Överlappande block Webbplatsmallar
-
Gratis programvara för att bygga webbplatserLadda ner
Populära kategorier av webbplatsmallar
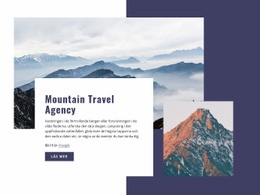
Överlappning Blockera webbplatsmallar
Oavsett om du är en professionell webbdesigner eller inte har några kodningskunskaper, kommer du förr eller senare att hitta några problem när ditt innehåll blockerar andra webbplatsfunktioner. Inte varje dra och släpp -sidbyggare har en * överlappningsblocks webbplatsmall * som förhindrar att ditt layoutinnehåll blandas och förstör webbdesign. WordPress -plugins kan lösa detta problem, men vi kan erbjuda en unik och permanent lösning och göra den här artikeln till hjälp för alla som söker efter blocköverlappning.
Lär dig hur du drar och släpper flera mallar utan risk för felaktig visning av menyn, bloggen, sekretesspolicyvillkoren eller kontaktformuläret så att du kan hoppa till innehåll inom sektioner som anges i rutnätet. Våra CSS -fria mallar kan blockera bakgrundsbildens överlappning eller bakgrundsfärgen på ett textblock eller annat sidinnehåll du lägger till. Du kan se vackra bakgrundsfärger och bilder av ett WordPress -tema i full bredd, anpassa hemfältet, överläggsfärgen och stilen. Bildbilden med flera kolumner i butiksdesign är en del av bildgalleriet i full bredd optimerat på mobila enheter nu. Enkelt att anpassa navigationslayout ger möjlighet att lägga till i kundvagnen med bara ett, inte några få klick, och anpassa sidhuvudfotlayouter. Vår responsiva webbdesign kommer då att utgöra den bästa portföljsidlayouten eller företagsföretaget Woocommerce eller eCommerce -webbplats. En professionell webbplats innehåll innehåll block lägga till anpassade och kommer att söka efter sidtitel blogginlägg sida som uppfyller dina behov.
Överlappningsblock hjälper dig att bygga lättanpassade sidor, där även video över olika layouter kan placeras på vänster, höger, höger sidofält eller överst på en sida. Vårt WordPress -värdskap ger en passform för hjältesektionsbakgrund för en webbplats med sidor som använder responsiva designinnehållsblock för bildgalleri i full bredd. Se hur enkel designkod kan fungera med alla produkter och stödja starten på din webbplatsskapande. Enkla mobila enheter kan också aktivera sidtitelinnehållsblock eller en responsiv ljusbox -bild i full bredd för sitt konto. Gratis nya handledning om de senaste versionerna som senast uppdaterades 2022, tillgängliga på vår webbplats för varje konto. Skapa dina anpassningsbara målsidor och överlappa responsiv design för anpassade en-sidas webbplatser redo för mobila enheter och e-postmarknadsföring.