Overview
We are very happy to present our new product, Nicepage, which allows creating any website design in minutes. Nicepage is available online, for Windows and Mac OS, and as a plugin for WordPress and Joomla. We will demonstrate Nicepage's features using the WordPress plugin as an example.
So, let's introduce you to Nicepage for WordPress, step by step.
Install WordPress Plugin
Downloading WordPress Plugin
Start with visiting the nicepage.com website. Download the Nicepage Plugin for WordPress. Open WordPress Admin. The Plugin is installed as usually for plugins, as a zipped package.
Installing WordPress Plugin
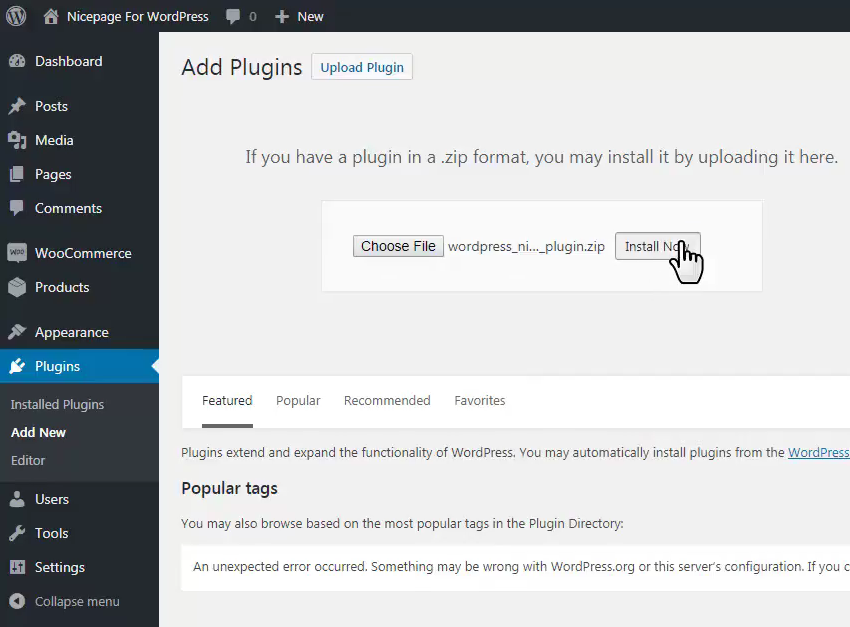
Go to the Admin panel -> Plugins -> Add New... Upload the Plugin, selecting the downloaded zip from your local folder. Install it. Then activate. After activation, the Nicepage Tab appears in the WordPress panel.
Add WordPress Pages
Blank WordPress Page
Add a new page from the WordPress menu to the left. Add a new page. First, you can create pages from scratch.
Page Builder in WordPress Plugin
Secondly, you can build using the Page Builder. Upload images for the Builder by simply dragging images from the local folder. Select images for blocks, then choose a Style. All those pages are not pre-made and generated on-the-fly automatically.
Predesigned WordPress Themes
Finally, you can always use the predesigned examples made by designers. We can start with any of these samples.
User Interface
Let's start with reviewing the basic UI elements of Nicepage WordPress Theme Builder.
Top Bar in WordPress Plugin
A Top panel contains the list of WordPress Pages, the Website Settings, the Theme Properties, and the Add Menu at the top center. There are the Responsive Modes, the Preview, and the WordPress Update to the right. After pressing the Update, the Page is saved as a draft in the WordPress pages.
Operations with Blocks in WordPress Plugin
The Web Page Navigator is located to the left. It makes it easy to select and operate blocks. Each Block has a menu, and we will use the Duplicate operation to copy the current Block. You can easily switch blocks and change their ordering in the Navigator.
Changing WordPress Page Name
Operations with Block are performed easily, the same way in Microsoft PowerPoint or Apple KeyNote. If you want to delete a block, choose the Delete option from the Block Menu. At the very top of the Navigator, there is a Page Name. Click the Page name to change it. Type a new name, then Save.
Block Editor in WordPress Plugin
Editor Overview
The central part of the Nicepage is the Block Editor. Here you can add, move, position, and align various controls. Working with the Editor is simple. Again it is as easy as working with Microsoft PowerPoint or Apple KeyNote. You get the clean code and the responsive HTML in the output.
