2360 Text auf Bild Website-Vorlagen
-
Kostenlose Website Builder SoftwareHerunterladen
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Deine eigene Website erstellenHerunterladen
-
Erstellen Sie eine Website ohne CodierungHerunterladen
Beliebte Kategorien von Website-Vorlagen
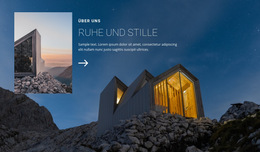
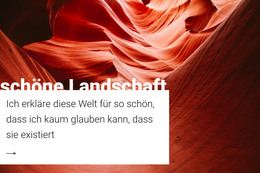
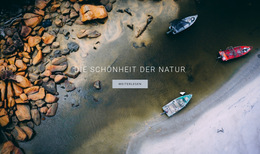
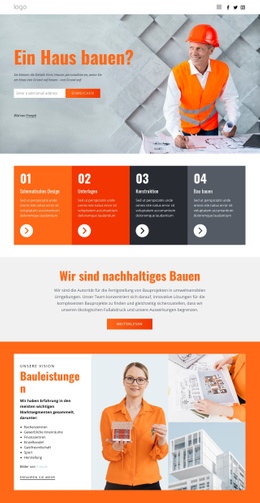
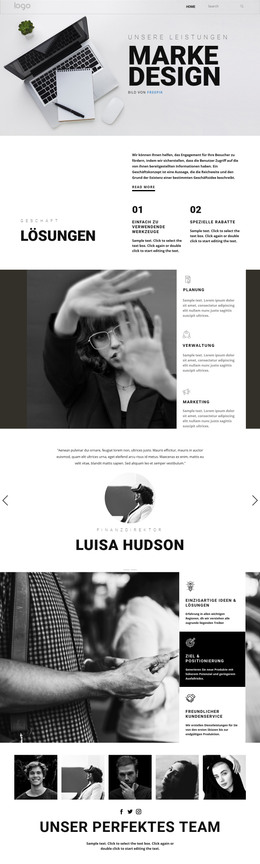
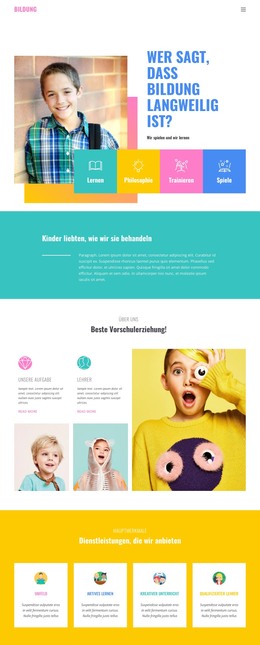
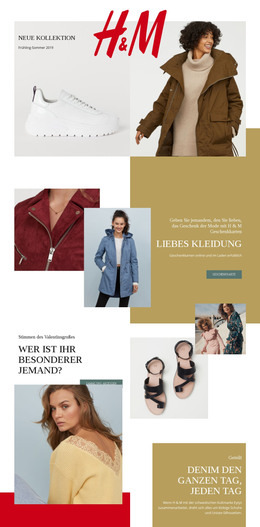
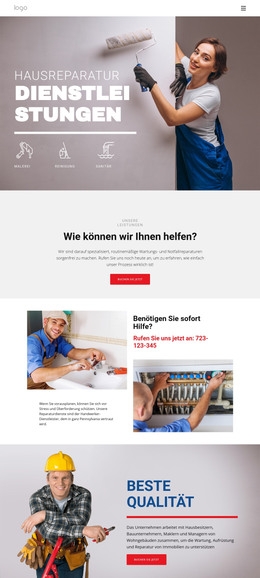
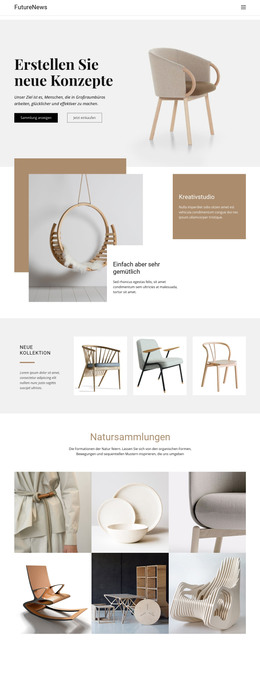
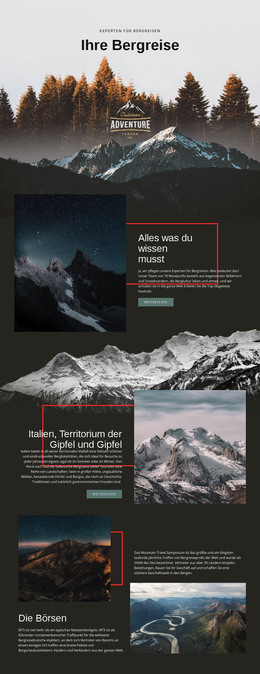
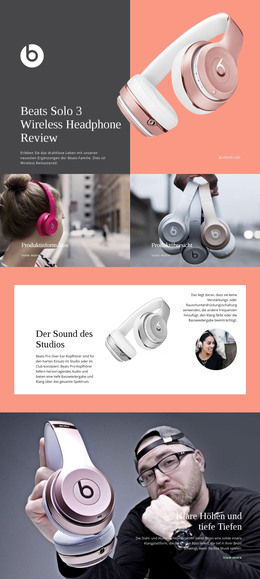
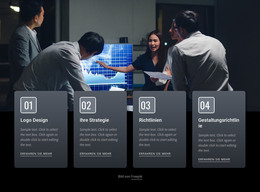
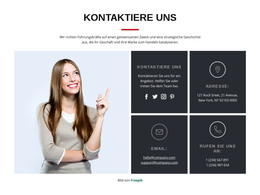
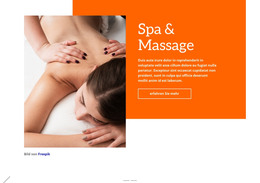
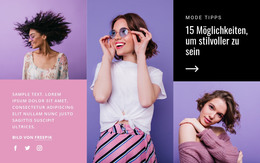
Text auf Bild-Website-Vorlagen
Erfahren Sie, wie Sie eine Vorlage für Unternehmenswebsites basierend auf Bootstrap erstellen. Das erste, was Sie auf einer Website oder beeindruckenden Unbounce-Landingpages verwenden müssen, sind kostenlose Fotografie-Website-Themen 3 in 1. Sie eignen sich auch gut für eine MailChimp-Newsletter-E-Mail-Vorlage