The Post Details Element displays a single Post on the web page. This Element can be used for HTML, WordPress, and Joomla websites.

Adding To Page
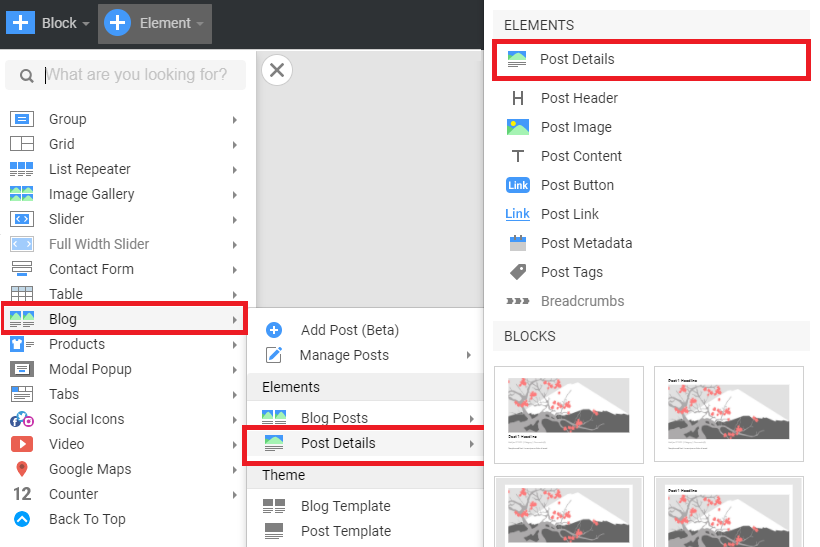
Add the Post Details Element to any page from the Add Elements list in the Top Bar.

Add Elements to Post Details
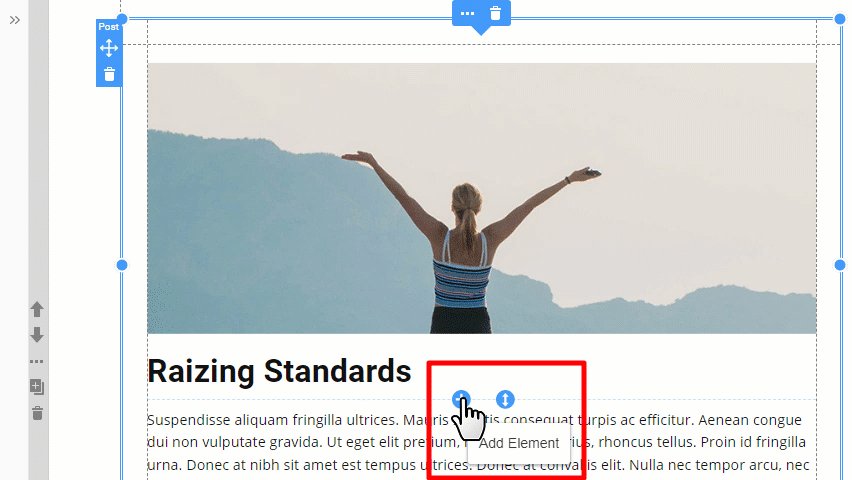
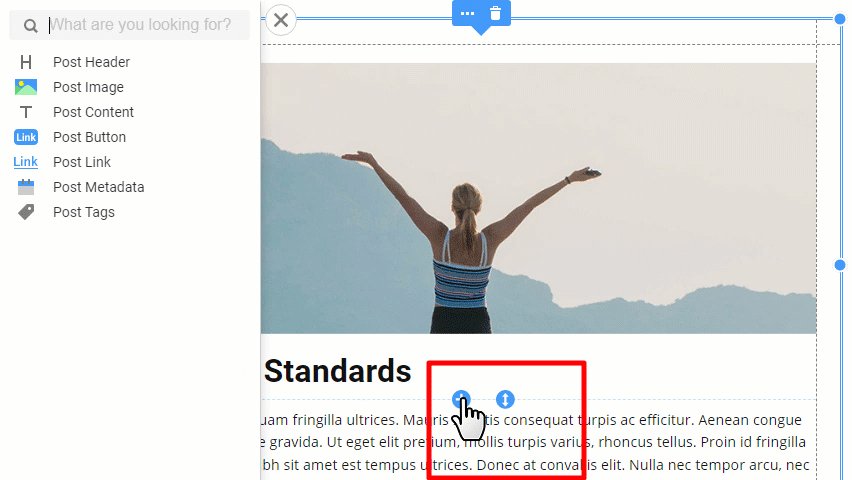
Add additional Elements to Post Details by clicking the Context Plus icon.