Selecting Elements
While choosing elements in the Editor, the Central part, we see the Properties shown in the Property Panel to the right. Changing the parameters changes the selected element. Also, in the panels, Tabs are allowed to reach the properties of the container or the Block.
WordPress Theme Settings
Global Settings
All modern websites and themes have the Global Settings, including the Color settings, the Font settings, and the Typography. Let's review the Theme Settings in detail. We will start with the Colors setting the Palette.
Colors
In the reality, there are not that many websites that use more than five colors. Therefore, our Palettes are created to cover the need for the color variety, which allows realizing any color ideas. Let's choose this Palette. Now, these colors are available for all elements of the web page.
Fonts
Now modify the Fonts. Our Font Schemes are created by picking from the most popular Google Fonts and Combinations. Now we select the Font Scheme.
Typography
Next, we will define Typography. The Typography Sets change the text presented on the Page.
The selected settings will be used for all texts by default. In addition, these typography elements are selected in the Text Style list.
Headings and Text
The detailed font tuning for a page element is made in the Headings and Text.
Working With Blocks
Block Overview
Proceeding to the page design. Today, web pages are mostly blocks, the main building blocks of modern web design. Nicepage allows using the predesigned blocks and building blocks using the Builder and from scratch.
Adding Blocks
Let's Add a New Block. There are over a thousand predesigned blocks available, and each of those blocks has a unique design and a layout.
Predesigned Blocks
The Block Style list is to the left and Thematic Categories at the top. By selecting styles and categories, you narrow down the number of offered blocks allowing you to choose the most appropriate one.
Changing a Style
If you change your mind or don't like the style you have just selected, you can easily choose another style for your Block. Now we select another Block style and see that the Block has been changed. In addition, we can add more Spacing between cells.
Functional Blocks
Assume, that you need a functional block, such as a contact form or address with a map. It is very easy to add such a Block. Add a new block. In the dialog, select the Contact Form category. Select and add a block with the form and the map. After adding the Block, if you click the map or the form control, you see all available properties in the panel.
Block Builder in WordPress Plugin
Let's add blocks using the Builders. In the Add, Block dialog, click the Builder. You can search images online for the Block and use images from any social accounts or your local folder. Drag images from your local folder. Select images for the Block. Select required texts for the Block. Then select a style from the generated variants. And finally, add this Block to your Page.
WordPress CMS Blocks
Post Blocks
The same way, we will add blocks auto-generated from the WordPress Posts. In the New Block Builder, select the "Social and Web" Tab. Switch to the Posts tab. Select Post images and Texts. Select a design.
Product Blocks
Add a new block to show Products. Click Builder. Switch to the Products tab. Select Product images. Select Product Descriptions related to those Products. Select a style for the Block. Click Done.
Working With Editor in WordPress Plugin
Adding Blank Block
Let's assume that you need your idea for a block, a mock-up that you drew in any graphic editor, for example, Adobe Photoshop. This is the Block we would like to add to our site. Let's add a blank block. If needed, we can change the block height. All added controls are located in the Add Menu to the top.
Adding Controls
In the Add Menu, we see Containers, Basic Controls, and Functional Controls. To create this Block, we need to add a grid to which we will add the texts and images.
Using Grids
Select "Grid" and add it to the Block. Shrink the height and the width of this Grid. Also, we change the location and position of the Grid. All is done very easily, as there are guides and the sizes in the red boxes that help to align.
Working with Cells in WordPress Plugin
Cell Background
Let's replace the images. Images are changed by dragging and dropping an image from the folder or the desktop into the Block. It is simple to change the cell background from Image Fill to Color.
Crop Image Backrgourd
We also can change the crop of the background image. Let's add Spacing to separate cells visually. Collapse an image to make it a part of the content, and expand to make it background again.
Move Cells
To change the position of the cells, drag one cell over another. While dragging a destination container, a cell and a block are highlighted with the border, and there is a tip above the container. Therefore, it is always clear where the control is placed.
Copy and Delete Cells
To copy a cell or a control, drag the source a cell or control while holding the CTRL key. To remove the control or the entire cell content, select the cell, then press the DELETE key.
