Positions extend the page functionality allowing to improve the website navigation and output messages, as well as complex components including banners, sliders or social media posts.
The following video tutorial was made with one of the previous versions. We are updating the videos.
Simple Sidebar In Joomla
Position Support. Nicepage fully supports the freedom of adding and moving positions. All added positions can have own styles. This demo covers three ways of using the Positions in Joomla. We start with adding a simple position inside the Nicepage Extension for Joomla. In Nicepage Joomla Template Builder start with any installed template in your Joomla website.

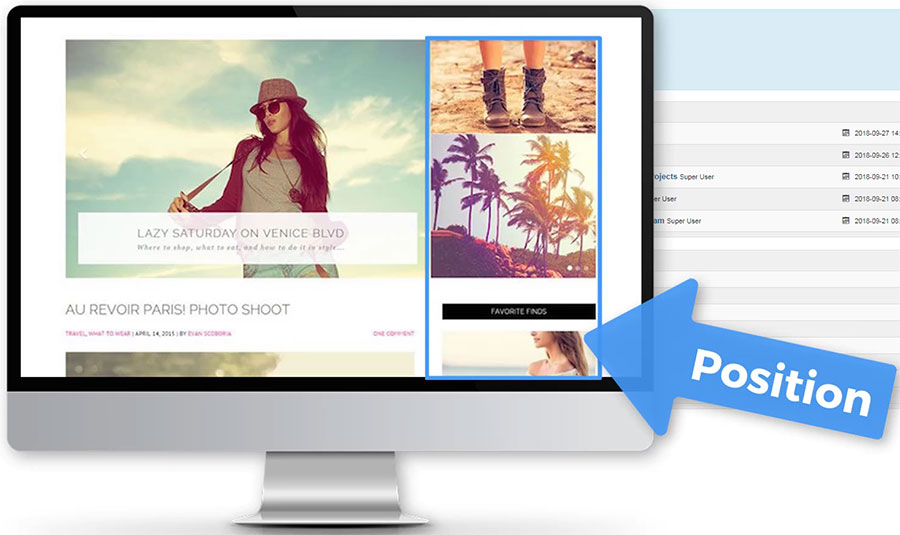
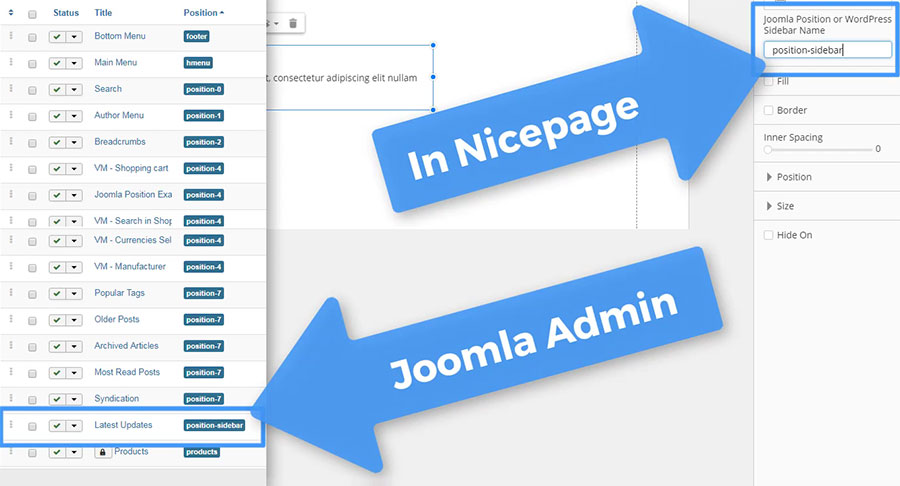
Add Joomla Position. Start with a Blank Page. Add a Position. Click Add -> Position and Shortcode -> Position and Sidebar. Resize the Position. Align the Position. Enter “position-sidebar” in the Joomla Position field.

Link Joomla Position. Open the Modules. Select Extension -> Modules. Add a New Module. Select Custom. Enter the “Latest Updates” Title. Select the Image. Resize the Image. Enter the Text. Finally, select the “position-sidebar” position. Click Save and Close. Return to Nicepage Extension. Note this is the same position name you used in the Nicepage Extension. Click Preview.
Add Sidebar to Joomla Templates
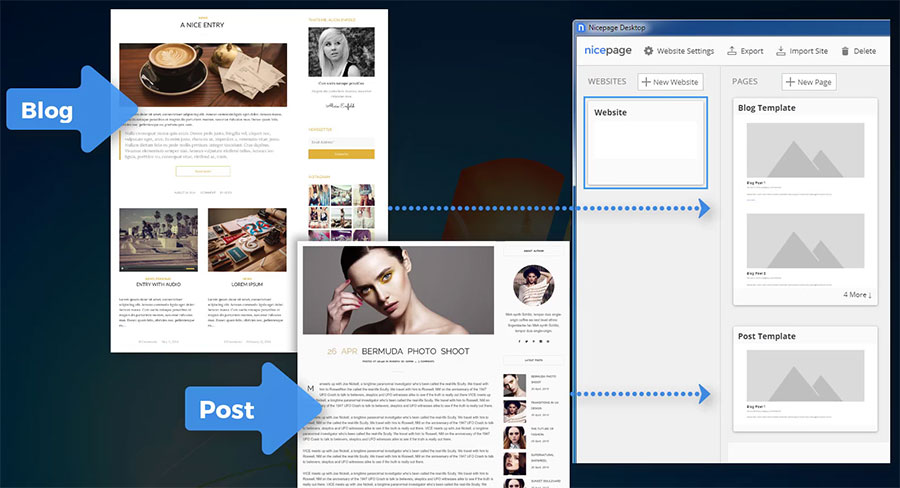
Blog and Post Templates. In the modern templates usually Blog and Post pages contain Sidebars. In a CMS these pages are output with the Blog Templates and the Post Template. Next we create a template with the Post Template containing the Sidebar in the Nicepage for Desktop. Please note that for the Post Template it is done similarly.

