Как использовать визуальный редактор страниц от руки Конструктор сайтов

Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Многие популярные графические редакторы и редакторы макетов могут изменять значения с помощью прокрутки мыши или перемещения. Вы можете сделать то же самое, что и параметры и свойства, показанные значками. Перейдите на панель свойств, наведите указатель мыши на значок рядом с полем ввода свойства и переместите мышь вправо, чтобы увеличить значение, и влево, чтобы уменьшить его.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
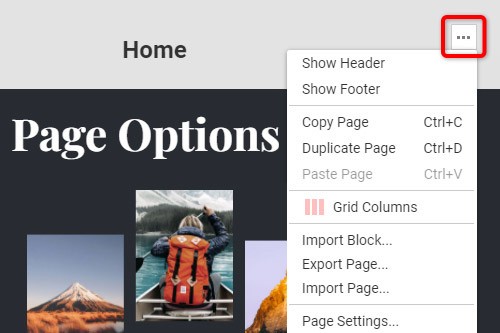
Параметры страницы в редакторе
Параметры страницы очень важны для создания веб-сайта, так как этот список содержит основные операции для страницы. Вы можете включить столбцы сетки, использовать операции копирования и вставки, импорта и экспорта страниц и получить доступ к настройкам. Вы можете получить доступ к параметрам страницы из контекстного меню, щелкнув значок «Параметры» в правом верхнем углу редактора.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, - это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.