What's New in This Update?
- Unsplash Images In Website Designs
- Add Panel Improvements
- Page And Block Designs In Add Panel
- Sub-Elements In Add Panel
- Property Improvements
- Text Shadow Reworked
- Blog Posts Properties Reworked
- Add And Remove Animations
- Animation Property Popup
- Modal Popup Improvements
- Colors & Fonts List In Settings
- New Page And Block Designs
Unsplash Images In Website Designs
We have added the Unsplash Images that you can use in your website designs.
Unsplash is a free image library with standard terms of use that are common for free resources. You can use the Unsplash images on your commercial and non-commercial websites, which you create for your clients or personal use. You can learn more about the Free License on the Unsplash website.

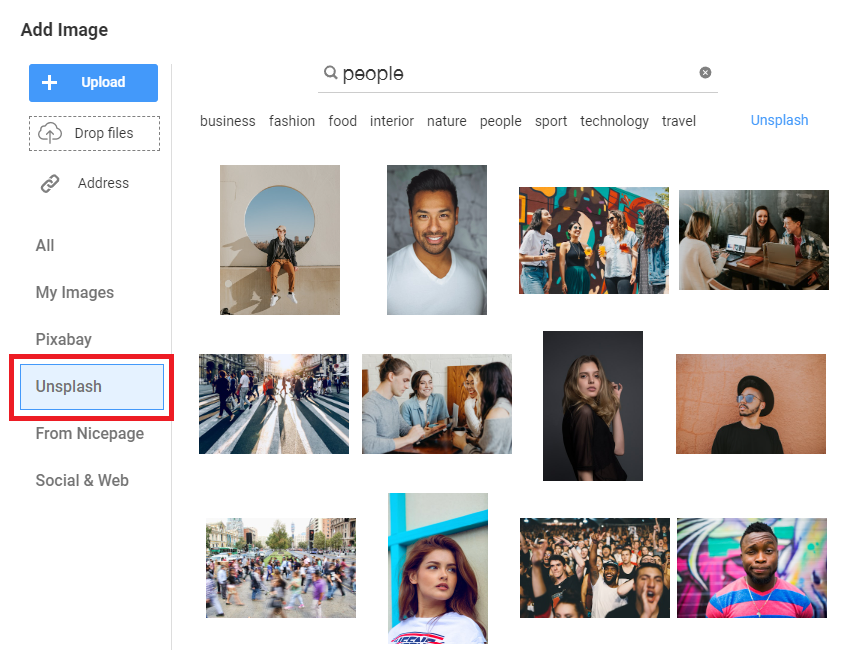
Unsplash Tab In Image Dialog
You can search and add images by choosing the Unsplash tab in the Image dialog.