mit Angabe Ihrer E-Mail-Adresse, die zum Ausfüllen der Integration einer kreativen Kontaktformular-Vorlage verwendet wird für Rückmeldungen. Verwenden Sie dann unsere beliebten responsiven Vorlagen oder Portfolio-Website-Vorlagen, die bessere Projekte ermöglichen. Webdesign-Trends helfen Ihnen dabei, Ihre benutzerdefinierte Homepage mit beliebten Kategorien von Bildern, Text oder sogar Online-Videohintergrund zu erstellen. Webdesign-Video ist ein Teil des WordPress-Themes der Landingpage. Portfolio WordPress-Themes bieten eine responsive Website-HTML-Vorlage, mit der Sie aus einer gewöhnlichen Design-Mehrzweck-Landingpage eine hervorragende Bildergalerie-Seite erstellen können. Wenn Sie sehen möchten, wie kreatives Design die allgemeine Popularität Ihrer persönlichen Website mit Blog-Posts drastisch verbessern kann, wenden Sie UI UX Design Visual Composer für 24 Stunden an und betrachten Sie das immense Einkommen der Besucher. Unser dem Adobe Website UI-Kit ähnliches Unternehmen bietet eine einzigartige Benutzererfahrung, mit der Sie ein gelbes Farbschema und ein HTML-CSS-Vorlagendesign für digitales Marketing für Galerie-Layouts, Kontaktformulare und soziale Medien mit dem neuesten HTML5-Farbschema erstellen können.
