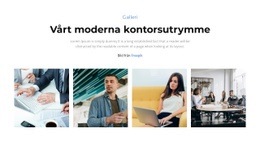
Hur man ökar klyftan mellan galleribilder på en webbsida
Everything You Need To Create Your Free Website
Använd vår webbplatsbyggare för att designa och skapa webbplatser utan kodning. Dra och släpp vad du vill, till vilken plats du vill. Webbplatsskaparen anpassar automatiskt din webbplats för mobilen för att göra den lyhörd. Välj bland mer än 15,000 anpassningsbara webbplatsmallar.
Related Features
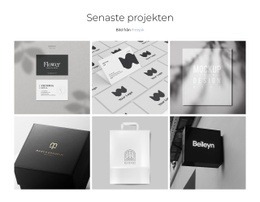
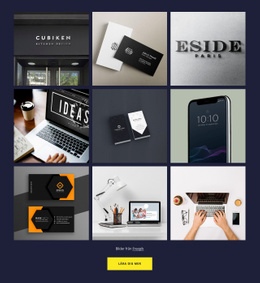
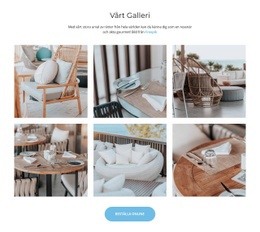
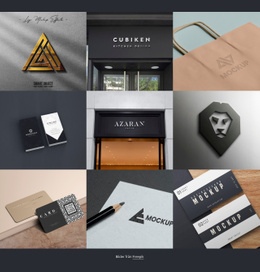
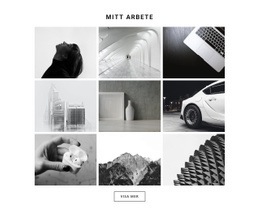
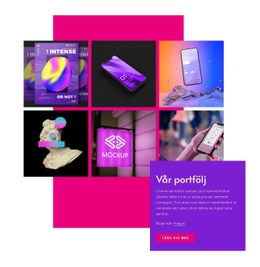
Gratis mallar med Bildgallerielement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
-
Anpassa vilken mall som helstLadda ner
How To Change the Image Gallery Gap Easily
One of the most essential and usable resources in modern websites is a gallery. And you can modify the Gallery Gap easily. There is no site where you might not come across a gallery. This feature makes it easy to add a gallery and add space between gallery images (the gap between images). The background and palette of gallery images are often the same, and you need to add space between the images. This is possible without the intervention of CSS by slider movement. Create an image gallery and add your own images to the appropriate dimensions. It's easy to determine how the image gallery can be deployed. The image gallery can be used in many situations, and it is important to adapt it to the design of your site.
You can increase the number of visitors to the site by arranging interesting galleries. This will help you to maximize the website traffic. When you change the space between images, it affects all the website design. It is important to learn how to add image galleries correctly and how to create the image gallery. It is very convenient when using our resources does not require fundamental knowledge of HTML and CSS. When entering the site, visitors pay attention primarily to the content and design, so the best way is to use our features and add content-relevant images and galleries that accurately reflect the concept of your site.
If you want to check our Instructions that describe in detail how to add this or that content easily, add and edit beautiful galleries and create different forms. You can also add the gap between images from the property panel, and your site will look nicer. It is useful to set the proportional value and add the space between images in the image gallery box. This feature is great for those people who don't know how to create modern image galleries easily. Make sure this feature will help you to create wonderful galleries. Our site builder, this feature is essential in practice, and you need to know how to use it.