Summary
- Overview
- Repeated Carousel for Blog Posts and Product List
- Adding Repeated Carousel
- Switching to Repeated Carousel
- Adding Items to Repeated Carousel
- Adding Elements to Repeated Carousel Item
- Repeated Carousel in Mobile Views
Repeated Carousel Overview
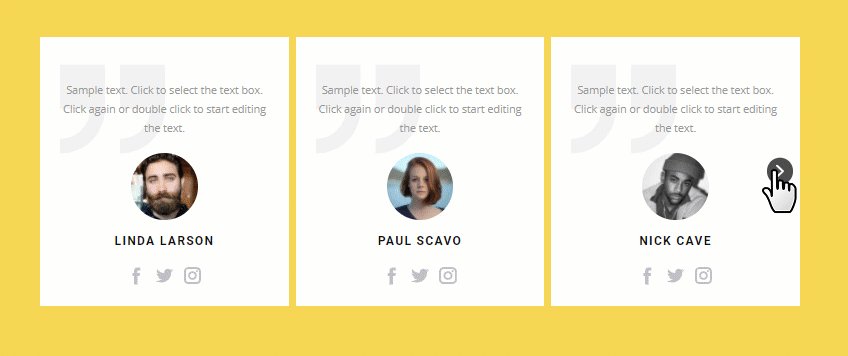
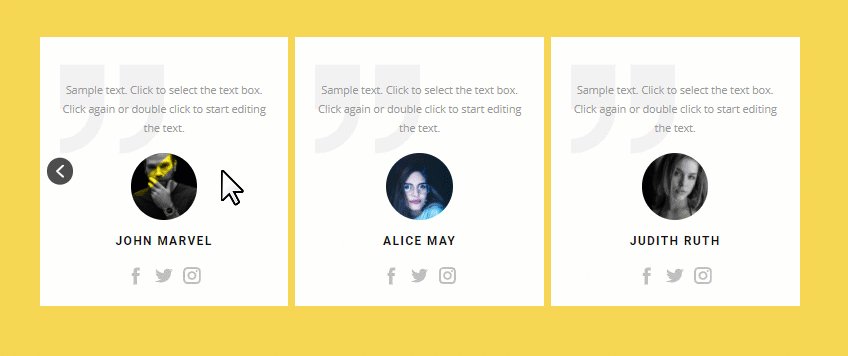
The Repeated Carousel is the layout of the Grid Repeater element. It helps create the popular layouts for the Testimonials, Brand, and Features Categories, where you can scroll several items at once with a single click.

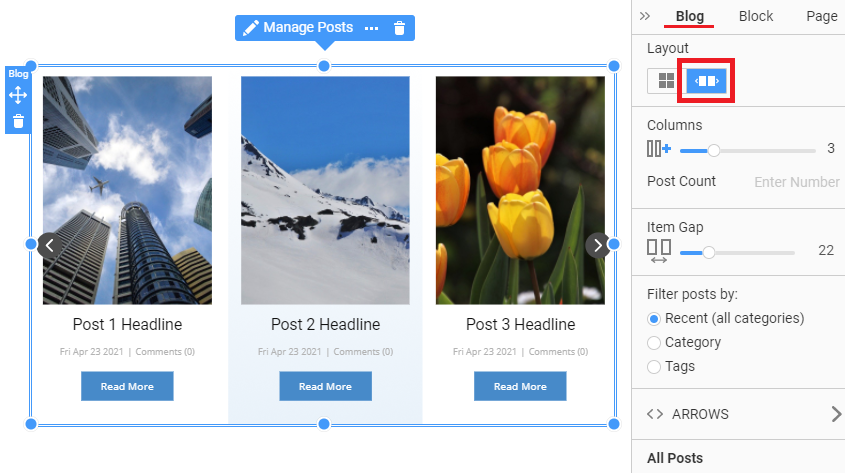
Repeated Carousel for Blog Posts and Product List
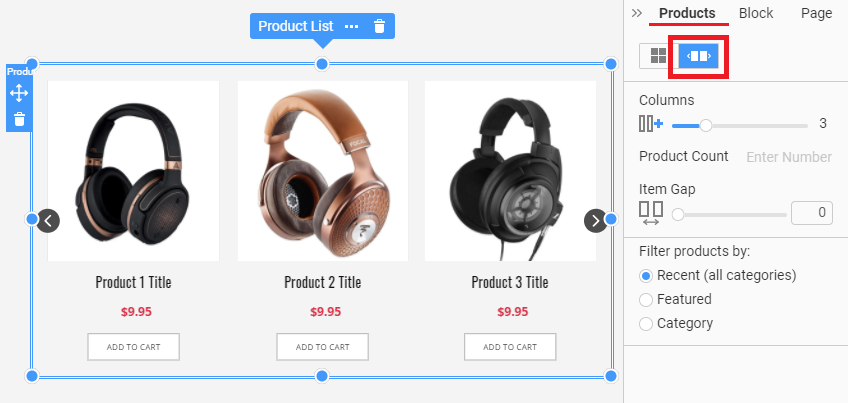
You can use the Repeated Carousel layout for both the Blog Posts and Product List Elements.