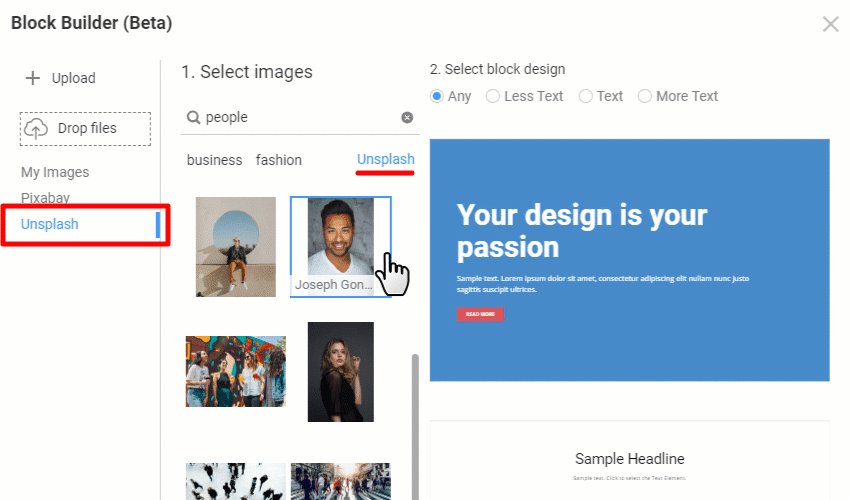
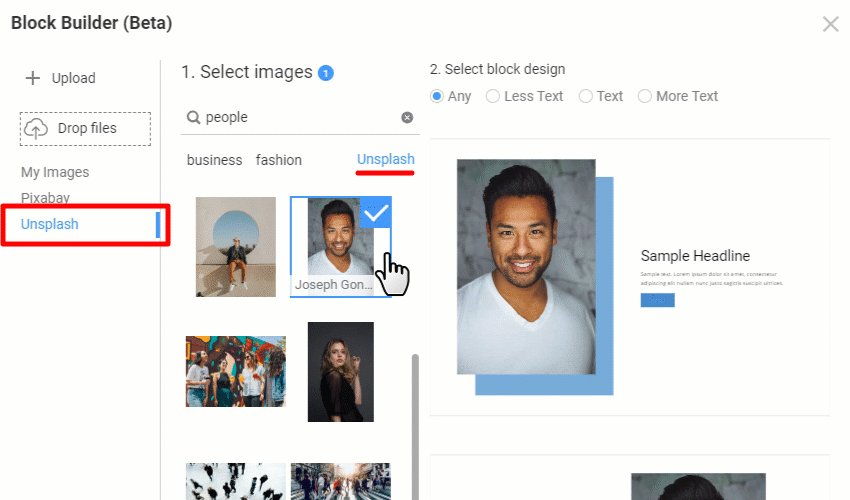
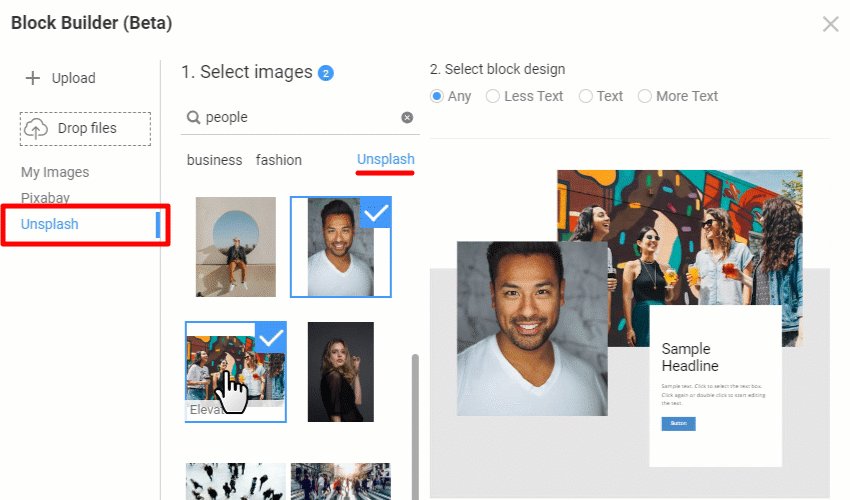
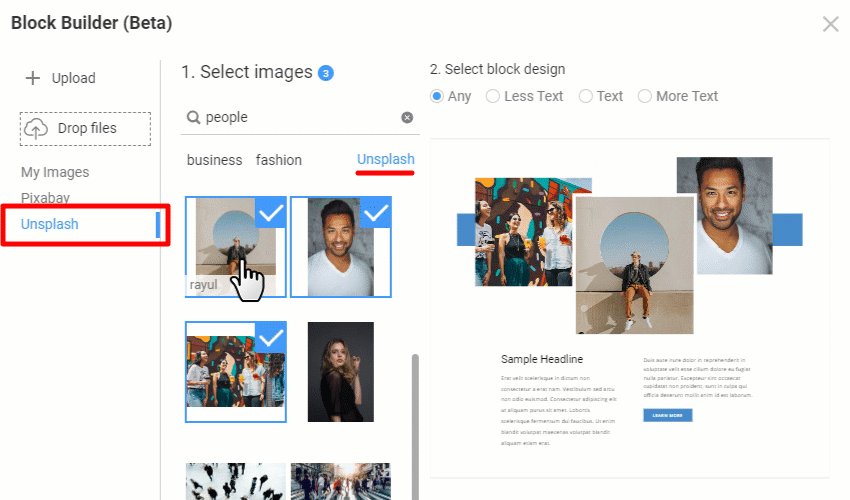
Unsplash Tab In AI-Powered Block Builder
You can also choose Unsplash as a source for your design ideas in the AI-Powered Block Builder.

Add Panel Improvements
We have also continued to improve the Add Panel based on our usability tests.
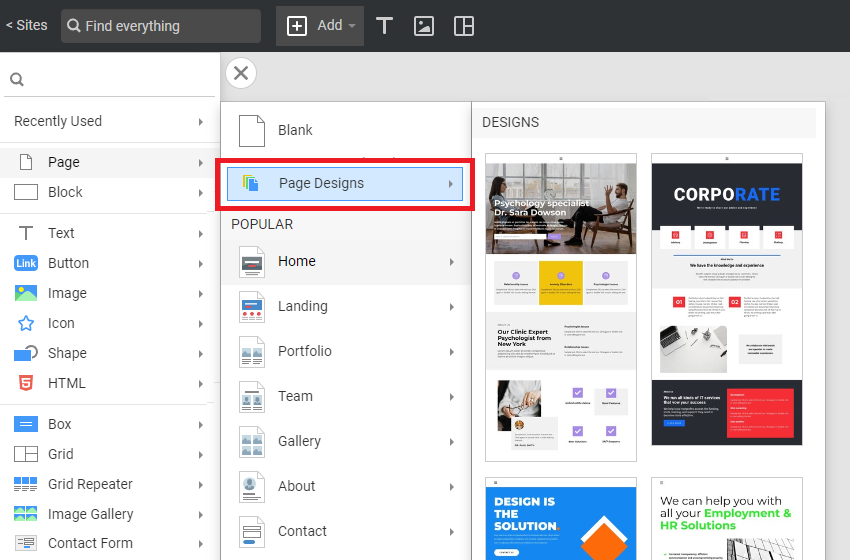
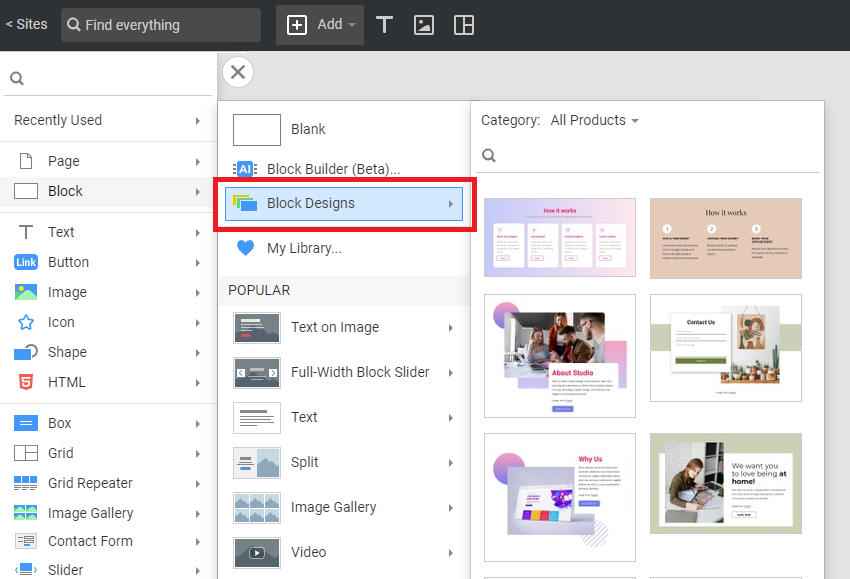
Page And Block Designs In Add Panel
We have moved the Page Design under the Page section in the Add Panel.

