What's New in This Update?
- Step-By-Step Animation (Beta)
- Simple Animation Examples
- Animation On Scroll Types
- Trigger Animation On Window
- Animation Steps
- Animation Step Properties
- E-Commerce Improvements
- Send Orders To Email
- Old Price Position
- Old Price Strikethrough
- Color Picker Reworked
- Fixed Sitemap Format
- New Block And Page Designs
Step-By-Step Animation (Beta)
We continue to improve the presence and quality of sites made with Nicepage and present the Step-by-Step Animation on scrolling, allowing you to add more interaction to your websites without coding.
You can set it for the basic Elements, like Text, Image, Shape, Box, etc., applying effects on scrolling. To build the Step-By-Step Animations, you need taller Blocks than usual.
NOTE: This feature is in BETA, and we are still improving its WYSIWYG and performance.

Simple Animation Examples
The following examples demonstrate how to make simple Step-By-Step Animations in Nicepage.
Animate Single Element On Scroll
Add a Shape, Heading, and Text. Add two steps to move and expand the Shape.
Learn how to Animate a Single Element

Animate Multiple Elements On Scroll
You can add 4 Shapes, like Circles, Text, and the Contact Form, and then move, expand, and blur circles on scrolling.
Learn how to Animate Multiple Elements

Replace Images On Scroll
Add 2 images to the Grid Cell, add long text to the left, and set the Image Fade on scrolling.
Learn how to Replace Images with Animation

Animation On Scroll Types
For the Animation on Scroll, we added the options None, Basic, and Step By Step. The Basic turns the Animation On Scroll and plays it fully at once.
In the Step-By-Step Animation, its playback is synchronized as you scroll. If you scroll through half of the Block, only half of the Animation will be played.

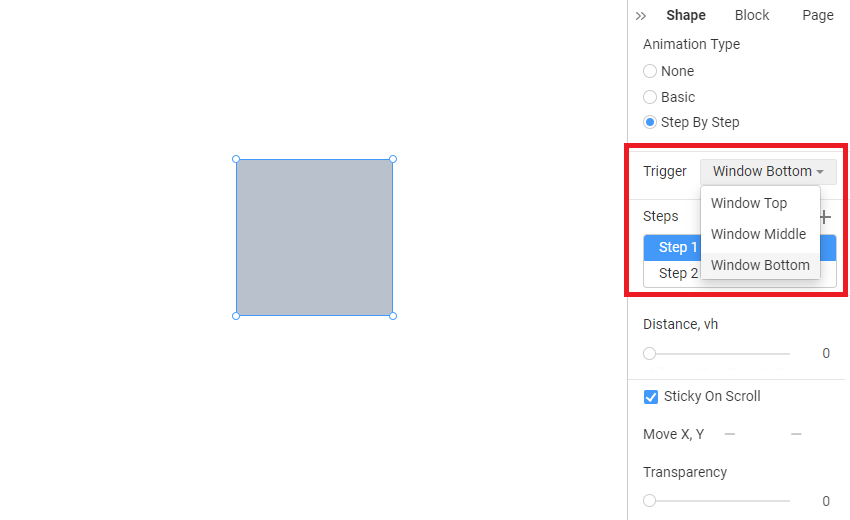
Trigger Animation On Window
You can select the Window Top, Middle, or Bottom to trigger the Step-By-Step Animation. The Window Bottom means that the Animation is triggered once the Element edge crosses the browser window bottom line on the scroll.

Animation Steps
You can add, select, and delete the Animation Steps for the Step-By-Step Animation.
In many cases, it is enough to have only one Animation Step. For example, if your Element moves once in a single direction. However, if you want advanced movement, add more Steps and set their Properties.

Add Animation Step
Click the Plus Icon in the Steps section to add a new Animation Step.

Select Animation Step
Click on the Step Tab to select the Animation Step. The current Step is marked in blue. The Animation Steps show the Step Distance.

Delete Animation Step
Click on the Bucket Icon appearing on the mouse hover on the Animation Step to delete the Animation Step.

Animation Step Properties
For each Step, specify the Animation Step Effect Properties, like Distance, Move, Transparency, Scale, etc.

Animation Distance
Set the Animation Distance, scroll timing, and passing by which the Step Animation Properties are applied.

Animation Sticky On Scroll
Set the Sticky On Scroll Property to snap the Element to the Browser Window Top once it reaches it while scrolling.

Animation Move
Specify the Horizontal (X) and Vertical (Y) position changes to Move your Element while setting the Step Animation.

Animation Transparency
Set the Element Transparency change for the current Animation Step.