Adding Icons in WordPress Plugin
Add Menu
We will change the fill color of the empty cell. Next, we will be adding the content to the cell. Start with an Icon, the most commonly used element in the text design. Let's add an icon to the cell. Click "Add" and select "Icon."
Edit Icon Dialog
In the open dialog, type "Idea" into the search field. We see tabs filtering Icons by styles. Select "All" and choose the Linear Light Bulb icon. There are the most popular presets for the Icon, and we select the one with the circle. You may change colors. The colors used in the Presets are from the Palette chosen earlier. We will stay with the first color.
Insert Texts
Add Texts
Add a Heading. Modify the Heading typing a new text. Change the text size and the spacing between letters. If you do not like the results or have changed your mind, you can undo changes by selecting the Heading default from the list, which shows styles defined in the Headings and Texts earlier.
Editing the Text
Add a Text. Select a part of the text and make it Bold and Italic. Select another part of the text and add a Hyperlink. Specify the destination WordPress page in the dialog.
Adding a Button
Add Button using the alternative way, by clicking the Plus to the right of the cell container. The Button also has presets. Let's keep the bordered one. Make the Button rounded. Changed the Button Height. Enter the new text. After fine-tuning, select the WordPress Destination page for the Button.
Cell Alignment
Click the Update to pre-save the Page. Moving controls, we see guides and sizes in the red boxes, which help follow those principles. You can move the Heading, Icon, Text — any element, into the Block above the Grid and another Cell.
Highligting
Containers are highlighted with borders and labeled with hints. Therefore it is always clear in which container controls will be placed. The content in the cell may be auto-aligned horizontally and vertically. The achieved result may be easier and quicker, even than drawing the same Block, let's say, in Adobe Photoshop.
Shortcodes and Widgets in WordPress Plugin
Adding a Shortcode
We will add another black block to illustrate the work with the WordPress widgets and shortcodes. Add a grid with two cells. Delete the default content in the cells by pressing the DELETE key.
Adding WordPress Widget
Select the Left Cell. Click the Add menu -> WordPress Widget -> Calendar Widget. Expand the widget area to the cell. Select the Red Cell. Click the Add menu -> Shortcode. Enter the code in the Shortcode Area in the Right Panel. Expand the widget area to the cell. The red guides are very helpful for resizing and aligning.
Preview in WordPress Plugin
To see the actual data in these blocks, click the Preview. We have completed adding blocks.
Mobile Views In WordPress Plugin
Responsive Modes
No modern design is considered complete if shown incorrectly on all types of modern devices, including mobile ones. In Nicepage, all this is taken into account. The Page made in Nicepage is displayed correctly on all modern devices, and it is convenient for reading.
Editing in Responsive Modes
In addition, for all Responsive modes, all editing features are supported. For example, you can change the cropping of the image and change the Heading size. Hide/show any control, a cell, any element for the desired device.
Click the "Update."
WordPress Templates
Admin Pages
Switch to WordPress. Open the Pages. Open your newly created Page. You can select any other theme template and click Publish. Now the previously pre-saved Page is finally published.
Switching Templates
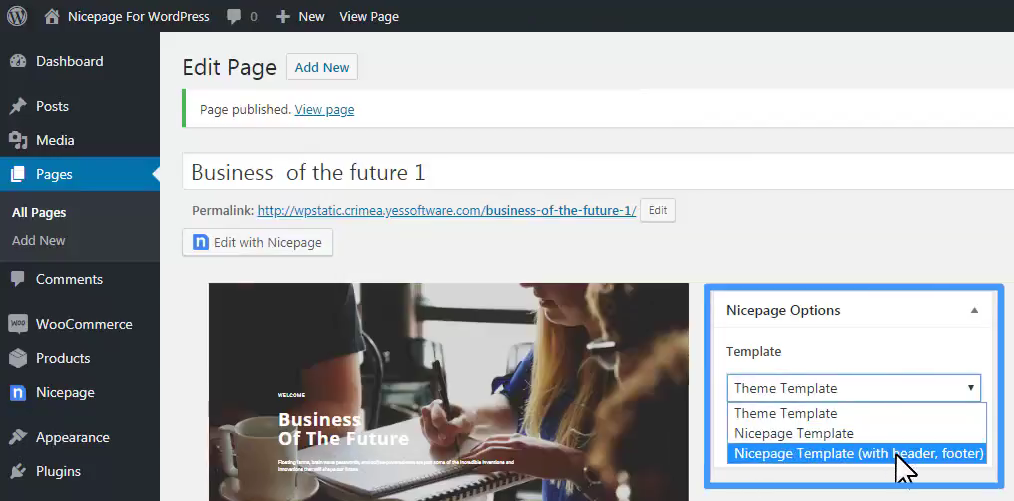
However, the page blocks look different from how they were designed in Nicepage. Select the Nicepage template with the WordPress Header and the Footer to fix this. Update the Page. Preview changes. The Page blocks now look correct.
