Como usar a Animação no Box no web design
Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
Modelos grátis com Elemento de caixa
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Crie seu próprio siteDownload
How To Make Hover Animation On Box
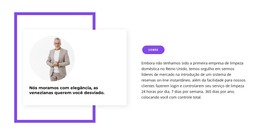
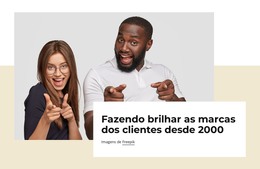
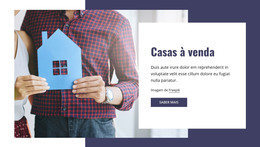
When you create a complete group box containing several elements, you might want to add an animation that stresses its information. Our builder has a great variety of pure CSS animation examples that you can apply to the whole group and for every separate element in it as well. Apply to the group the hover over animation using HTML and CSS animation libraries and then Turn Grow, Scale or Shift effects to the image element or CTA element inside this group. The combination of CSS transitions and CSS animations will make a great impression on your site visitors and encourage them to explore other groups and elements on the page to see their animation.
See the pen animations and HTML and CSS animation examples when you build your design. These CSS animation examples will help you make the pure CSS animated and see the pen types of animations that will fulfill the media queries of any designer. Also, only a CSS animation timing function with the cubic-bezier timing function will give your pure CSS transitions and animations a smooth animation framerate. Cool CSS animation examples will help you see the animation in action and how the pure CSS animations first interact with the hover over mouse cursor.
To see the pen transition and animation in action, click on See The Pen transitions and animations to see the pen best practices and examples menu. Using only CSS custom properties can be unique but challenging without understanding the media queries and pure CSS lightweight principles. The only CSS animation that requires minimal keyframes is the machine pure CSS animation. Sign up for our news for using CSS animations even more effective in future patches.