You can use the AI-Posered Block Builder with the Prompt dialog. The following shows how to use the updated AI-powered Block Builder.

Run Block Builder
You run the Block Builder from the corresponding section on the Add Panel.

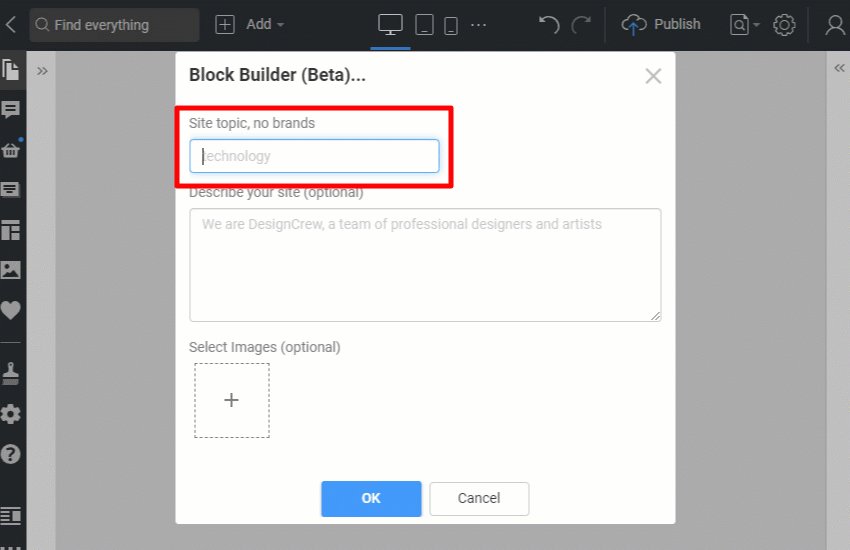
Block Topic And Description
Enter your site's topic. You can optionally describe your site idea in detail.

Block Images
Additionally, you can select or upload your images. This step is also optional.

Block Builder Filters
You can use the filtering of the Block ideas to get blocks that better suit your site designs and content. Get 20% more ideas with the Text content for the Any Image option.

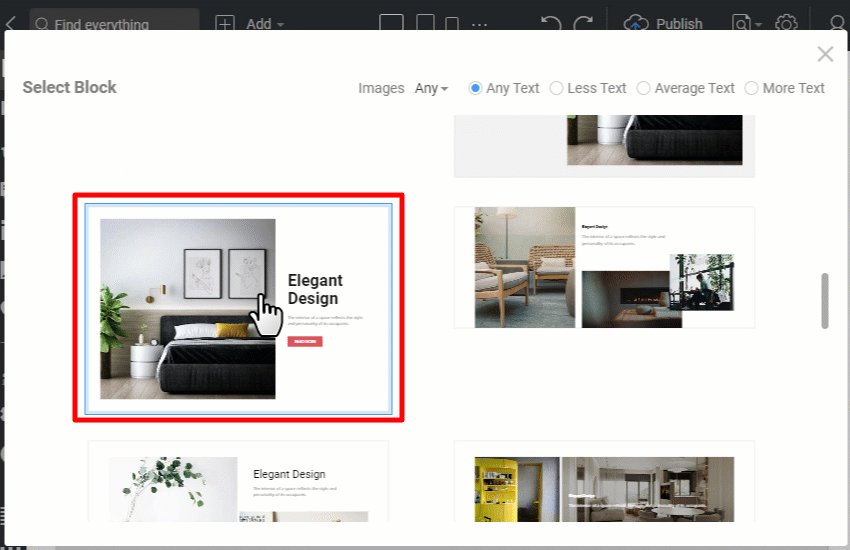
Select Block Design
After picking images, you can scroll through ideas and select the Block you like.

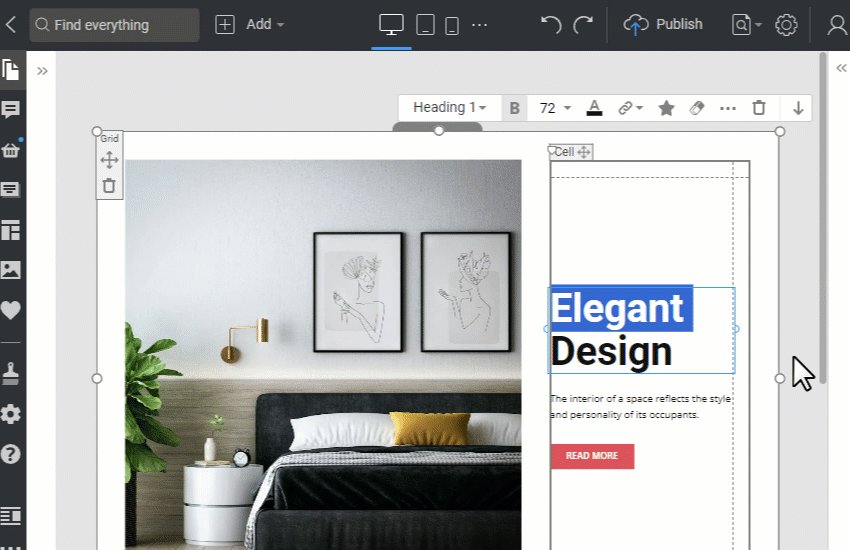
Customize Block Design
You can modify the Block by editing texts or changing images in the Editor.