Edit in Nicepage
We see the "Edit in Nicepage" button that opens Nicepage Editor for the WordPress page created in Nicepage. Click the Preview to see the Page.
We see that working in Nicepage is as simple as using Microsoft PowerPoint or Apple KeyNote. You get the clean code and the fully responsive HTML in the output.
We hope you have enjoyed this presentation of Nicepage Website Builder for WordPress.
See Also
Get Started With Nicepage
## Overview
We are very happy to present our new product, Nicepage, which allows creating any website design in minutes. Nicepage is available online, for Windows and Mac OS, and as a plugin for WordPress and Joomla. We will demonstrate Nicepage's features using the WordPress plugin as an example.
So, let's introduce you to Nicepage for WordPress, step by step.
<div class="video-container"><iframe width="885" height="500" src="//www.youtube.com/embed/zg0ITovj54Y?rel=0" frameborder="0" allowfullscreen></iframe></div>
## Install WordPress Plugin
### Downloading WordPress Plugin
Start with visiting the nicepage.com website. Download the Nicepage Plugin for WordPress. Open WordPress Admin. The Plugin is installed as usually for plugins, as a zipped package.
!wp-install.png!
### Installing WordPress Plugin
Go to the Admin panel -> Plugins -> Add New... Upload the Plugin, selecting the downloaded zip from your local folder. Install it. Then activate. After activation, the Nicepage Tab appears in the WordPress panel.
## Add WordPress Pages
### Blank WordPress Page
Add a new page from the WordPress menu to the left. Add a new page. First, you can create pages from scratch.
### Page Builder in WordPress Plugin
Secondly, you can build using the Page Builder. Upload images for the Builder by simply dragging images from the local folder. Select images for blocks, then choose a Style. All those pages are not pre-made and generated on-the-fly automatically.
### Predesigned WordPress Themes
Finally, you can always use the predesigned examples made by designers. We can start with any of these samples.
## User Interface
Let's start with reviewing the basic UI elements of Nicepage [WordPress Theme Builder](https://nicepage.com/wordpress).
### Top Bar in WordPress Plugin
A Top panel contains the list of WordPress Pages, the Website Settings, the Theme Properties, and the Add Menu at the top center. There are the Responsive Modes, the Preview, and the WordPress Update to the right. After pressing the Update, the Page is saved as a draft in the WordPress pages.
!ui-areas.jpg!
### Operations with Blocks in WordPress Plugin
The Web Page Navigator is located to the left. It makes it easy to select and operate blocks. Each Block has a menu, and we will use the Duplicate operation to copy the current Block. You can easily switch blocks and change their ordering in the Navigator.
### Changing WordPress Page Name
Operations with Block are performed easily, the same way in Microsoft PowerPoint or Apple KeyNote. If you want to delete a block, choose the Delete option from the Block Menu. At the very top of the Navigator, there is a Page Name. Click the Page name to change it. Type a new name, then Save.
## Block Editor in WordPress Plugin
### Editor Overview
The central part of the Nicepage is the Block Editor. Here you can add, move, position, and align various controls. Working with the Editor is simple. Again it is as easy as working with Microsoft PowerPoint or Apple KeyNote. You get the clean code and the responsive HTML in the output.
### Selecting Elements
While choosing elements in the Editor, the Central part, we see the Properties shown in the Property Panel to the right. Changing the parameters changes the selected element. Also, in the panels, Tabs are allowed to reach the properties of the container or the Block.