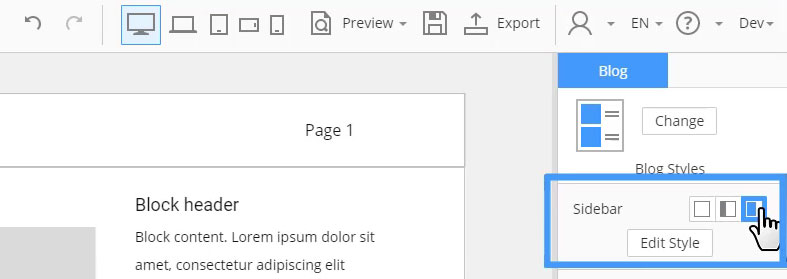
Enable Sidebar in Joomla. Run Nicepage for desktop. Select the Blog Template. Turn the Sidebar for the Blog Template clicking the left icon in the Right Panel. Switch to the Right Sidebar.

Export Joomla Template. Select the Block Header and make it bold, uppercase and centered. Click Export. In the Export dialog enter the name, for example “nicepage_joomla”, then click the Export button.

Import Joomla Template. Switch to the Joomla Admin. Select Extensions -> Manage -> Install. In the “Upload Package File” Tab browse for file. Select the template zip. The template is installed automatically. Click Extensions -> Templates. Make the uploaded template default.

Add Joomla Modules. Select Extension -> Modules. Please note by default the Sidebar outputs the Content from the “position-sidebar” position in Joomla. Preview the website. This is the Content from the “position-sidebar” position in Joomla.

Custom Joomla Positions
Using Positions. Finally, we will create a section with custom positions. It is common that the position names, are added by the template author. In Nicepage you can add custom positions to the Header, Footer, before and after a post in the Blog and Post templates.

Work with Joomla Positions.Run the Nicepage for Desktop. Open the Blog template. Add a Blank section after the Header. Click the small plus to the left to add a section. The Blank section is selected by default. Click Done.

Add Grid. Add a Grid with 3 columns. Click Add -> Grid. Select the 3 column style. Click Done. Resize the Grid. Align the Grid. Add Spacing. Clear the cells. Selecting a cell then press the Delete key. Add a Position to the first cell. Select the first cell. Click Add-> Position and Shortcode -> Position and Sidebar. Adjust the Grid.

Work With Cells. Copy the first cell into other ones. Select the cell, the drag holding the CTRL key. Add names for the added Positions. Select Position in Cell 1. Enter “nicepage1” in the Sidebar Name field. Select Position in Cell 2. Enter “nicepage2” in the Sidebar Name field. Select Position in Cell 3. Enter “nicepage3” in the Sidebar Name field.

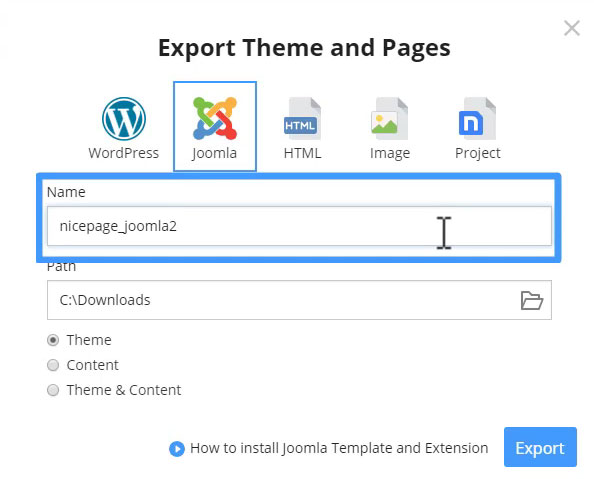
Export Joomla Theme. Export the theme. In the Export dialog enter the Name, for example “nicepage_joomla2” Name. Click Export.
Import Joomla Theme. Switch to Joomla Admin. Select Extensions -> Manage -> Install. In the “Upload Package File” Tab browse for file. Select the template zip. The template is installed automatically. Click Extensions -> Templates. Make the uploaded template default.

CreatieJoomla Modules. Click Extensions -> Modules. We will add 3 modules and assign them the new added positions. Add a New Module. Select Custom. Enter the “Business News” Title. Select the Image. Resize the Image. Enter the Text. Select the “nicepage1” position. Click Save and Close. Add a New Module. Select Custom. Enter the “Technology Trends” Title. Select the Image. Resize the Image. Enter the Text. Select the “nicepage2” position. Click Save and Close. Add a New Module. Select Custom. Enter the “Industry News” Title. Select the Image. Resize the Image. Enter the Text. Select the “nicepage3” position. Click Save and Close.

Preview Joomla Page. Preview the Page. You see the new section with 3 new positions above the post in the Blog. That’s it!
Related
- Joomla Extension by Nicepage
- Installation of Nicepage for Joomla
- Joomla Menu with Nicepage
- Nicepage on YouTube
- Nicepage Video Tutorials