We have also moved the Block Designs under Block.

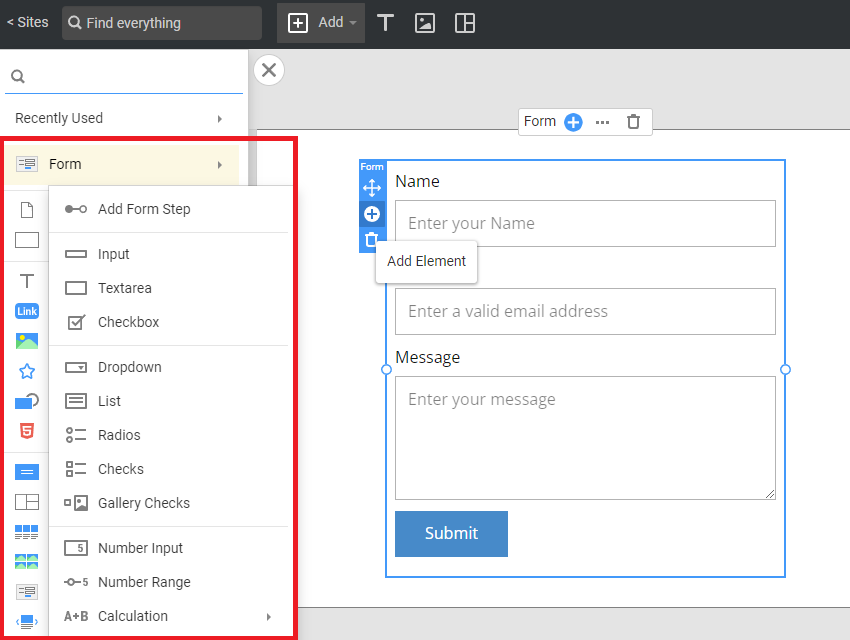
Sub-Elements In Add Panel
When you add sub-elements to the Product, Block, and Contact Form Elements, they appear below the parent Element in the Add Panel, overlapping other Elements in the list.

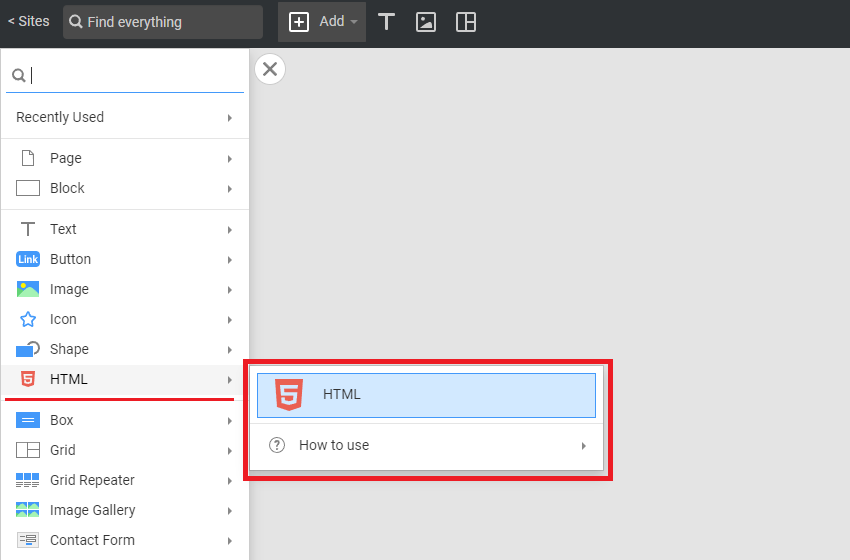
HTML Element In Add Panel
We have also moved the HTML Element in the Add Panel due to its popularity among our users.