You can also switch the Product List Element to the new layout.

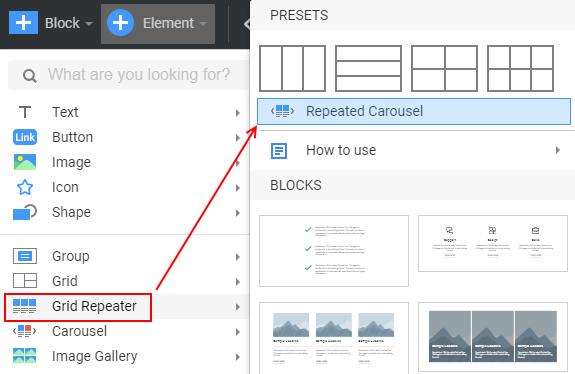
Adding Repeated Carousel
You can add the Repeated Carousel Element from the Add Elements on the Top Bar from the Grid Repeater section.

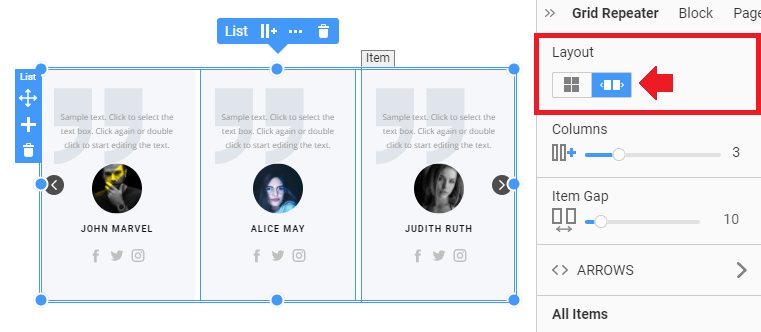
Switching to Repeated Carousel
You can switch any Grid Repeater to the new Repeated Carousel Layout.

Adding Items to Repeated Carousel
You can add Items to the Repeated Carousel by clicking the Plus icon on the Side Panel like for the Grid Repeater.

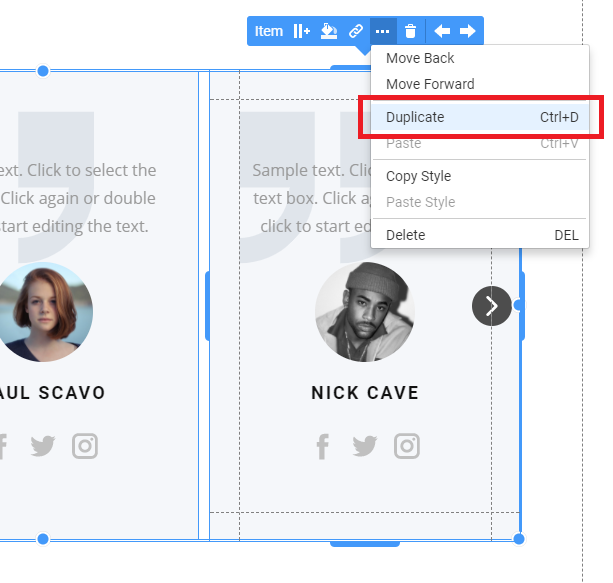
You can also duplicate the current Item by choosing the Duplicate option in the Context Menu or pressing CTRL + D.