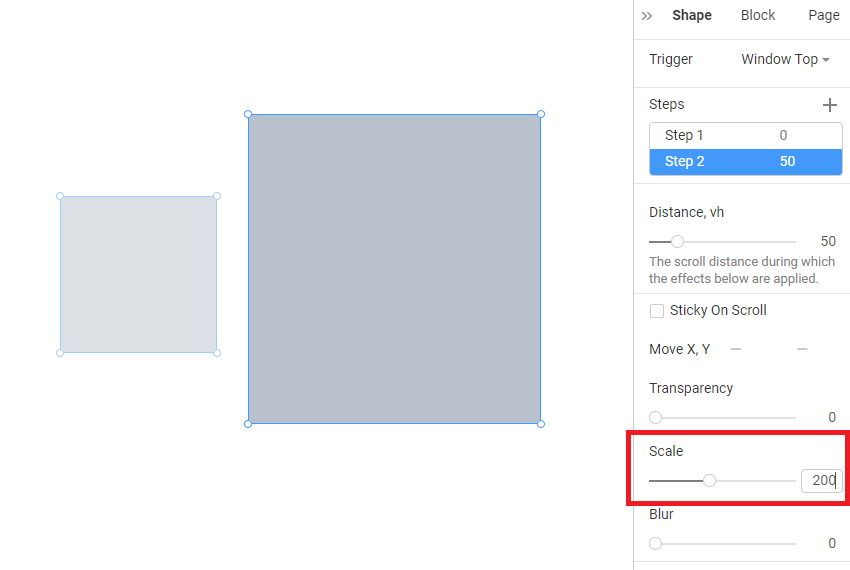
Animation Scale
You can Scale Elements by percentage for the selected Animation Step. By default, the value is set to 100%.

Animation Blur
Modify the Blur of the Element for the Animation Step. The effect is in pixels.

E-Commerce Improvements
We continue to improve the E-Commerce features and have added the Payment Method By Email per multiple user requests.
Payment Method By Email
For the Product List Element and Template and the Payment Button, you can now specify the Payment Method By Email, allowing you to send the Order without payment to all emails specified in the Send To property.

You can now process Orders in the Payment Popup without actually paying for it, and it will be marked as Unpaid in the Orders.

Old Price Position
Now, you can also change the position of the Old Price in the Price Sub-Element, showing it left or right of the Price.

Old Price Strikethrough
Also, we have added the Strikethrough style for the Old Price.

Color Picker Reworked
We have reworked the Color Picker in the Property Panel, moving your Custom Colors to a separate Tab.

Fixed Sitemap Format
We have fixed the format of sitemap.xml per multiple user requests, and now it is successfully validated on schema.org.

Fixed Issues
- Invalid display of the Elements with Expanded Height in the Mobile Views
- Invalid position in the Responsive Modes while rotating the Shape Element
- Invalid position in the Responsive Modes after resizing of the Shape Element
- Invalid frame in the Responsive Modes while resizing the Shape Element
- Invalid height of the Block containing the Contact Form with the set Hide/Show If Property
- Invalid position of the Image Element after moving it by dragging in the Responsive Modes
- Invalid display of the Resize Markers after deleting a Grid Cell
- Malfunctioning of the Publish operation for some user websites
- Malfunctioning of the move operation for the Box placed into the Slider Element
- Malfunctioning of the move Slide by dragging for the Slider Element
- Joomla: Invalid Radius for the Menu Element on some user websites
- Joomla: Invalid Footer Layout after the extension update on some user websites
- Joomla: Invalid Footer Colors after the extension update on some user websites
- Joomla: Invalid Height of the Post Image on the Block Post Template on some user websites
- Joomla: Invalid display of the Back-To-Top Element on some user websites
- Joomla: Invalid generation of the u-sheet width for the Vertical Menu on some user websites
- Joomla: Malfunctioning of the access after updating from v3 to v4 on some user websites
- Joomla: Malfunctioning of the Recaptcha on some user websites
- Joomla: Malfunctioning of the Joomla Form submission on some user websites
- Joomla: Malfunctioning of the spam filter with the enabled Recatcha on some user websites
- Joomla / WordPress: Malfunctioning of the login to the Editor Plugin on some user websites
- WordPress: Invalid display of the All Products link on some user websites
- WordPress: Invalid links to Blog Posts in the Theme Footer on some user websites
- WordPress: Malfunctioning of the Theme upload on some user websites
- WordPress: Malfunctioning of the Contact Form submission on some user websites
Block and Page Designs
We have created new CSS templates up to this update.