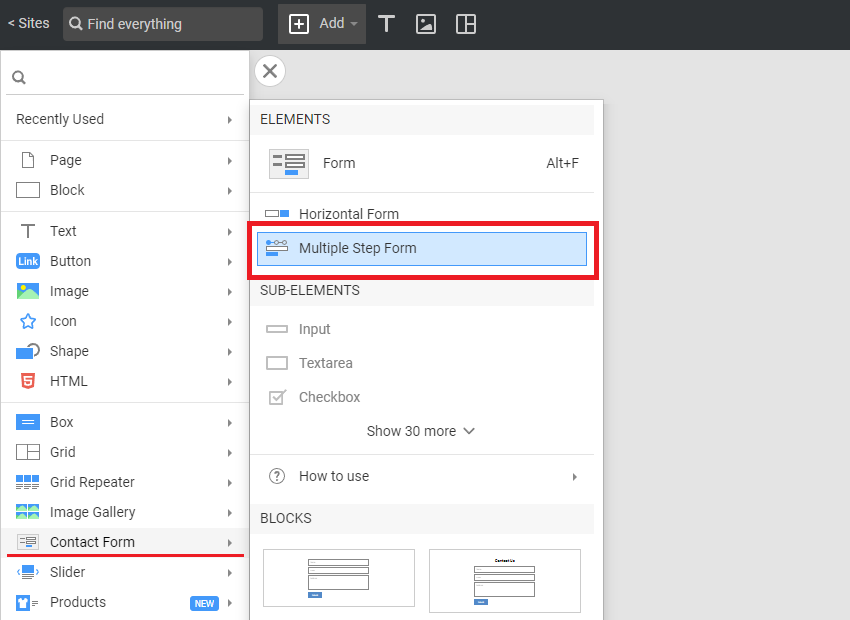
Add Form Step In Add Panel
We have also added the Multiple Step Form to the Contact Form section in the Add Panel.

Image Gallery In Image
We have also added the Image Gallery Element to the Image section of the Add Panel to improve its usage.

Property Improvements
The Property Panel is another area of permanent improvements, as we want to make Properties clear and usable.
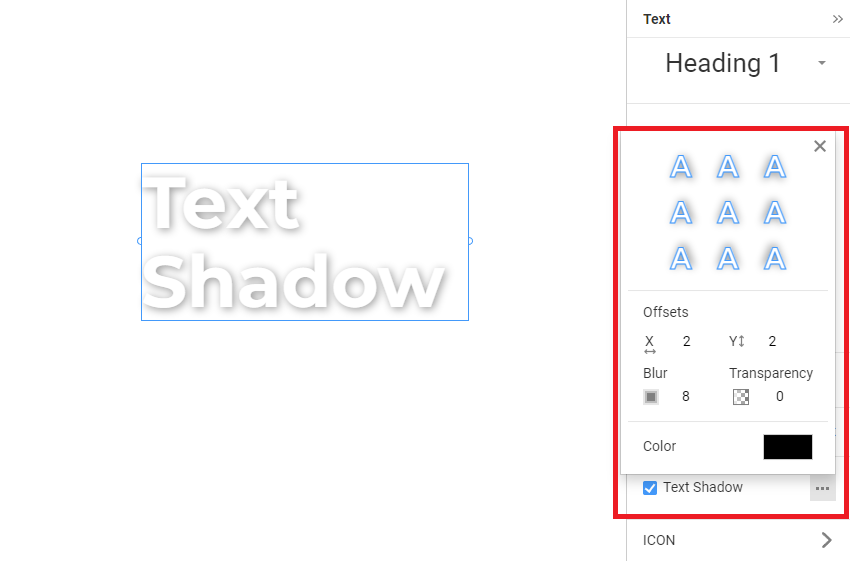
Text Shadow Reworked
In this update, we have reworked the Text Shadow similar to the Shadow property.

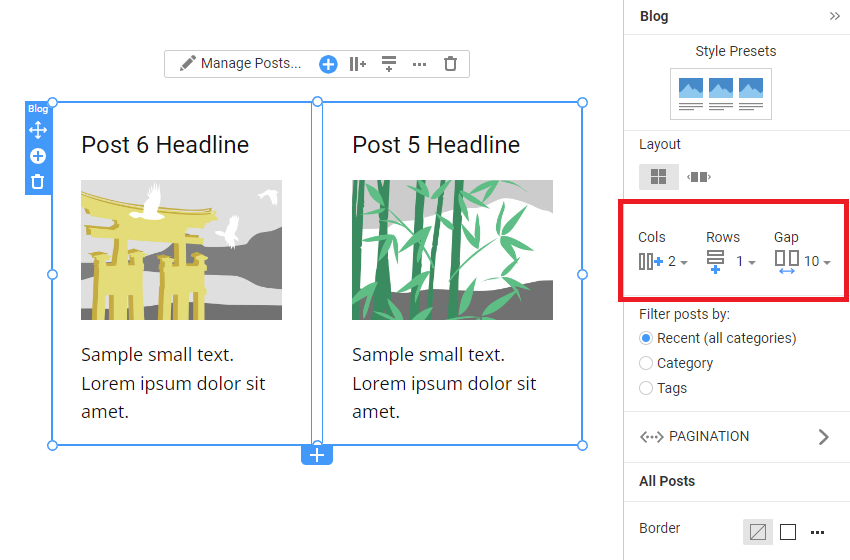
Blog Posts Properties Reworked
We have also improved the Cols, Rows, and Gap Property block for the Blog Posts Element.

