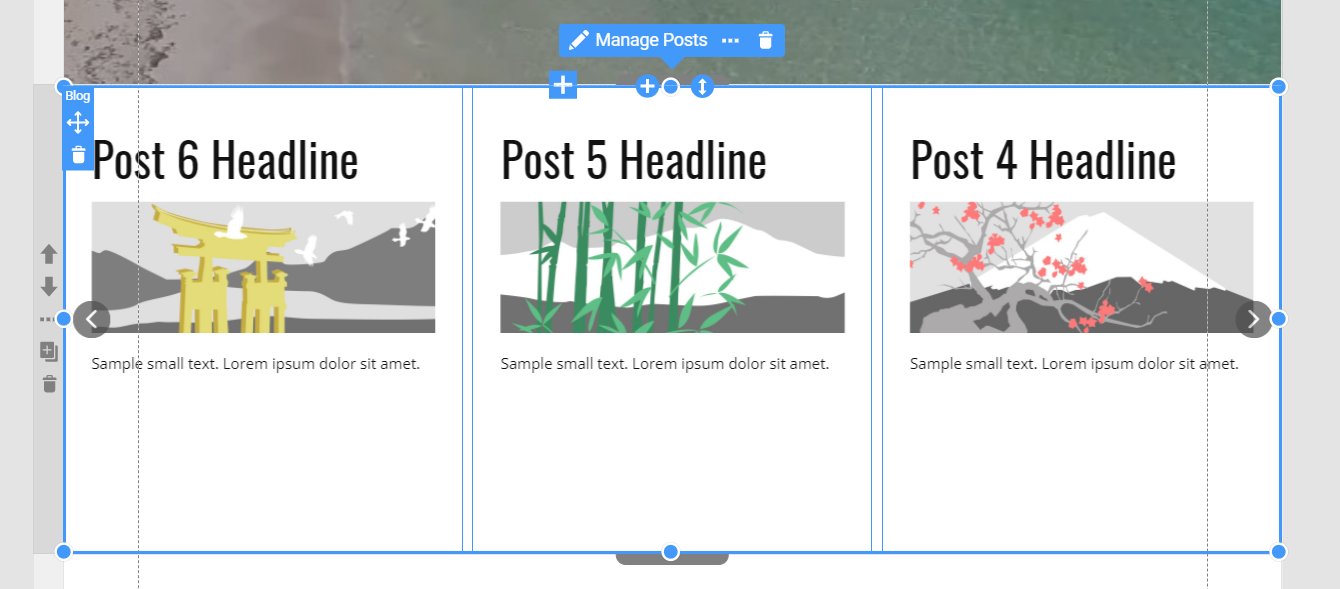
The Post Carousel is a special instance of the Blog element that displays posts as a Carousel, allowing you to present your posts in a sliding format.

The Manage Posts option brings you to the Posts menu, where you can manage and edit the Posts created on Nicepage.
Adding Post Carousel
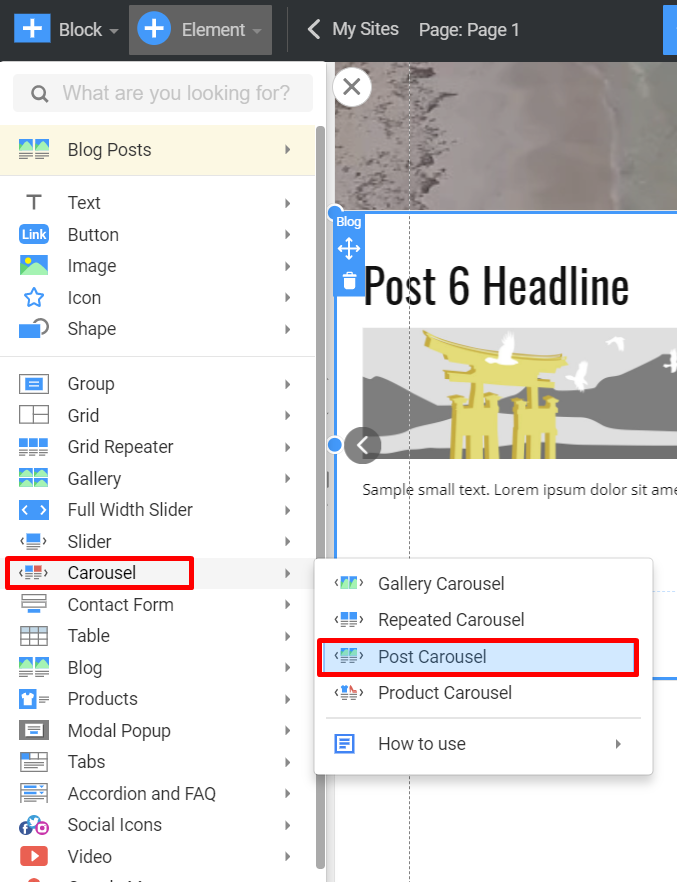
To add the Post Carousel, you need to open the Element menu >> Carousel >> Post Carousel or from the Block (Element) menu >> Blog >> Blog Posts >> Post Carousel.