## WordPress Theme Settings
### Global Settings
All modern websites and themes have the Global Settings, including the Color settings, the Font settings, and the Typography. Let's review the Theme Settings in detail. We will start with the Colors setting the Palette.
!theme-settings.jpg!
### Colors
In the reality, there are not that many websites that use more than five colors. Therefore, our Palettes are created to cover the need for the color variety, which allows realizing any color ideas. Let's choose this Palette. Now, these colors are available for all elements of the web page.
### Fonts
Now modify the Fonts. Our Font Schemes are created by picking from the most popular Google Fonts and Combinations. Now we select the Font Scheme.
### Typography
Next, we will define Typography. The Typography Sets change the text presented on the Page.
The selected settings will be used for all texts by default. In addition, these typography elements are selected in the Text Style list.
### Headings and Text
The detailed font tuning for a page element is made in the Headings and Text.
## Working With Blocks
### Block Overview
Proceeding to the page design. Today, web pages are mostly blocks, the main building blocks of modern web design. Nicepage allows using the predesigned blocks and building blocks using the Builder and from scratch.
!adding-sections.png!
### Adding Blocks
Let's Add a New Block. There are over a thousand predesigned blocks available, and each of those blocks has a unique design and a layout.
### Predesigned Blocks
The Block Style list is to the left and Thematic Categories at the top. By selecting styles and categories, you narrow down the number of offered blocks allowing you to choose the most appropriate one.
### Changing a Style
If you change your mind or don't like the style you have just selected, you can easily choose another style for your Block. Now we select another Block style and see that the Block has been changed. In addition, we can add more Spacing between cells.
### Functional Blocks
Assume, that you need a functional block, such as a contact form or address with a map. It is very easy to add such a Block. Add a new block. In the dialog, select the Contact Form category. Select and add a block with the form and the map. After adding the Block, if you click the map or the form control, you see all available properties in the panel.
!quick-start-section-builder.jpg!
### Block Builder in WordPress Plugin
Let's add blocks using the Builders. In the Add, Block dialog, click the Builder. You can search images online for the Block and use images from any social accounts or your local folder. Drag images from your local folder. Select images for the Block. Select required texts for the Block. Then select a style from the generated variants. And finally, add this Block to your Page.
## WordPress CMS Blocks
### Post Blocks
The same way, we will add blocks auto-generated from the WordPress Posts. In the New Block Builder, select the "Social and Web" Tab. Switch to the Posts tab. Select Post images and Texts. Select a design.
### Product Blocks
Add a new block to show Products. Click Builder. Switch to the Products tab. Select Product images. Select Product Descriptions related to those Products. Select a style for the Block. Click Done.
## Working With Editor in WordPress Plugin
### Adding Blank Block
Let's assume that you need your idea for a block, a mock-up that you drew in any graphic editor, for example, Adobe Photoshop. This is the Block we would like to add to our site. Let's add a blank block. If needed, we can change the block height. All added controls are located in the Add Menu to the top.
### Adding Controls
In the Add Menu, we see Containers, Basic Controls, and Functional Controls. To create this Block, we need to add a grid to which we will add the texts and images.
!adding-grid.jpg!
### Using Grids
Select "Grid" and add it to the Block. Shrink the height and the width of this Grid. Also, we change the location and position of the Grid. All is done very easily, as there are guides and the sizes in the red boxes that help to align.
## Working with Cells in WordPress Plugin
### Cell Background
Let's replace the images. Images are changed by dragging and dropping an image from the folder or the desktop into the Block. It is simple to change the cell background from Image Fill to Color.
### Crop Image Backrgourd
We also can change the crop of the background image. Let's add Spacing to separate cells visually. Collapse an image to make it a part of the content, and expand to make it background again.
### Move Cells
To change the position of the cells, drag one cell over another. While dragging a destination container, a cell and a block are highlighted with the border, and there is a tip above the container. Therefore, it is always clear where the control is placed.
!copy-cell.jpg!
### Copy and Delete Cells
To copy a cell or a control, drag the source a cell or control while holding the CTRL key. To remove the control or the entire cell content, select the cell, then press the DELETE key.