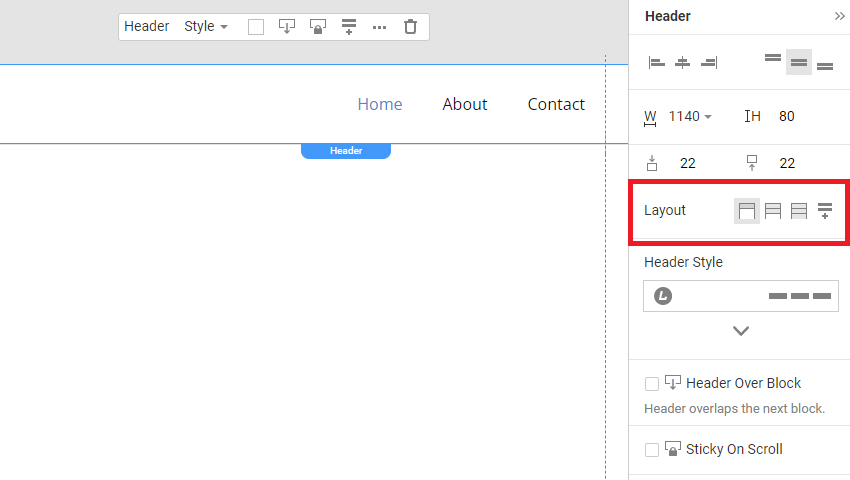
Header Block Layouts Improved
We have also changed the presentation of the Header Layouts in the Property Panel.

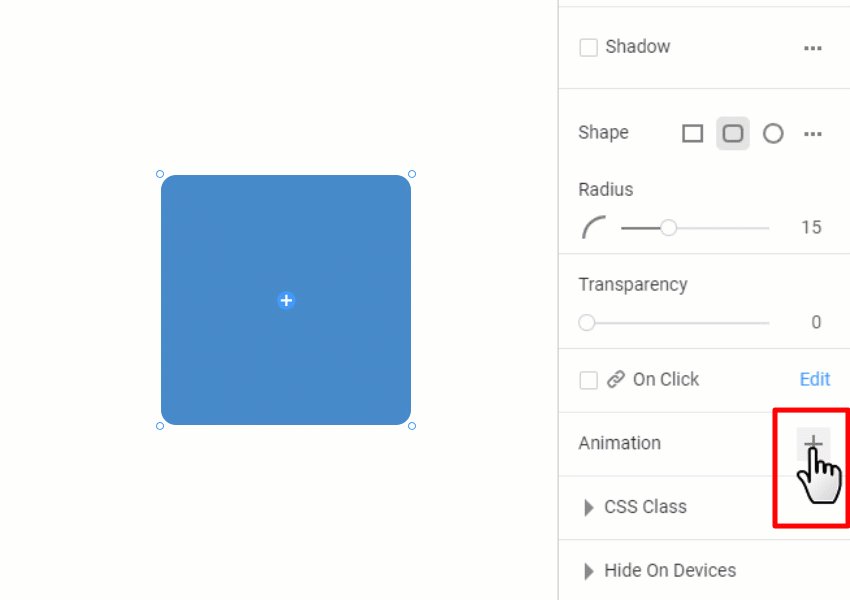
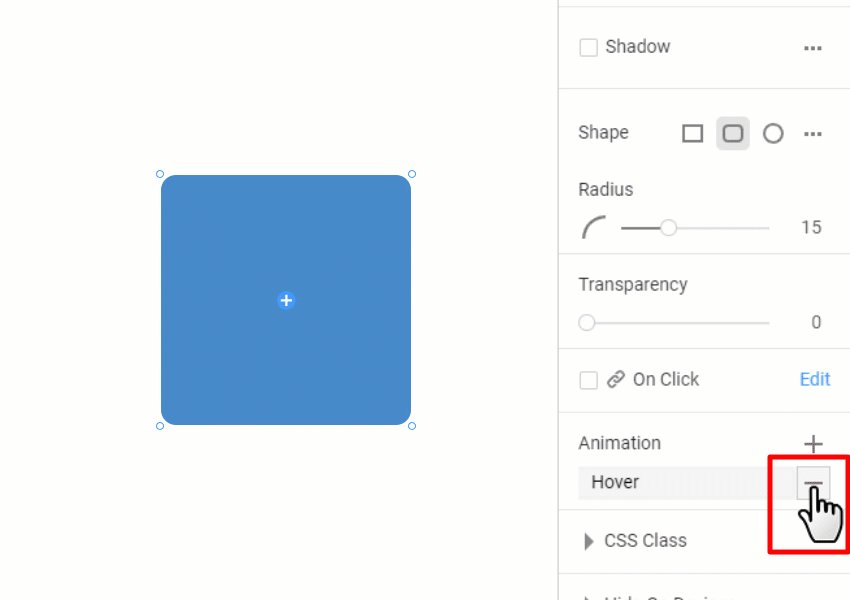
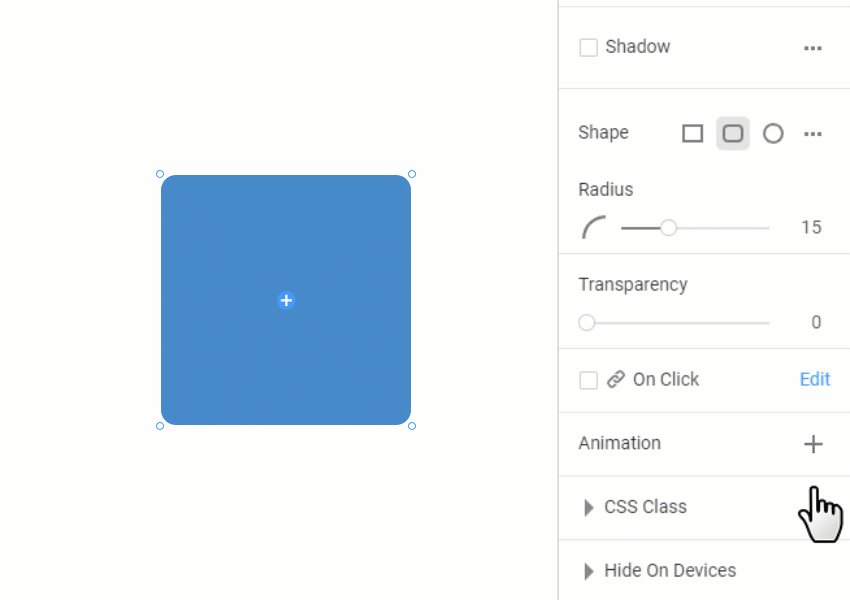
Add And Remove Animations
We have also reworked the add and delete operation for the animation, allowing you to add and remove animation by clicking the plus and minus icons.

