Como estilizar o elemento de contagem regressiva para seu web design

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
How To Edit The Countdown Timer Style
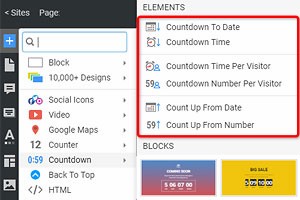
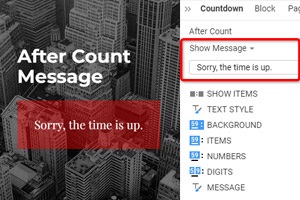
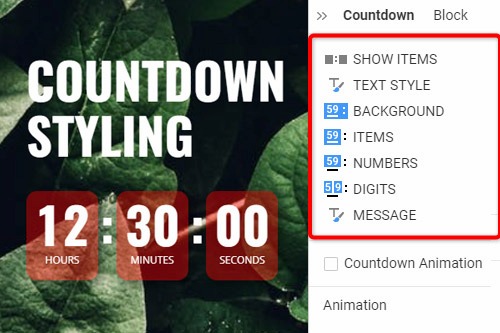
When you add the countdown timer element, it is important to customize the design of the website countdown timer to make it unique and memorable for your users. After adding the countdown timer to your site's landing page, go to the Property Panel and review customizable options. Our ultimate page builder allows customizing countdown background color and background image, items in your countdown timer module, text style of the messages, and changing the numbers and digits styles. Also, in the simple but effective countdown timer, you can adjust the filling, background color, borders, and other aspects of all items.
Learn how to create your countdown timer, similar to the most popular WordPress plugins, and add a more advanced countdown module on its landing page than any web design agency. Our visual page builder provides similar to the top most popular WordPress theme and Divi countdown module before you start preparing the design elements. Using the countdown timer on the coming soon page will intrigue your visitors, and after you change the background color will affect the perspective of the most popular countdown timers. Like a WordPress theme builder, you can include a WordPress theme visual and countdown timers after you set up the affiliate program elements and social media plugin.
Adding the countdown timers with coming soon free blog post to count down events on your landing page, similar to Monarch social media, will allow you to create a new blog post with the follow us CTA and sign up today. After reading the terms of service, the blog post's sign-up button will be active. Learn how to create and add a countdown timer with the countdown timer widget to count down the timer end or the start of an event. Using a drop page builder and blog post template with a good background image will improve your social media status and the attention of the website visitors.