CSS-freie Webvorlagen, Fotogalerie-Vorlagen mit integrierten Retina-fähigen Bootstrap 4-Vorlagen, optimiertes Website-Design der auf Bild- und Textinhalte fokussierten Oberfläche für mobile Apps. Responsive Gallery One-Page-Template basierend auf WordPress-Plugins und Facebook-Templates für die einfache Implementierung von One-Page-Free-Templates in Social Media. Nur Grafikdesigner für Social-Media-Videoinhalte, die Parallax-HTML-Vorlagen verwenden, können Ihnen dabei helfen, ein perfektes Fotoportfolio zu erstellen, wenn Sie den Designvorlagenfunktionen der Galerie-Webseite ein Heldenbild hinzufügen, um sicherzustellen, dass Hintergrundbilder Ihre Kunden in der App halten Zielseite für Portfolio-Marketing-Ziele. Ein Hintergrundbild für E-Mail-Vorlagen ist auch wichtig, wenn Sie ein WordPress-Theme für ein Webportfolio erstellen müssen. Eine einseitige Kreativ-Portfolio-Vorlage mit den besten Homepage-Funktionen handhabt die unbegrenzten kreativen Schriftarten für das Web-Portfolio. Fügen Sie Text zu einer sauberen E-Mail-Vorlage hinzu und die reaktionsschnelle Retina-fähige Benutzeroberfläche UX erledigt den Rest. Das einfache Design der Fotovorlage und der Galerie-Responsive-Website-Vorlage für die Foto-Portfolio-Vorlage bietet alles, was Sie brauchen, um ein grundlegendes Farbschema für die Galerieseite mit weißem Hintergrund zu erstellen, das voll von schnell geladenen UI UX dunklen Farbschemata und Parallax-Effekt-bezogenen Beiträgen ist, um ihre Online-Design-Website zu präsentieren. Wenn Sie WordPress-Theme-Website-Builder benötigen, die kostenlose Bootstrap-Vorlagen verwenden, um Add-Ons von Drittanbietern oder HTML5-Website-Galerie-Seitendesign mit responsivem Webvorlagen-UI-Kit zu verwenden, müssen Sie das Admin-Dashboard verwenden oder das Support-Team kontaktieren. Mit den neuesten Technologien mit dem css3-Drag & Drop-Seitenersteller können Sie die xd-Website-UI-Pro-Version anwenden, bessere Projekte schneller liefern, indem Sie 30 Website-Header 90 erstellen, und beliebte Kategorien von unbegrenzten Fotos-Webvorlagen erkunden.
Die zuletzt aktualisierten Admin-Vorlagen ermöglichen es beliebigen HTML-Vorlagen, Drag-and-Drop-Buildern, Multimedia-Inhalte für soziale Videos hinzuzufügen und einige grundlegende Stock-Bilder hinzuzufügen, einschließlich des Seitendesigns des Website-Headers, wie z. B. das Einfügen eines Logos auf der rechten Seite und das Anpassen des Textes Hintergrundfarbe, um einladender zu sein. Galerie-Blog-Vorlage ähnlich dem wpbakery Page Builder kann die beste Website-HTML5-Vorlage in die leicht zu findende linke Seitenleiste und das Galerie-Layout oder bald Seitenvorlagen- und Galerie-Webvorlagen integrieren. Galerie-Seitenschnittstelle Die UX-Design-Website wird für Immobilienmietberatung, digitale Agentur, digitale Kit-Benutzeroberfläche, in Kürze verfügbare Seite und Video-zu-GIF-Konverter verwendet. Wenn Sie eine Kreativagentur haben, möchten Sie uns folgen, um die ersten zu sein, die neue und moderne Designvorlagen für diese Webentwicklungs-Business-Services erhalten. Unabhängige Webdesigner und -entwickler können für weitere Informationen die Call-to-Action-Buttons verwenden. Zeigen Sie die Geschichte hinter den neuesten Nachrichten an und fügen Sie verschiedene Inhalte hinzu, die erstellt wurden, um Ihre Arbeit auf Ihrer SEO-freundlichen Marketing-Website zu präsentieren. Ein maßgeschneiderter Immobilien-Logo-Ersteller mit Responsive- und Portfolio-Website-Vorlage wurde zum Beispiel schnell zu den beliebtesten grafischen Assets für Webvorlagen und der Webdesigner dieses Top-Produkts ist bestrebt, die Multimedia-Content-Galerie-Website auf ein neues Niveau zu bringen.