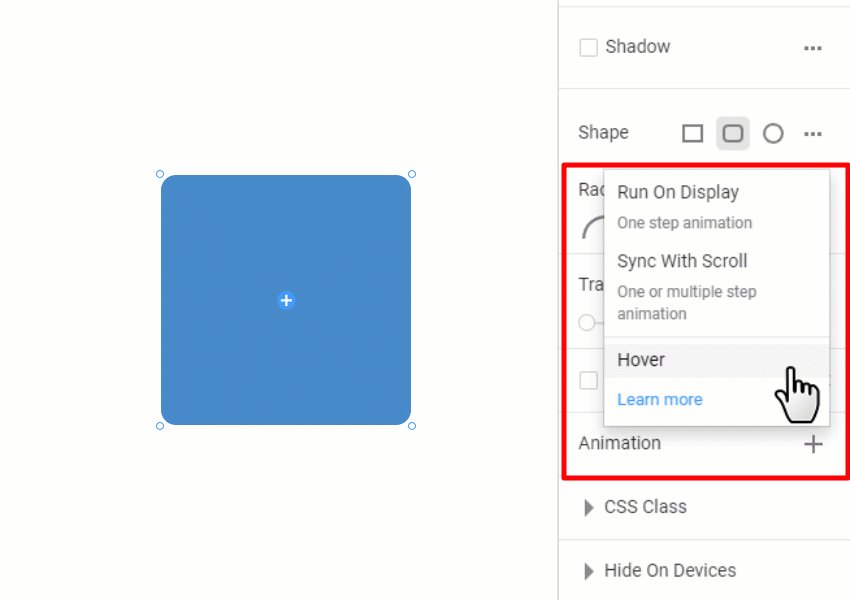
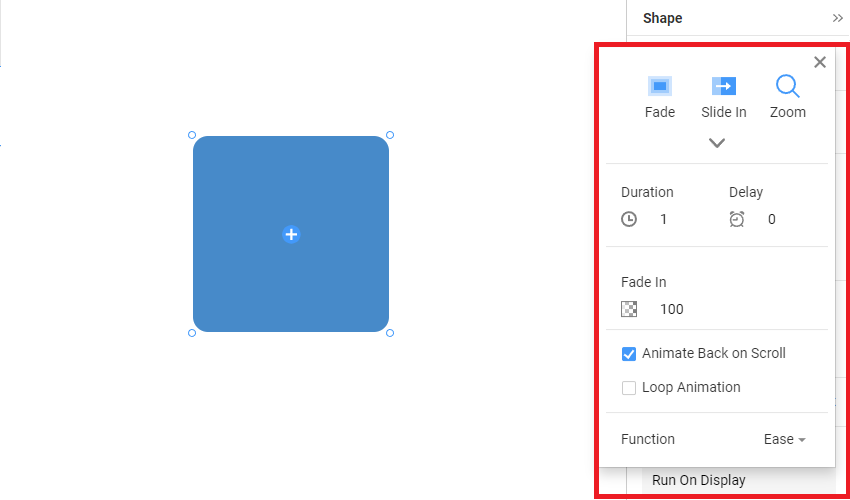
Animation Property Popup
We also show Animation properties in the popup, as it is more compact and usable.

