Use the Shopping Cart Icon Element in the Header Block on your WooCommerce or VirtueMart websites.
Add Shopping Cart
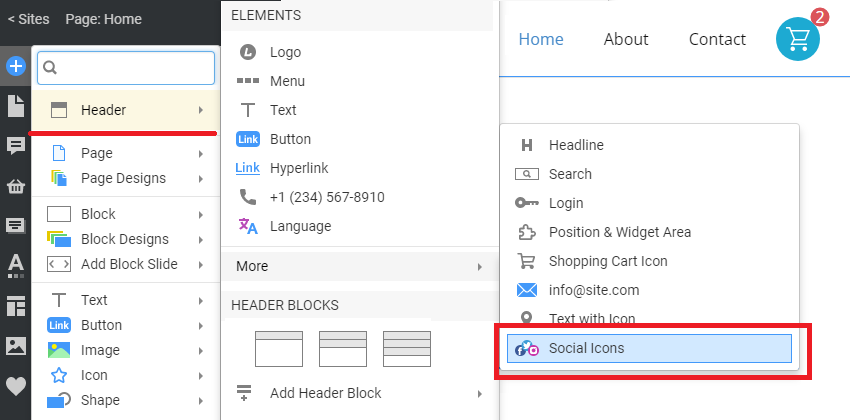
Add the Shopping Icon Element from the Add Panel for the selected Header or Footer Block. You can insert this Element with your CMS's WordPress Plugin and Joomla Extension.

Shopping Cart Dialog
After editing the first product and adding the Store link to the Menu, you will see a dialog reminding you to add the Shopping Cart Element to the header of your Online Shop, if needed.

The demo shows how it works in the Editor.

Stylize Shopping Cart Icon
Click on the Change Icon button in the Property Panel to change the icon.
Shopping Icon Styles
You can apply the Style Presets to the Shopping Cart Icon, like any other Icon in Nicepage.
Stylize Shopping Cart Icon
You can stylize the Shopping Cart Icon like the Icon Element.
Stylize Product Count
You can also stylize the Product Count.

Export Shopping Cart Icon
To show the Shopping Cart Icon Element, export the Theme from the Desktop Application. Import the Theme with this Element to your WordPress or Joomla website. It is sufficient.
