This tutorial teaches you how to use the Joomla Position in the Article Content with the Nicepage Extension. Positions extend the page functionality, improving navigation, output messages, banners, sliders, social media posts, and more.
The following video tutorial was made with one of the previous versions. We are updating the videos.
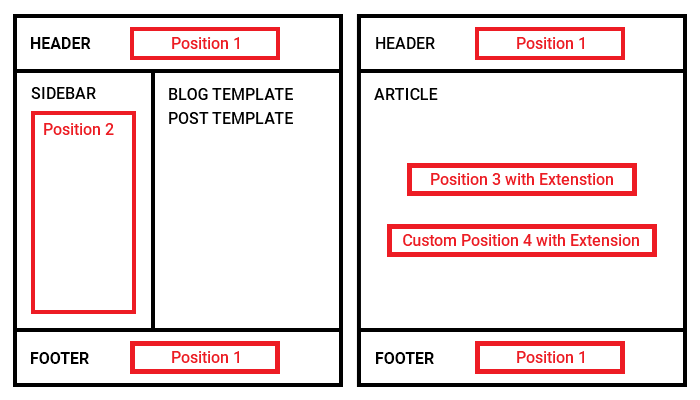
In Joomla, you can place and use modules in four different ways.
- Position in Header and Footer with App
- Position in Blog and Post Sidebar with App
- Position in Content with Extension
- Custom Position in Content with Extension and Joomla

Add Position Element
- Install the Nicepage Joomla Extension.
- Please watch the video for more information.
- Add a New Page.
- Start with the Bank Page
- Add a Blank Block.
- Click the Add Element button.
- Select Position and Shortcode -> Position and Widget Area.
- Select the added Position.
- Enter any Existing Position Name into the corresponding field in the Property Panel, for example, "position-4".
- type the new name into this field to add a custom position. Please watch the video about adding a custom Position in Joomla for more information.
- Click the Save button.
- Close the Editor.
- Click the "Save and Close" button.
Link Position
- Open the Modules.
- Select Extensions -> Modules.
- Add a New Module.
- Select Custom.
- Enter the Title.
- Enter the Content.
- Go to the Position field.
- Select the "position-4" Position of the currently used template.
- Note: this is the same Position Name used in the Nicepage Editor.
- Click Save and Close.
Preview Page
- Go to Content -> Articles.
- Open your new Article.
- Click the Preview page button to preview.
You should see the sample content added to the "position-4" Position.
You have learned how to:
- Add a Position In Joomla
- Link a Position Element and Modules