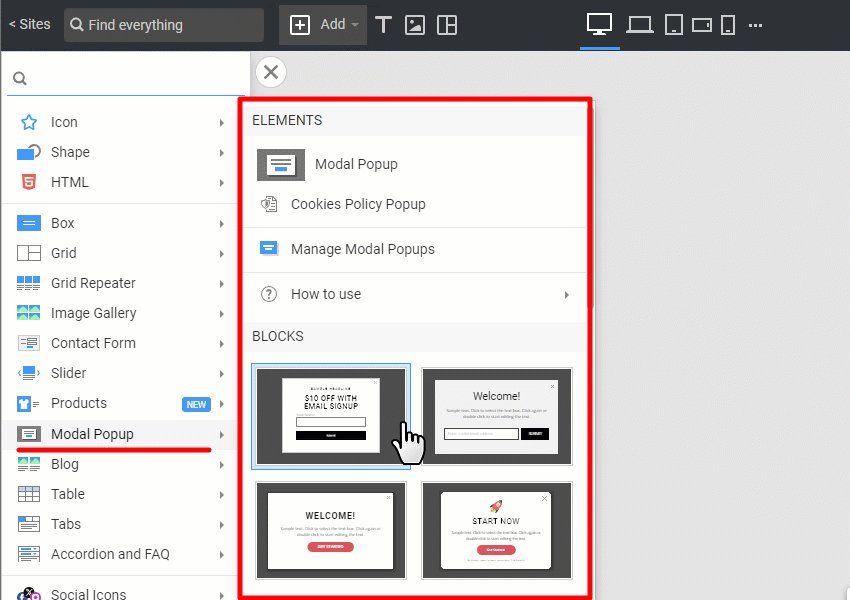
Modal Popup Improvements
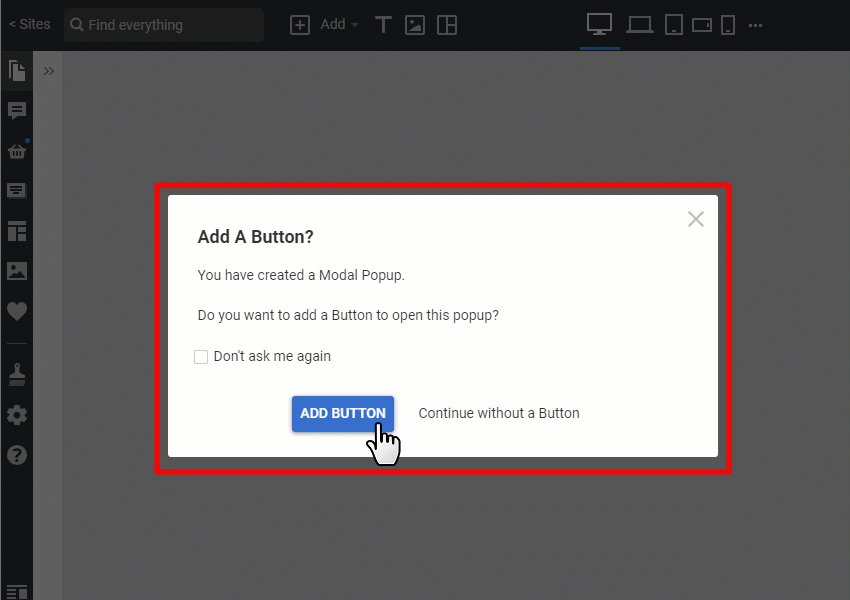
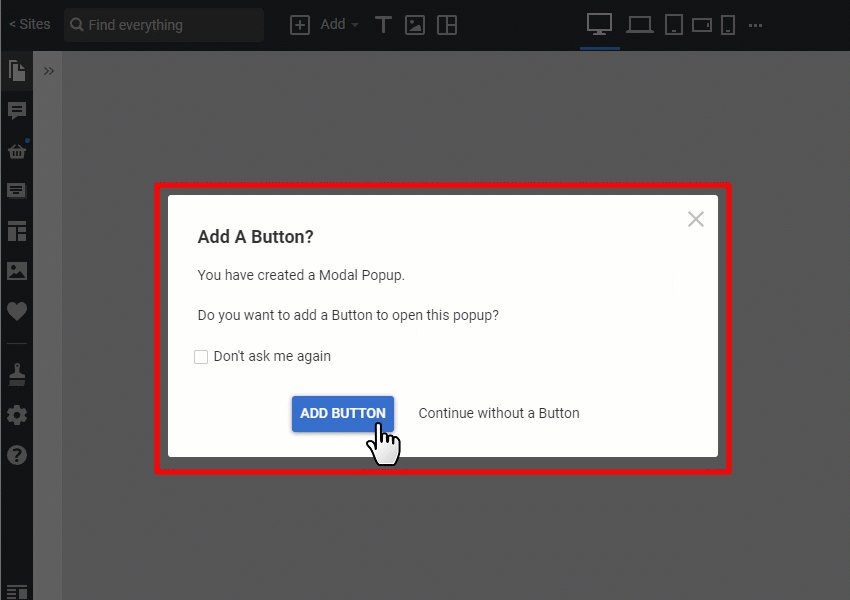
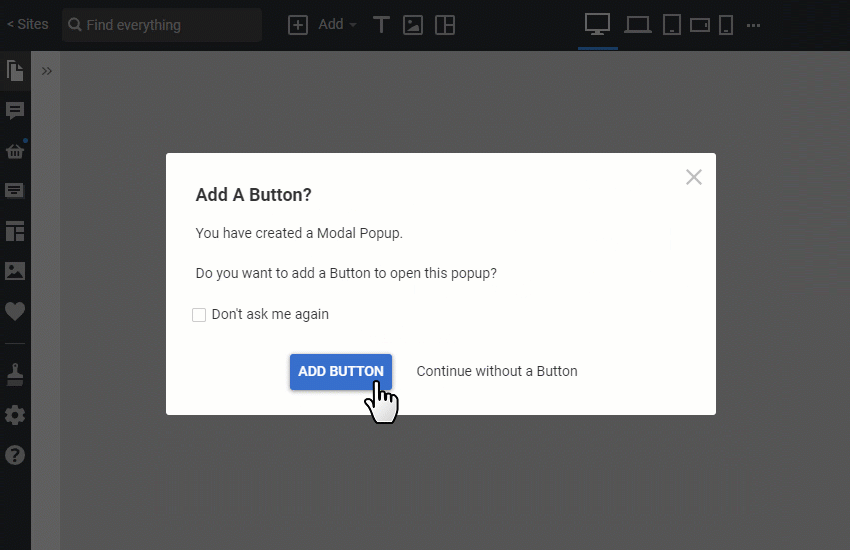
We have also improved the usability of the Modal Popup Element. When you add a Modal Popup, edit it, and exit the editing mode, we show a dialog, offering you the option to add a button.

