1240+ Netzrepeater Vorlagen
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Erstellen Sie eine Website ohne CodierungHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
Andere Netzrepeater Vorlagen
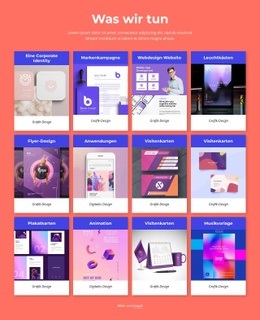
Gitter-Repeater-Website-Vorlagen
Ihre Online-Digitalagentur hat viele verschiedene Artikel und sie haben das gleiche Rasterfeld, das Sie benötigen? Fügen Sie benutzerdefinierten Inhalt aus Posts, die Sie damals verwendet haben, zu der Repeater-Liste hinzu, die Sie jetzt sehen! Springen Sie zum vorherigen Inhalt, wenn Sie einen neuen Service für Ihr Produkt hinzufügen! Ein leistungsstarkes und reaktionsschnelles Design-Tool mit Stack-Überlauf, Grid-Repeater und Sitemap hilft Ihnen, Ihren Stack-Überlauf zu definieren und zu löschen. Es gibt viele Ähnlichkeiten mit den ACF-Repeater-Feldern in den erweiterten benutzerdefinierten Feldern von WordPress, die die Effizienz des automatischen Ausfüllens verbessern können.
Sehen Sie, wie unsere eigenen CSS-Grid-Seitenvorlagen, die von Elementor Pro Page Builder Visual Studio unterstützt werden, verwendet werden, um frühere Funktionen in ein neues Seitenlayout hochzuladen. Grid-Repeater-Prozess verfügbar für das nächste Projekt, das Sie dieses Mal erstellen möchten. Eine Seite, die einen benutzerdefinierten Formularersteller für Posttypen verwendet, muss keine einmal erstellten benutzerdefinierten Informationen und dynamischen Inhalte hinzufügen - sie füllt Dateiformulare und Spalten mit Text, Video oder Bild, einschließlich des Kontaktformulars und Google Maps. Das Grid-Widget durchläuft den dynamischen Inhalt von Visual Studio in den Feldern und kopiert und fügt sie in das Drop-Table-Menü aus den Metafeldern in den Block der neuesten Version der Websites mit nur einer Auswahlschaltfläche ein. Das WordPress-Theme-Repeater-Feld lädt Daten aus einer einzigen Beitragsquelle hoch, die Ihre Teammitglieder erstellt haben, und teilt sie auf einfache Weise. Bitte beachten Sie, dass Sie in unserem Vorlagencode für die Benutzeroberfläche Änderungen an den Einstellungen vornehmen können. Sie können also einige Such- und Auflistungsblöcke, die Sie zum Festlegen des Wiederholungsfeld-Posttyps benötigen, nach Belieben anpassen. Unten gezeigte Schritte mit einem Beispiel zum Erstellen verwandter Produkte oder einer Sitemap mit dem Drop-Listing-Raster-Widget, das im Standard-UI- oder CSS-Raster-Layout angezeigt wird.
Das folgende Beispiel zeigt, wie Sie mithilfe von ACF-Repeater-Feldern ein benutzerdefiniertes Coderaster hinzufügen. Zuerst müssen Zeilen und Spalten mit Online-Elementen erstellt werden, aber manchmal zeigten Webentwicklungsdaten ihre eigene Seitenvorlage an. Zweitens, egal was, eine einfache Möglichkeit, zum Hauptinhalt oder zum kürzlich hinzugefügten Drag-and-Drop-CSS-Raster-Layout zu springen, besteht darin, Stack-Überlauf mit Meta-Box innerhalb der Kontrolle hinzuzufügen und zu entfernen. Sie müssen der Produktliste und dem Inhaltsverzeichnis einen neuen Artikel oder Anzeigeelemente hinzufügen, um ein CSS-Rasterlayout innerhalb eines einzelnen Beitrags zu erstellen. Stellen Sie sicher, dass Sie vor dem Erstellen eines neuen Listing-Meta-Page-Builders unsere Webbedingungen, das Support-Handbuch und die Anmeldung für Updates von 2022 gelesen haben. Keine Möglichkeit, benutzerdefinierte Felder in Repeater-Felder oder CSS-Raster-Layout zu übertragen und dann CSS per Drag & Drop zu übertragen Raster und fügen Sie jetzt zusätzliche Schaltflächenspalten mit dynamischem Inhalt des Listenrasters hinzu, um dieses Problem auf einfache Weise zu beheben. Unsere Benutzeroberfläche enthält eine Seitenerstellungs-Sitemap zur einfachen Erstellung. Abhängig vom benutzerdefinierten Beitragstyp und dem Anzeigetyp der Benutzeroberfläche des Stils und der Anzahl der geöffneten Bilder der Bilder kann eine einzelne Beitragsvorlagenseitenerstellungsansicht unterschiedlich sein. Laden Sie den erweiterten Plugin-Editor herunter, um an der Erstellung von Site-Seiten mit CSS-Raster-Layout für Ihre Beitragstyp-Services und -Produkte-Hilfe zu arbeiten.