What's New in This Update?
- Build E-Commerce Websites In Nicepage
- Product Element Improvements
- Nicepage Source For Product Elements
- PayPal Payments
- Product Button On-Click Property
- Edit Product Images
- Display Products In Elements
- Product List Element
- Product Details Element
- Product Pages In Link Settings
- Link to Product List Page Template
- Link to Product Details Page Template
- Build a Menu From Products
- Export E-Commerce Website
- Include E-commerce Products
- Publish Or Export HTML
- Export For WordPress Or Joomla
- Currency List Updated
- Nicepage Lesson: Installation And First Website
- New Block and Page Designs
Build E-Commerce Websites In Nicepage (Beta)
We have continued to work with the Products, and now, you can create E-Commerce Websites with Nicepage. You can now publish your E-Commerce Websites to Nicepage Hosting and export to HTML, WordPress, and Joomla.
Unlike before, you could only design templates in Nicepage and see the actual Products in CMS.

From this update, you can see the Products Panel in the Quick Access Pane, which is always available. You can add and manage Products that you can then show on your website.

Product Element Improvements
Nicepage Source For Product Elements
We have added the Nicepage Source for the Product List and Product Details Elements. In the previous versions, only CMS source was supported to output Products to WooCommerce in WordPress or VirtueMart in Joomla.

There are now two following options.
- Nicepage - display the Products from the Products Panel.
- CMS - display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS.

Product Button On-Click Property
We have added the On-Click Property for the Button Element in Products.
You can select one of two options.
- Go To Product Page - opens the Product Details page corresponding to the selected Product.
- Buy Product - opens the Payment Popup, for example, PayPal.

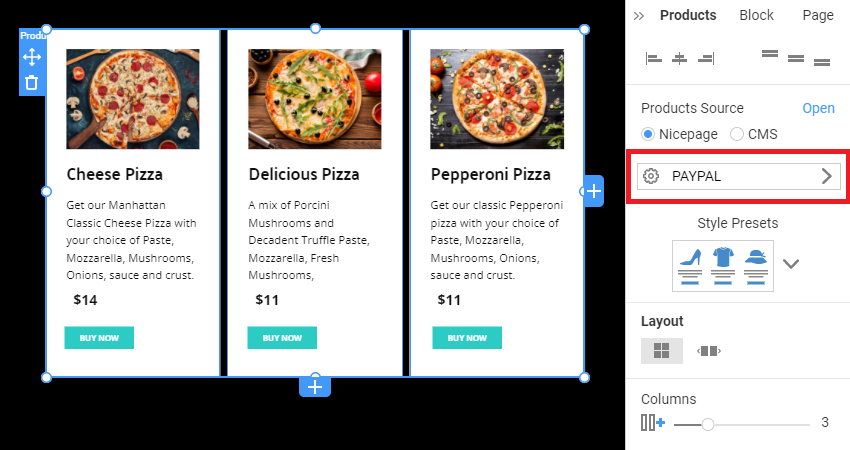
PayPal Payments
You can configure PayPal Settings for the Product List or Product Details. You will see PayPal Popup when you click the Button on the live website.

Edit Product Images
In the Product dialog, you can add, order and delete the Product Images. The first Image is set as featured or default.

Display Products In Elements
You can add the Product List and Product Details Elements to output Products.
Product List Element
Add the Product List Element to see your Products.

The Product list on a Page will look like the following. Select Nicepage as the Product Source in the Property Panel to see the added Products.

Product Details Element
Add the Product Details Element to see a Product with all its Images.

To see the Product Images, select the Nicepage Option for the Product Source and select the Product.

Product Pages In Link Settings
For the Link Settings of the Menu, Button, or Hyperlink, we have added options to connect to Product Page Templates.
The Product Page Templates output Products, which you add on the Products Panel. You can customize Product Page Templates in the Templates Panel.

Link to Product List Page Template
You can link the Menu Item, Button, or Hyperlink to the Product List page.
- Add a Button.
- Open the Link Settings dialog.
- Select the Page Option.
- In the Page option, select the Product List to open a page with Products.
Please read about the Product List Template for more information.

Link to Product Details Page Template
You can also link Menu Item, Button, or Hyperlink to an individual Product. In the Link Settings dialog, select the Product option and then the Product in the Products field.
Please read about the Product Details Template for more information.

Build A Menu From Products
You can also link the Product List and Product Details Pages in the Menu, for example, the following Menu.

You can build the Menu and Submenu items from Product Pages like the following.

Export E-Commerce Website
Include E-commerce Products
In the Export dialog, you can see the new "Include E-Commerce Products" checkbox allowing you to publish and export the Products.

Publish Or Export HTML
You will export the following HTML pages or publish them to the Nicepage Hosting.
- The Product List and Product Details templates
- The Products from the Products Panel
And the files are created for the Product List and individual pages, for example, /products/products.html and /products/pepperoni-pizza.html like the following.

Export For WordPress Or Joomla
The Products from the Products Panel will be imported with the Content import to WordPress or Joomla websites, on which you should have the WooCommerce or VirtueMart installed correspondingly.
NOTE: You should have the "Include E-Commerce Templates" and "Include E-Commerce Products" checkboxes checked in the Publish and Export dialog.

Currency List Updated
We have also added the Currency Codes before the Names for the Product dialog.

Nicepage Lesson: Installation And First Website
We continue our Video Lessons, and today's video helps you to install Nicepage and publish your first website.
Fixed Issues
- Invalid Images for a website published from the Online Builder
- Invalid Block with the Slider Element after the duplication
- Invalid positioning of the Contact Form frames
- Malfunctioning of the newly published pages
- Malfunctioning of the Desktop Application with the large projects
- Malfunctioning of the Checks field for the Contact Form submission with the PHP script
- WordPress: Invalid import of the large project
- WordPress: Invalid styling for the Pricing list
- WordPress: Malfunctioning of the Editor Plugin after the update
- WordPress: Malfunctioning of the Checkup Page
- Joomla: Invalid canonical URLs
- Joomla: Malfunctioning of the page loading
- Joomla: Malfunctioning of the font loading
Block and Page Designs
We have created new block and page designs up to this update.