## Adding Icons in WordPress Plugin
### Add Menu
We will change the fill color of the empty cell. Next, we will be adding the content to the cell. Start with an Icon, the most commonly used element in the text design. Let's add an icon to the cell. Click "Add" and select "Icon."
!adding-icon.jpg!
### Edit Icon Dialog
In the open dialog, type "Idea" into the search field. We see tabs filtering Icons by styles. Select "All" and choose the Linear Light Bulb icon. There are the most popular presets for the Icon, and we select the one with the circle. You may change colors. The colors used in the Presets are from the Palette chosen earlier. We will stay with the first color.
## Insert Texts
### Add Texts
Add a Heading. Modify the Heading typing a new text. Change the text size and the spacing between letters. If you do not like the results or have changed your mind, you can undo changes by selecting the Heading default from the list, which shows styles defined in the Headings and Texts earlier.
!editing-text.jpg!
### Editing the Text
Add a Text. Select a part of the text and make it Bold and Italic. Select another part of the text and add a Hyperlink. Specify the destination WordPress page in the dialog.
### Adding a Button
Add Button using the alternative way, by clicking the Plus to the right of the cell container. The Button also has presets. Let's keep the bordered one. Make the Button rounded. Changed the Button Height. Enter the new text. After fine-tuning, select the WordPress Destination page for the Button.
### Cell Alignment
Click the Update to pre-save the Page. Moving controls, we see guides and sizes in the red boxes, which help follow those principles. You can move the Heading, Icon, Text — any element, into the Block above the Grid and another Cell.
!cell-alignment.jpg!
### Highligting
Containers are highlighted with borders and labeled with hints. Therefore it is always clear in which container controls will be placed. The content in the cell may be auto-aligned horizontally and vertically. The achieved result may be easier and quicker, even than drawing the same Block, let's say, in Adobe Photoshop.
## Shortcodes and Widgets in WordPress Plugin
### Adding a Shortcode
We will add another black block to illustrate the work with the WordPress widgets and shortcodes. Add a grid with two cells. Delete the default content in the cells by pressing the DELETE key.
!wp-shortcodes.png!
### Adding WordPress Widget
Select the Left Cell. Click the Add menu -> WordPress Widget -> Calendar Widget. Expand the widget area to the cell. Select the Red Cell. Click the Add menu -> Shortcode. Enter the code in the Shortcode Area in the Right Panel. Expand the widget area to the cell. The red guides are very helpful for resizing and aligning.
## Preview in WordPress Plugin
To see the actual data in these blocks, click the Preview. We have completed adding blocks.
## Mobile Views In WordPress Plugin
### Responsive Modes
No modern design is considered complete if shown incorrectly on all types of modern devices, including mobile ones. In Nicepage, all this is taken into account. The Page made in Nicepage is displayed correctly on all modern devices, and it is convenient for reading.
!responsive.jpg!
### Editing in Responsive Modes
In addition, for all Responsive modes, all editing features are supported. For example, you can change the cropping of the image and change the Heading size. Hide/show any control, a cell, any element for the desired device.
Click the "Update."
## WordPress Templates
### Admin Pages
Switch to WordPress. Open the Pages. Open your newly created Page. You can select any other theme template and click Publish. Now the previously pre-saved Page is finally published.
### Switching Templates
However, the page blocks look different from how they were designed in Nicepage. Select the Nicepage template with the WordPress Header and the Footer to fix this. Update the Page. Preview changes. The Page blocks now look correct.
!wp-template.png!
### Edit in Nicepage
We see the "Edit in Nicepage" button that opens Nicepage Editor for the WordPress page created in Nicepage. Click the Preview to see the Page.
We see that working in Nicepage is as simple as using Microsoft PowerPoint or Apple KeyNote. You get the clean code and the fully responsive HTML in the output.
We hope you have enjoyed this presentation of Nicepage Website Builder for WordPress.
## See Also
- [Installation of Nicepage for WordPress](page:4292)
- [WordPress Sidebars with Nicepage](page:6461)
- [WordPress Menu with Nicepage ](page:9912)
- [Nicepage on YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
- [Nicepage Video Tutorials](page:1318)
## Get Started With Nicepage
- [WordPress Theme Builder](https://nicepage.com/wordpress)