Adding Elements to Repeated Carousel Item
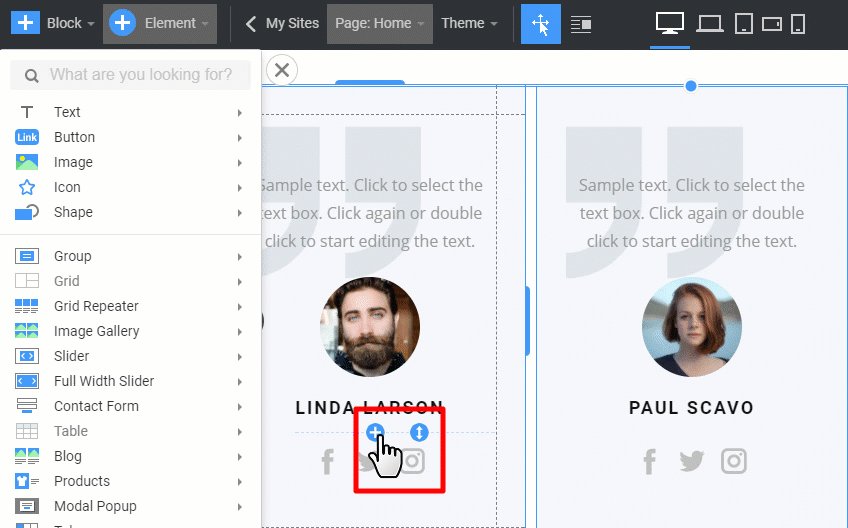
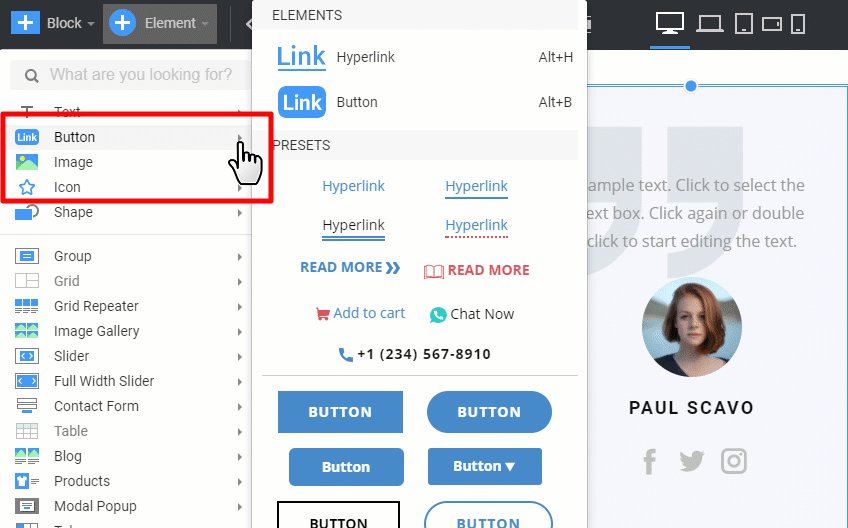
You can add Elements to the Item of the Repeated Carousel Element by clicking on the round Context Plus icon or the Add Elements Button on the Top Bar.

