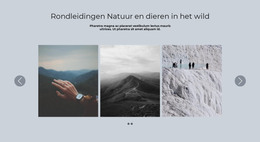
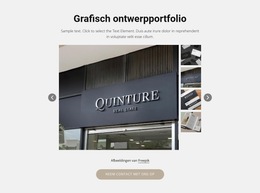
Het element Galerijbijschrift gebruiken op een website
Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
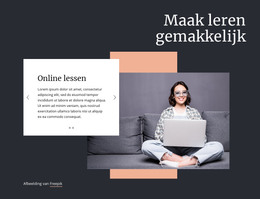
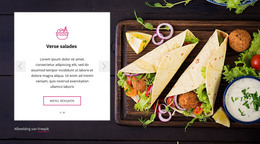
Gratis sjablonen met Schuifelement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Pas elke sjabloon aanDownloaden
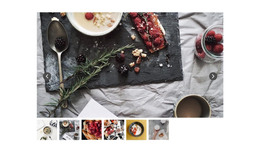
How To Create Image Gallery Using The Gallery Caption Element
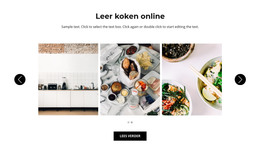
After getting started, your website will require an image gallery to demonstrate your products and services or motivate users to follow your site news. It is especially important for an online store website that shows the products' photos on the page using the image gallery element. In our website builder, you can use the Gallery Caption element to immediately create a beautiful image gallery with a responsive design that will require only images and text descriptions for them. The element contains neat arrows that will switch images from the gallery. The text description will be present at the bottom of the image and using CSS styling, and you can manage text the way you need for your web design.
Any image file you will provide will be processed and prepared for usage as part of your web design. When the web development is getting started, you will be able to set up any changes even when the site will have a domain name and will be online. Images using the proper descriptions as an addition to our marketing tools will help search engines to notice your website and promote it in search results. The most important thing before getting started is to see how your site can blend into search engines and their results and what features and designs using CSS you should set up. With the right domain name and excellent design features, your site or online store will get to the top.
Our builder provides various web development tools to bring the website design best practices to life without the need to learn how to code or how do you handle conflicts in the code. If you want to be a part of our community, you can click on the sign-up button, and the pop-up menu will appear that will suggest providing your email address for registration or login. After getting started, we provide you with a domain name and the best help center services together with a lucrative My subscription package, where even more of the web design best practices are present. You can cancel My subscription at any moment without using a help center or related articles.