This button will be automatically linked to the added Modal Popup Element, which improves the usability of the Modal Popup and speeds up your work.

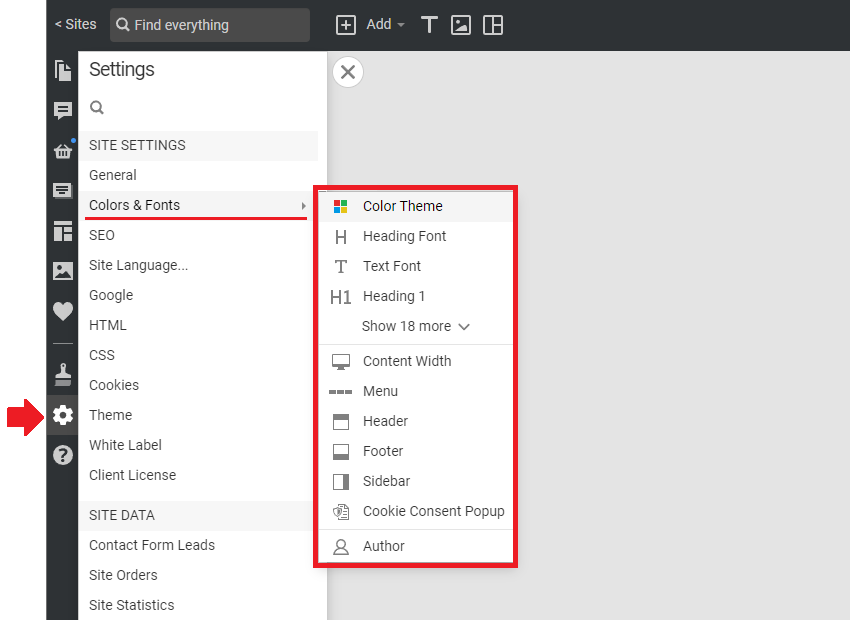
Colors & Fonts List In Settings
We have also added a list of Theme Settings, which will help you quickly open the needed Theme properties from the Settings Panel.

Fixed Issues
- Invalid display of the Favicon on some user websites
- Invalid display of Ungroup option in the Context Menu
- Invalid display of results after entering the font name part in the Font Filter list
- Invalid close of the Edit Menu dialog while editing the Menu Items
- Invalid display of the Image after the Export operation for some user projects
- Invalid display of the currency separator on some user websites
- Invalid display of the Context Add Plus for the narrow Headers
- Invalid Fill Color for the Polymorphic and Thematic Shapes
- Invalid Border for the Tabs Headings on some user websites
- Invalid position of the Arrow Pointer in the Getting Starter Interactive Tutorial
- Invalid grouping, boxing, and converting of the Slider Arrows
- Malfunctioning of the SFTP transferring for some user projects
- Malfunctioning of the PayPal in the Payment Popup for some user projects
- Malfunctioning of the Import operation for some user projects
- Malfunctioning of the HTML Export operation for some user projects
- WordPress: Invalid display of the Blog Page in the Edit Link dialog on some user websites
- WordPress: Malfunctioning of Multi-Language Contact Form 7 on some user websites
- WordPress: Malfunctioning of Contact Form 7 and forms with checkboxes on some user websites
Block and Page Designs
We have created new templates up to this update.