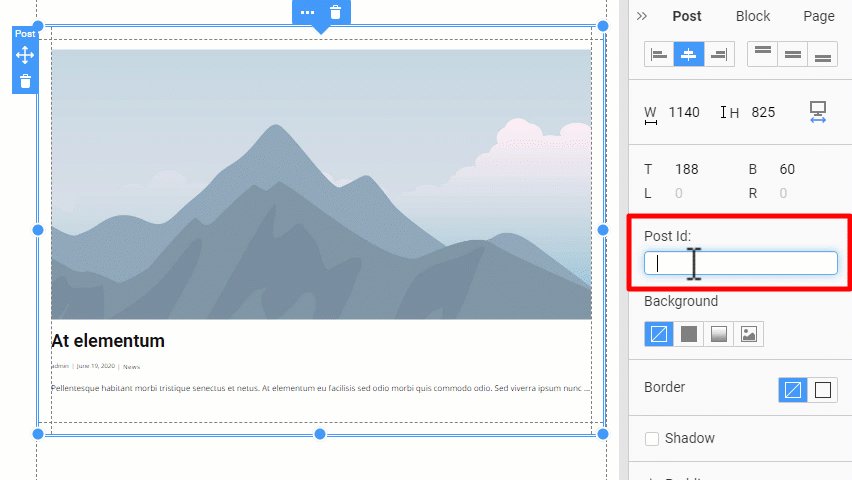
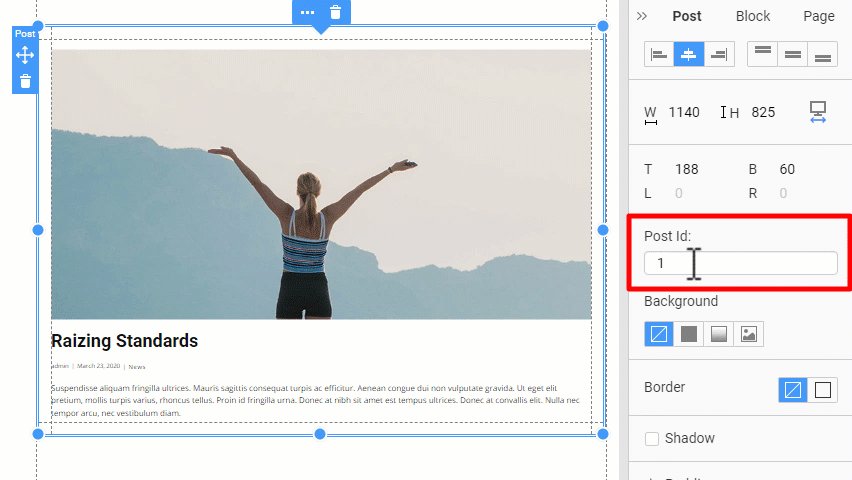
Show Post By ID
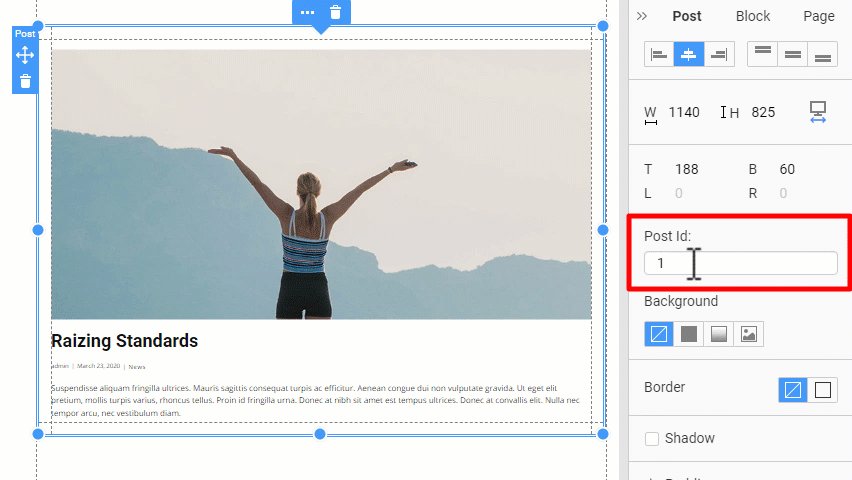
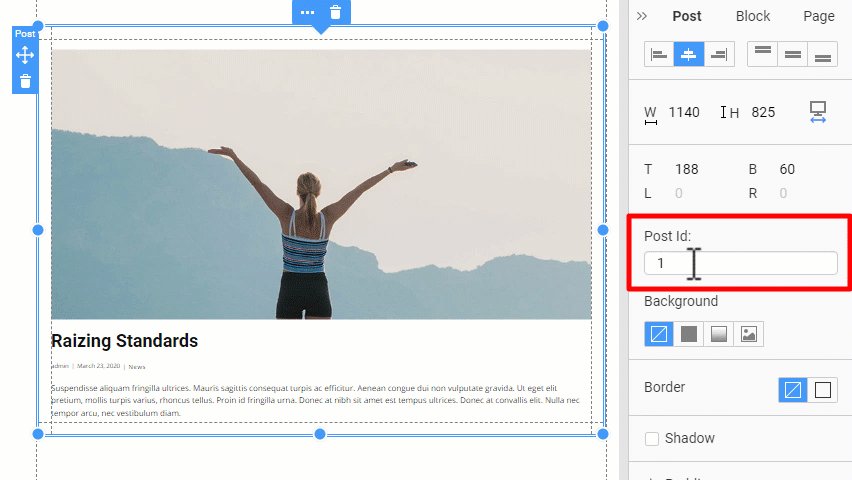
You can show a single Post's content by entering its ID in the Property Panel for the Post Details Element.