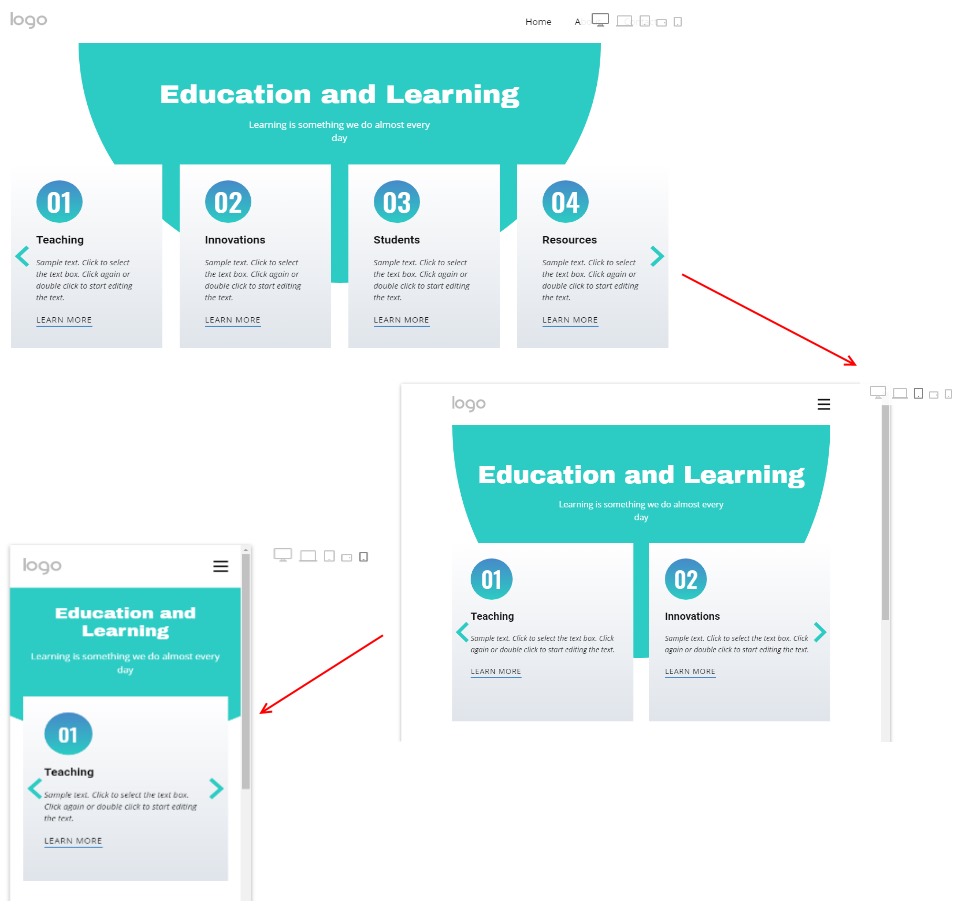
Repeated Carousel in Mobile Views
With the Repeated Carousel, you can create a perfectly responsive layout for your Testimonials, About, or Brands layouts. You can set up the number of columns for each responsive mode and swipe items by finger on touch devices.

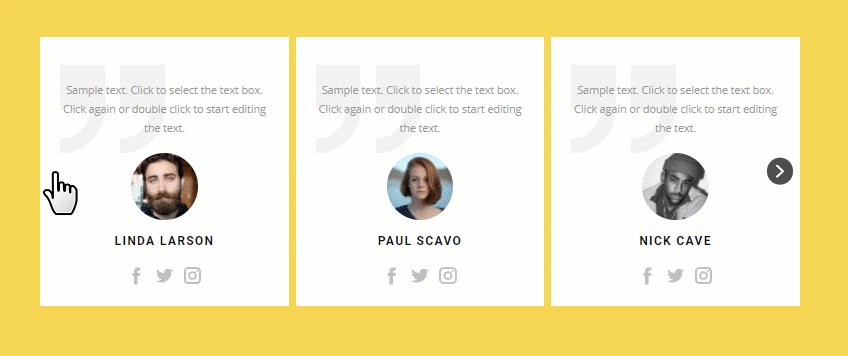
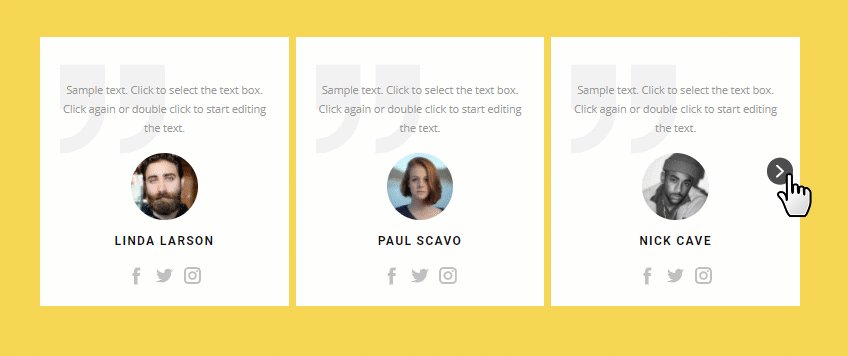
Additionally, you can hide Arrows in Desktop mode if they are not needed.