Also, you can add it as a Blog element. Choose the Carousel layout in the Blog control options to switch it to the Post Carousel.

Post Carousel Options
After adding the Post Carousel element to the page, you can select different options in the right panel to style it.
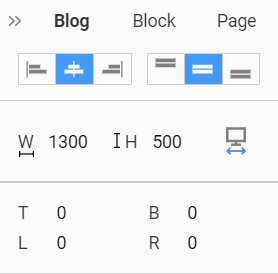
Size and Margin Options
You can manage the size options of your Carousel, making it screen-width or any other desired size. Also, you can edit margins.

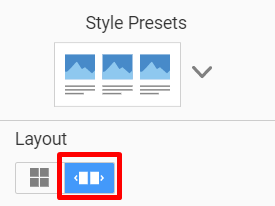
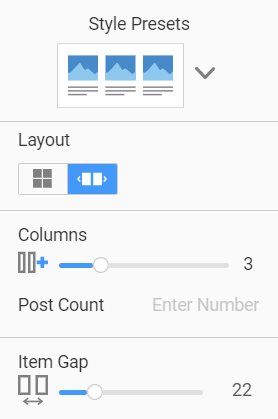
Presets and Layout Options
Choose one of the defined Post Presets and edit the Layout. You can select the simple Grid Layout that will make it a fundamental Blog element or choose the Carousel option to make it a sliding carousel.
Here, you can set the number of Columns and specify the number of posts present in a Carousel using the Post Count option.
To stylize the Layout, edit the Gap between Items.

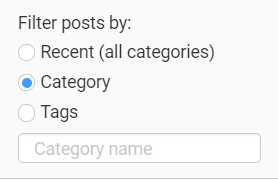
Filter Posts Option
Choose which posts to be shown with the Post Carousel. You can choose the latest posts from your blog (from the latest to the oldest), a specific Category (type the exact category name in the input below), or Tags (type the same tags, divided by a comma).

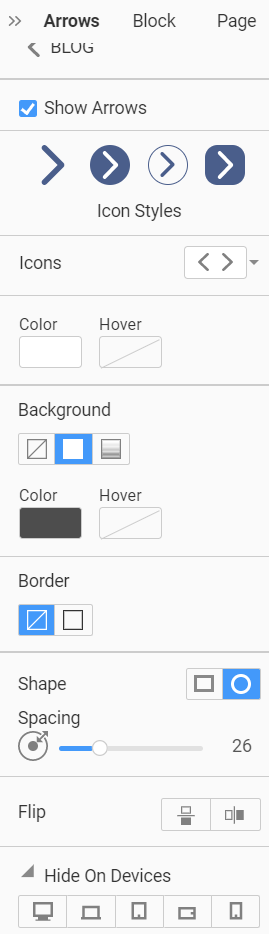
Arrow Options
The following menu allows you to activate and style Arrows in the Post Carousel.
Choose the Icon, its style, and specify the default and hover state colors for the Icon. Then also edit the Arrow Shape Style, activating the Background color or gradient with the desired colors.
Also, the Arrows can have a Border with straight or rounded corners. Here you can also specify the inner Spacing.
The next option allows you to flip the arrow Icon in two directions.
Also, you can hide the Arrows in any Responsive View if required.

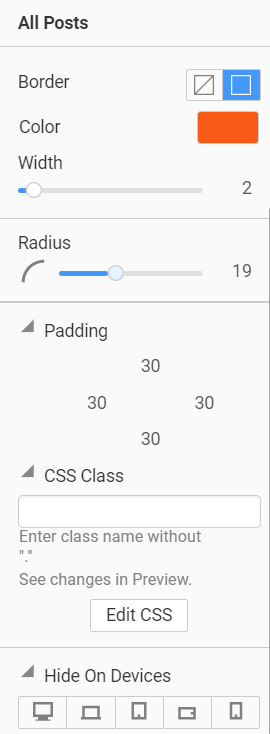
All Posts Options
These options allow you to select the Layout for all Posts in your Carousel.
You can edit the Border Color, Width, Shape, and Padding inside the Post element.
You can also set the custom CSS Class for the Post Carousel element and specify if you need to hide it in any responsive mode.