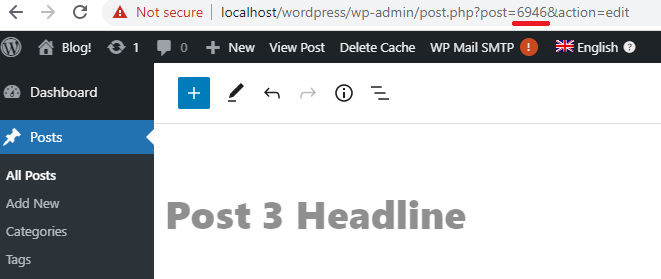
In WordPress, find the Post ID within each Post's URL.

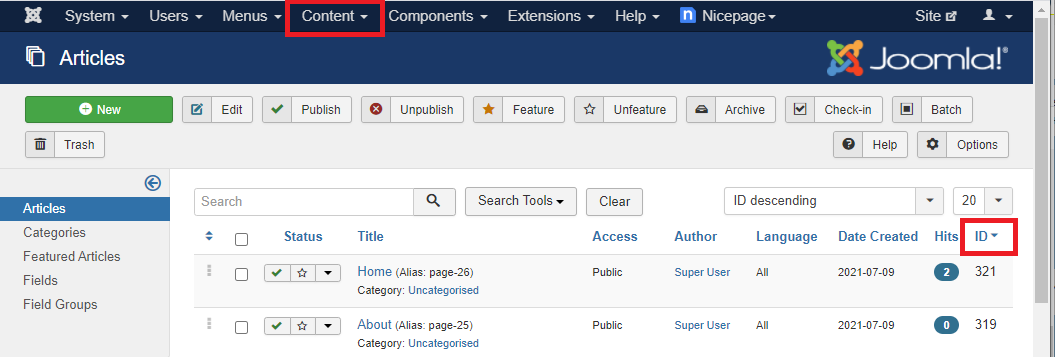
In Joomla Admin, go to the Content, and you will find the ID tab for each Article in the Article List.

