Summary
- Overview
- Add Countdown
- Countdown Presets
- Countdown Blocks
- Countdown Resize
- Countdown Properties
- Countdown Format
- Countdown Date
- Countdown Time
- Count For Property
- Count For Everyone
- Target Date Property
- Count Per Visitor
- Remaining Time Property
- Countdown Number
- Starting Number Property
- Number Every Property
- Countdown Direction
- Count-Up Timer
- Current Value Preview
- Countdown Restart
- Countdown Separator
- After Count Action
- After Count Show Message
- After Count Redirect To URL
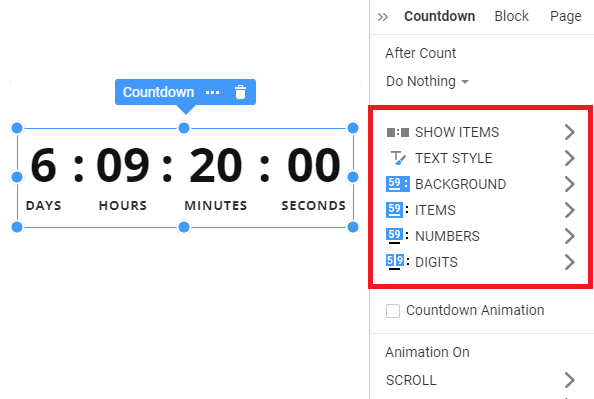
- Countdown Style
- Show Items
- Text Style
- Background Style
- Items' Style
- Numbers' Style
- Digits' Style
- After Count Message Style
- Countdown Animation
Overview
The Countdown Element is a timer element that indicates when a certain action on your website will take place or when it will end.

Add Countdown
You can add the Countdown Element from the Quick Acces Panel -> Countdown.

Countdown Presets
Use the Presets to quickly add the needed set of the Countdown Element from the Quick Access Panel.
The list includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, and Count Up From Number.

Countdown Blocks
You can also add Blocks and Designs using the Quick Access Panel.

Countdown Resize
Resize the Countdown Element in the Editor using the blue point markers.

Countdown Properties
You can edit all Countdown properties in the Property Panel.
Countdown Format
Three formats determine the Countdown look and functionality.

Countdown Date
Set the Countdown for a specific date in the Format section by picking the calendar icon.
Countdown Time
Select the Countdown clock icon in the Format section to turn your Countdown to a timer.
Count For Property
For the Date, Time, and Number Countdown Types, you can set the Count For property either for Everyone or Per Visitor.

Count For Everyone
If you select For Everyone, the Countdown will continue despite the actions on the web page.
Target Date Property
You can set the Target Date and Time for the Everyone option of the Count For property.

Count Per Visitor
For the Date, Time, and Number Countdown Types, you can set the Count For property either for Everyone or Per Visitor. If the Per Visitor is selected, the Countdown starts from the beginning for each new Visitor.
Remaining Time Property
For the Per Visitor option of the Count For property, you can set the Remaining Time as one Number in days, hours, or minutes and Nicepage will show this Number correctly.

Countdown Number
The Number property will allow you to set the Starting Number, "Every" frequency, and Direction. The Countdown starts with this Number, counting either up or down.

Starting Number Property
You can set the Starting Number, "Every" frequency, and Direction. The Countdown starts with this Number, counting either up or down.
Number Every Property
You can make Countdown Number change the value every certain period. You can set the Number of Milliseconds, Seconds, Minutes, Hours, or Days until the number changes.
Countdown Direction
You can specify the Direction to go up or down for the Date, Time, and Number Countdown Types. It is possible to set the Countdown Mode to Everyone or Per Visitor.

Count-Up Timer
The Countdown will increase if a specific action takes place. For example: When a new visitor enters your page, the Number in the Coundown will increase to view how many users enter the page.
Current Value Preview
You can always see the Preview for the current value of the Countdown.

Countdown Restart
For the Date and Time Per Visitor and Number options, you can restart the Countdown Timer anytime by clicking on the Restart button in the Property Panel.

Countdown Separator
The Countdown Separator option will define how the digits are separated. You can select No Separator, Colon, Dot, or Hyphen.

After Count Action
Set a specific action after the Count is complete after the Countdown.

After Count Message
You can show the message at the end of the Date, Time, and Number Countdown. You can stylize the After Count Message in the Property Panel.
Switch the Property Panel to After Count Style properties to see the Preview of the After Count Message in the Editor and customize the text Font, Style, Color, Spacing, Shadow, and Background.

After Count Redirect To URL
Set the Go To URL after the Countdown to transfer visitors to the URL you want.

Countdown Style
You can stylize the Countdown Element in the Property Panel by editing the Background, Border, Shadow, Padding, and Spacing between Items.
You can customize the Spacing Between Items, Between Digits, or Between Digits and Labels. You can also add the Item and Digit Paddings.

Show Items
You can specify which item to show on your Countdown Element with the Show Items Tab. By default, Days, Hours, Minutes, and Seconds will be visible and the Year disabled.

Text Style
The Text Style Tab will allow you to stylize the texts of the Digits and Labels. Adjust the Font, Color, Spacing, Shadow, and Style.

Background Style
You can add the Background to your Countdown Element. Select the No Background, Clor, or Gradient Background. Choose the Color of the Background, add your custom color, or disable the Background with the No Color option.
Items' Style
Add the Background and Border to your items. There are No Border and Border options. You can select the color, add your custom color, and adjust the Width of the Border.
Enable Shadow by checking the checkbox and using the pre-made presets, or customize the Shadow in the settings tab.
Numbers' Style
Customize the Background, Border, Shadow, and Padding for the Numbers of the Countdown Element.
Digits' Style
You cant edit the Background, Border, Shadow, and Padding of the Digits for your Countdown Element.
After Count Message Style
You can change the Countdown Style in the Property Panel. When you switch the Property Panel to After Count Style properties, you see the Preview of the After Count Message in the Editor.

Countdown Animation
To make digits move smoothly, you can add the Countdown Animation to your Countdown Element.
