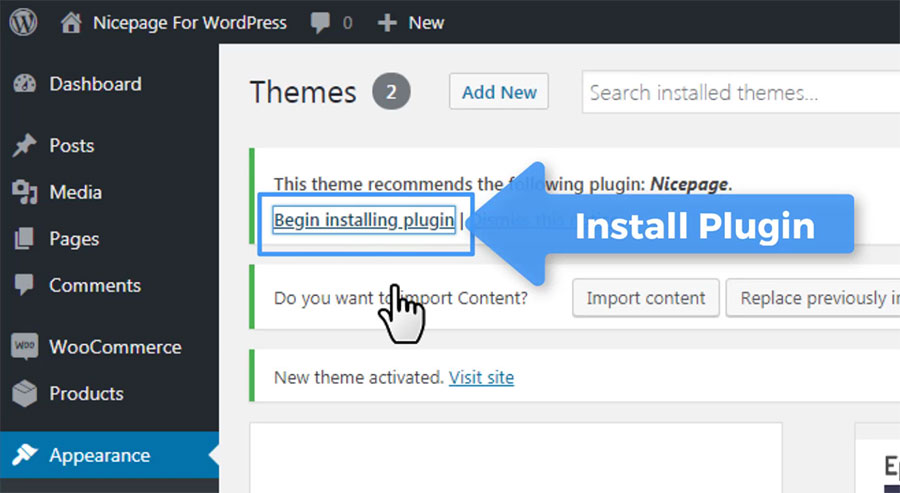
Start the Plugin installation. Click the “Begin installing the plugin” link. In the opened “Install Required Plugins” screen, click the Install link in the Nicepage row.
Importing WordPress Content
After the successful installation, return to the WordPress Dashboard by clicking the link. You see the message asking if you would like to import the content. Click the “Import Content” button.

Preview of WordPress Website
After the content is imported successfully, visit your WordPress website. Click the Website Title in the Top Bar, then the “Visit Site” link in the dropdown menu. Most WordPress sites are set to show the Blog page by default, which can be changed in the Reading Settings for your WordPress website. You see, the Menu is imported and displayed. In addition, click the Home page link to see that the website pages have also been imported successfully.
Menu With Submenu Items
Menu Editor
The next question about the Menu is how to add Submenu Items? The Dashboard does not allow the creation of a menu structure with subpages. Therefore we will need the special Menu Editor. In the Nicepage Editor, select the Menu. Click the Edit Menu button in the Context Toolbar for the Menu in the Edit Menu dialog.

Create a Submenu Item
Add a New Item. Make the Subitem by moving this item under another one and shifting to the right a little. Note, Subitems are not seen in the top level of the Menu. They are shown in the dropdown list while selecting the Parent Item. There are only 2 levels of subitems in Nicepage, WordPress Theme Builder.
Add Submenu Items
Add a New Subitem directly under the existing one for the Parent. Rename Subitems. Renaming Items and Subitems in the Menu does not change the page names.

Move Items and Subitems
Change the order in the Menu by simply moving SubItems and Items. You can move Items and subitems as you wish, as reordering is not bound to the levels.
Delete Items and Subitems
Click the Delete button to remove. Deleting Items and Subitem also does not remove pages. Therefore it is safe to make any changes to the Menu. Click Done. Click the Menu Item containing Subitems.

Export and Import for WordPress
The export and the import to WordPress are done similarly, as was shown earlier. Please only note that for WordPress, you should export the zip containing the theme, the plugin, and the pages.
Menu in Mobile Views
Hamburger Menu
Lastly, you will see how to do the Menu for the Mobile Views. Since the screen width is not enough to fit the expanded Menu, usually the Menu is changed for the Hamburger Button in the Mobile Views. Clicking this button opens the dropdown list containing the Menu Items and Subitems.

Responsive Modes
Nicepage supports all Responsive Modes allowing to adapt pages for all modern devices, mainly the mobile ones. In most cases, it is done automatically. However, if the layout is very complex, you will need to make the changes manually. You can customize each responsive mode easily, as all editing features are supported in all responsive modes. It is explained in our video about the Responsive Modes.

Enable Hamburger Icon
Now let’s change the Menu to show the Hamburger Icon for all devices starting from the Desktop. Select the Menu. In the Right Panel, select the Button Mode Tab. Once you click the tab, the dialog under the mode icons in the Top Bar informs you that by default, the Hamburger Menu is shown starting from the Tablet View. Note that the Editor switches to the Table Mode automatically. Click Ok to close the dialog. Click the Desktop icon in the “Menu Button From” option to show the Hamburger Menu from the Desktop View. Switch to the Desktop. You see that there is a Hamburger Button in the Desktop View already.

Off-Canvas Menu
Clicking the icon opens the off Canvas menu, which will be explained in one of our next demo tutorials. Click the Preview. Please note that the Submenu is also available in the Off-Canvas Menu.
We have finished our first introduction to using the Menu in Nicepage. We hope you like it.
See Also
- WordPress Plugin by Nicepage
- Installation of Nicepage for WordPress
- WordPress Sidebars with Nicepage
- Nicepage on YouTube
- Nicepage Video Tutorials