Editing Posts
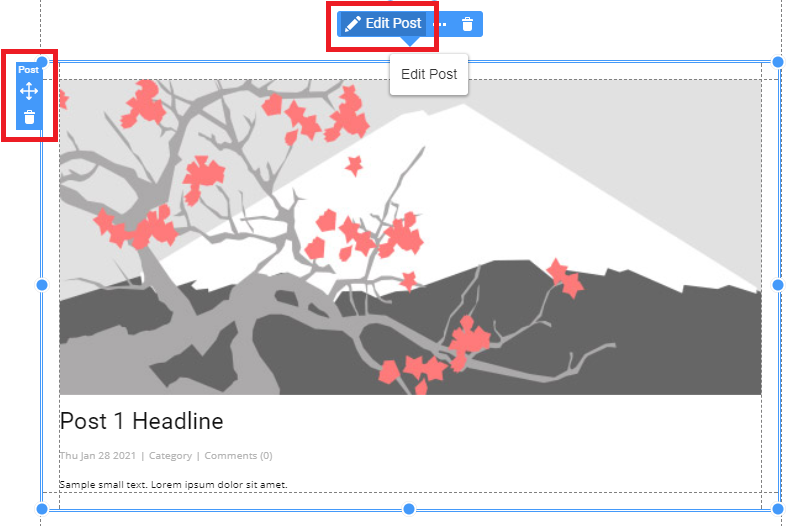
In the Desktop application, use the Edit Button for the Post Details Element to edit a specific Post in the Edit Post mode

In WordPress and Joomla, edit Posts in the CMS admin panel.
Using on Post Template
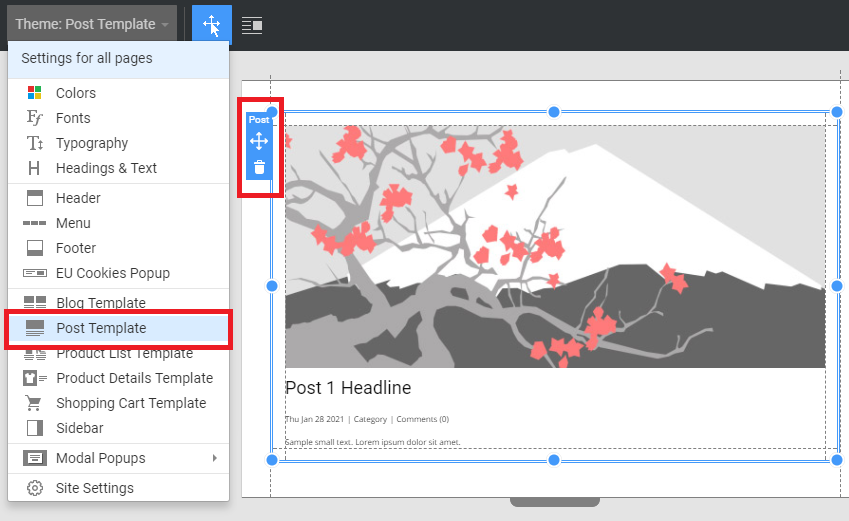
Use the Post Details Element on the Post Template in the Desktop Application to output a single post in WordPress and Joomla Themes, and HTML websites.

Displaying Post Details Element
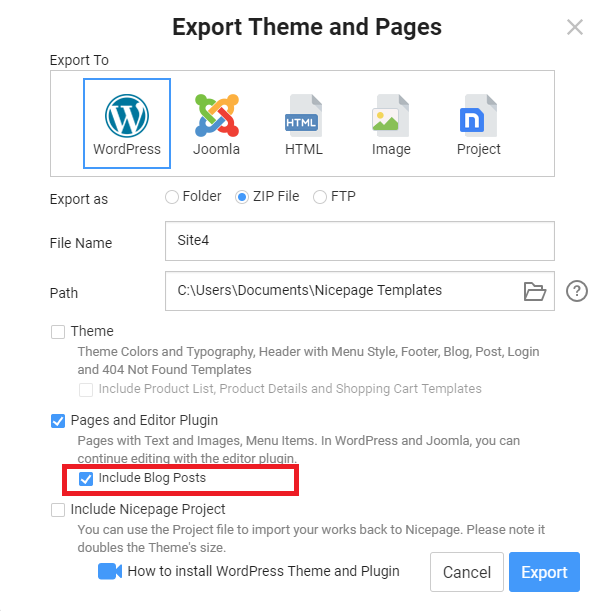
You can see the Post Details Element results after the export. In the Export dialog, select the "Include Blog Posts" checkbox to export Posts and import them later in WordPress or Joomla.

The page with the Post Details element will be configured automatically to display the selected Post after you import the Content in WordPress or Joomla.
Related Articles
For more details about creating and exporting Nicepage Posts for WordPress and Joomla websites, please refer to the following articles: