What's New In This Update?
- Form: Text Area Type
- Form: Checkbox Type
- Page: Back-To-Top (Beta)
- Menu: Page Automatic Renaming
- Button: Merged with Hyperlink
- Button: Text Сolors for States, No Color
- Grid: Boxed / Wide, Cell Resize Tooltips
- Editor: Auto-Scrolling, Two Add Buttons
- Image: Expand to Background
- New Add Icon Dialog
- WordPress and Joomla: Header and Footer in the Plugin
- Whitelabel: No Nicepage in the Login Dialog
- Search in the Design Block
Watch Video
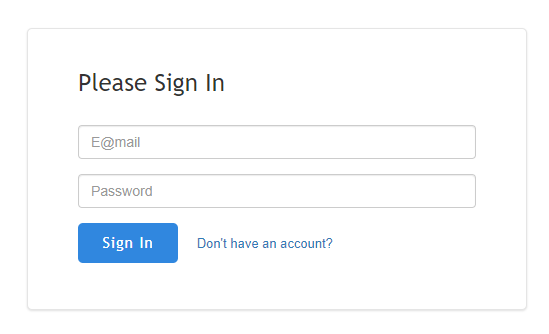
Contact Form 2.0
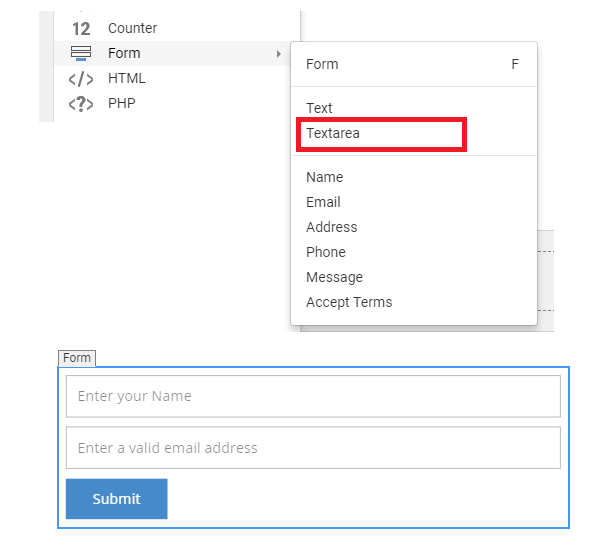
New Text Area Type
We have added the new Text Area type in the Contact Form Element. This field type supports entering long texts of several lines. And, users can use the Enter key while typing text.

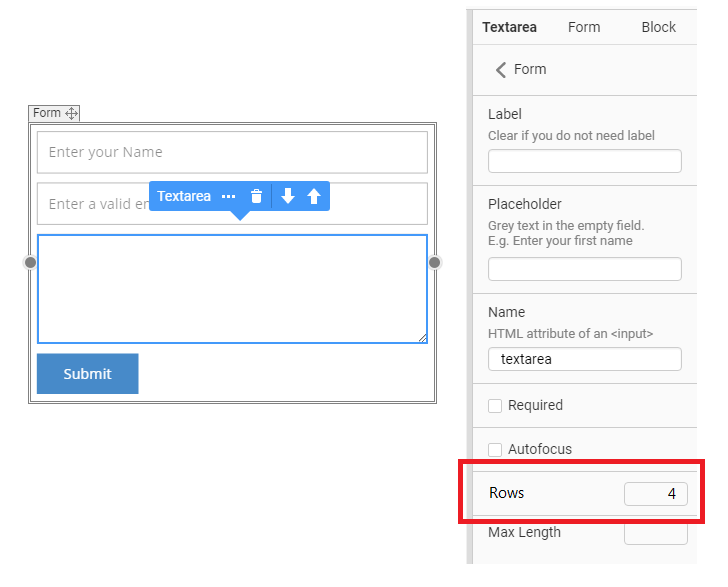
New Rows Property
The Text Area has the new Rows property to specify the number of rows for this field, which is 4 by default.

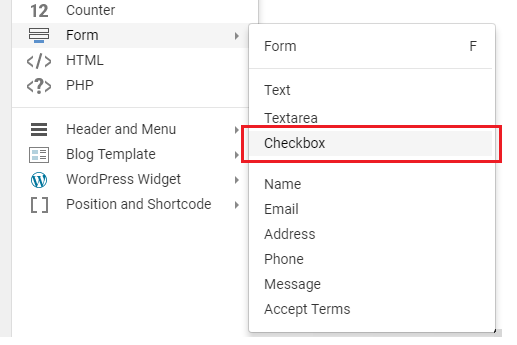
New Checkbox Type
We have added the new Checkbox type in the Contact Form Element.

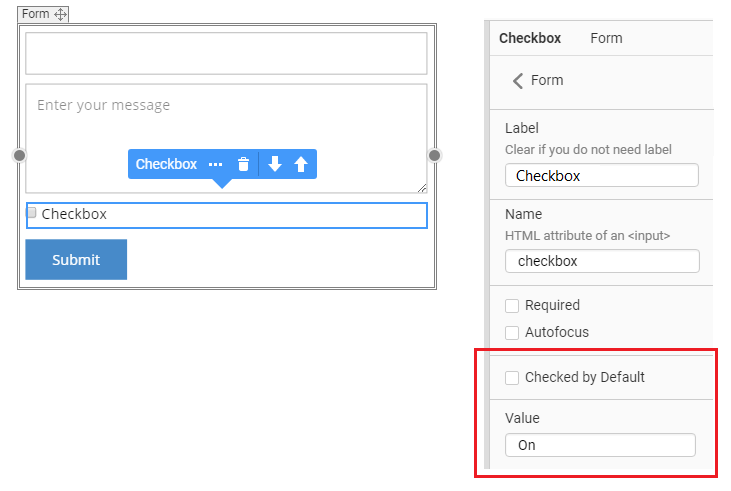
New Checkbox Properties
We have also added the new properties required for the Checkbox type.

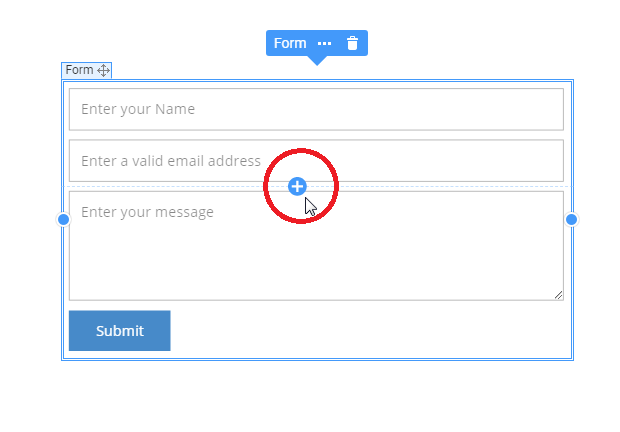
Adding Fields
Now, you can add a field to any position in the Contact Form Element.

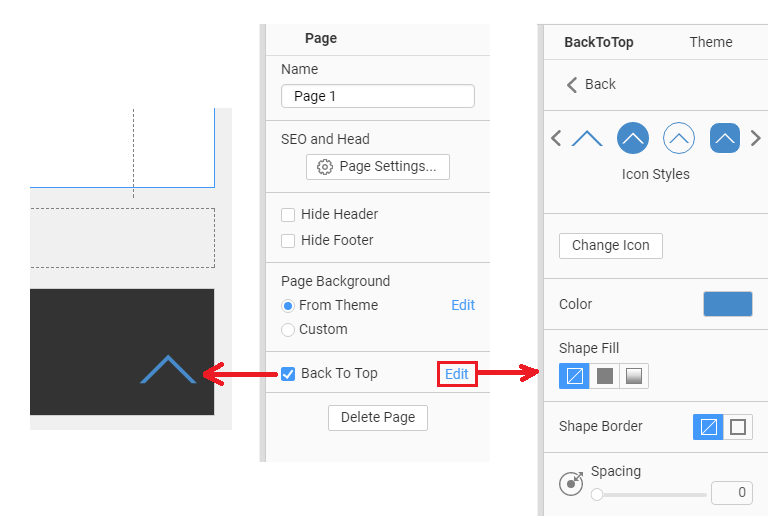
Back-To-Top (Beta)
Currently, to enable the Back-To-Top feature, it is necessary to select the Page and check the Back-To-Top Box in the Property Panel to the right. This Control is still in Beta, and appears only when you scroll the Page all the way down. We are working to improve that, so the Control will work without scrolling.
In the Quick Preview, the Back-To-Top Control shows without scrolling.

Menu
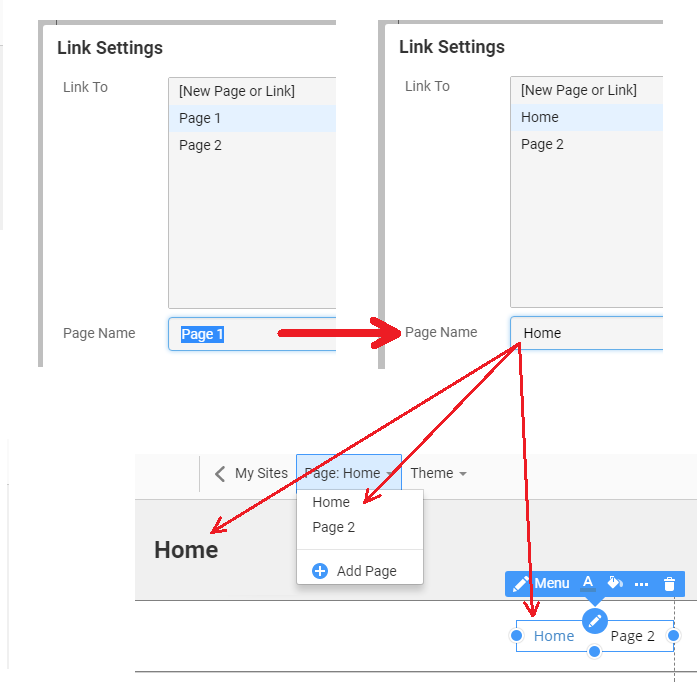
Automatic Renaming of a Page
In the Menu Editor, editing the Page Name for an Item, the name on the site page is changed automatically.

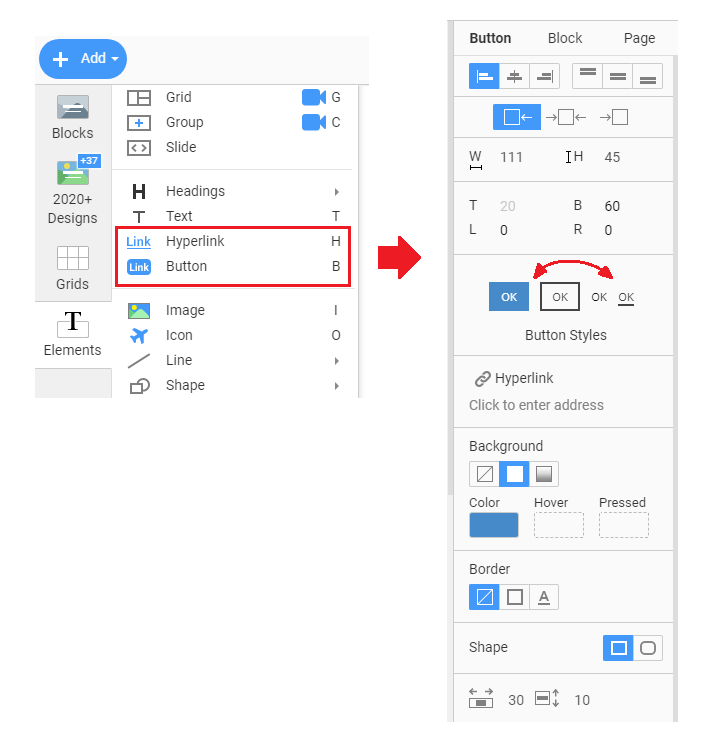
Button 2.0 - Button and Hyperlink Merged
During the usability tests, we have noticed that many users add the Button instead of the Hyperlink, and vise versa, and after try to change those. We have merged the Button and Hyperlink controls.
Now, you can switch between the Button and Hyperlink in the Presets, and get the Hyperlink, for example, by removing the Fill and Border of the previously added Button.

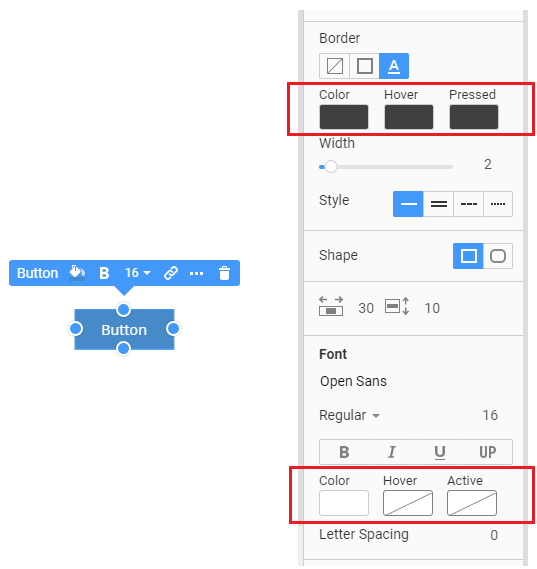
Text Сolors for Button States
We have added the Text Color for the Button states. Now you can change the Text Color for each state.

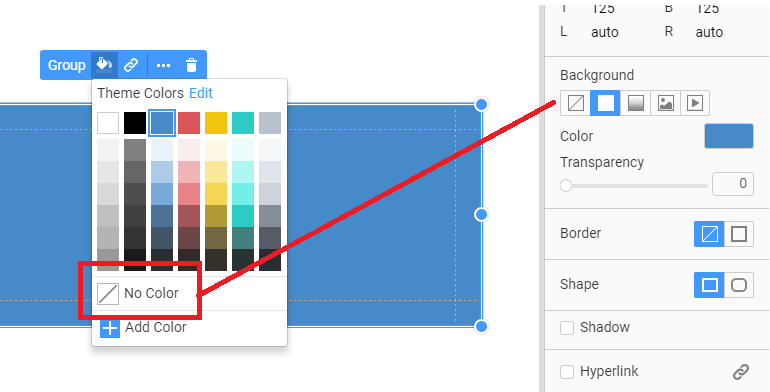
No Color
We have added the No Color option in the Color Picker. Also, now you can remove the color in the Toolbar and Property Panel for the Menu and Button.

Grid
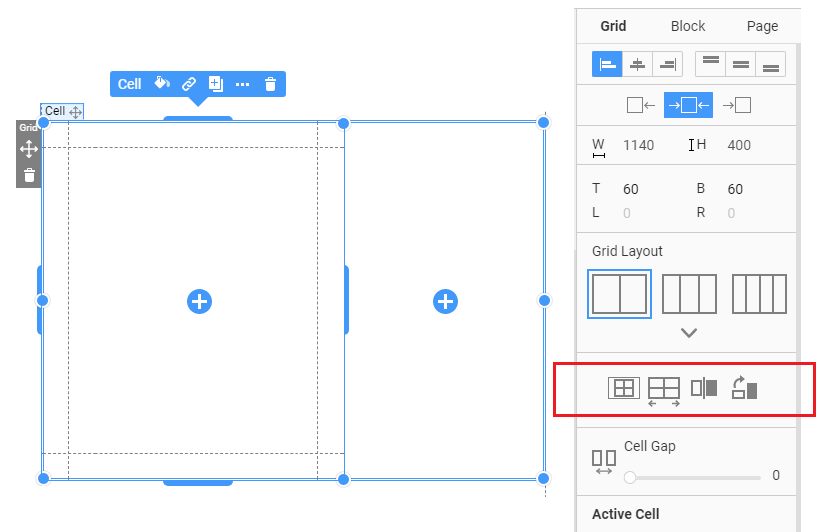
New Grid Operations
You can change the Grid from Boxed to Wide as well as change the position of Cells in one click.

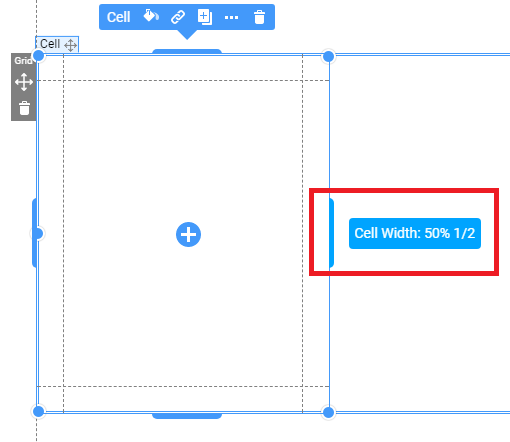
New Cell Resize Tooltips
We have improved the Tooltips while resizing the Grid Cells.

Editor
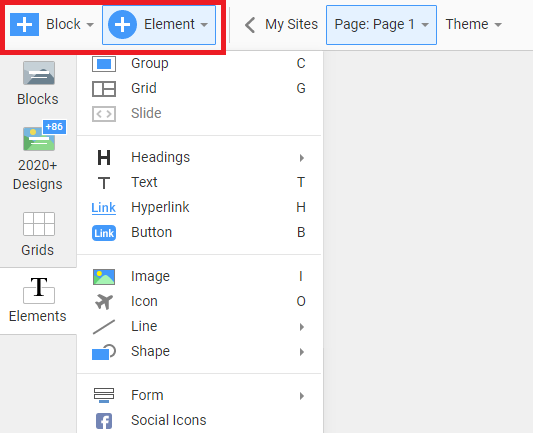
Add Block and Add Element
Our usability tests showed that many users had difficulties in finding Blocks and Elements while adding. Therefore, as an experiment, we have added 2 Add Buttons, which work similarly but open the corresponding Blocks or Elements section when clicked.

Auto-Scrolling
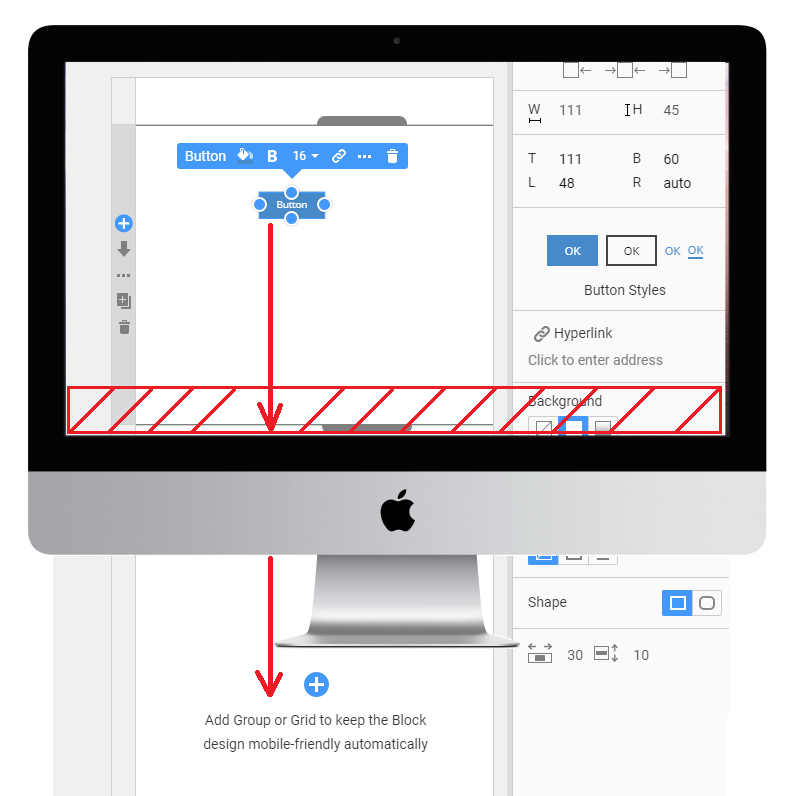
Let's imagine that you would like to move a Button to another Block, which is far below and not visible on your screen. We have added the Auto-Scroll feature. Now it is enough to drag an Element to the edge of your screen to scroll automatically.

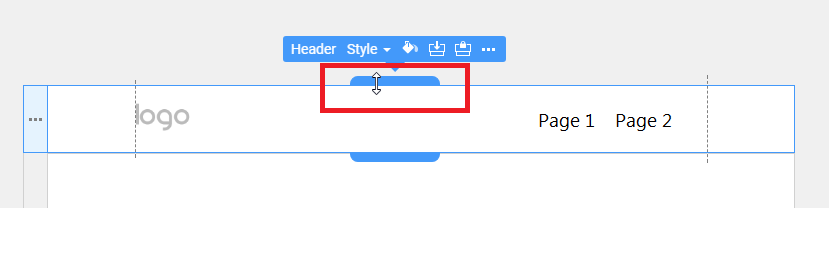
Top Header Resize Marker
We have discovered that the Header did not have the Top Resize Marker. We have fixed that.

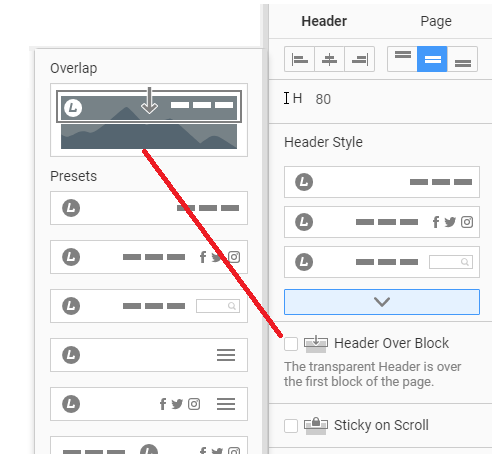
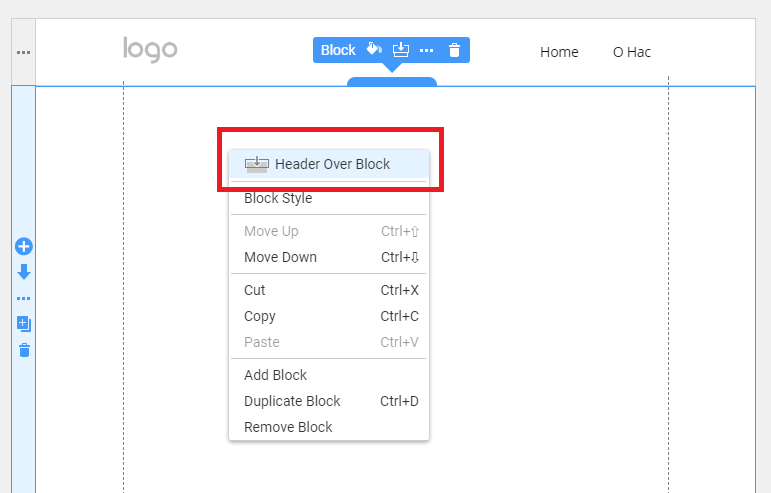
Header Over Block
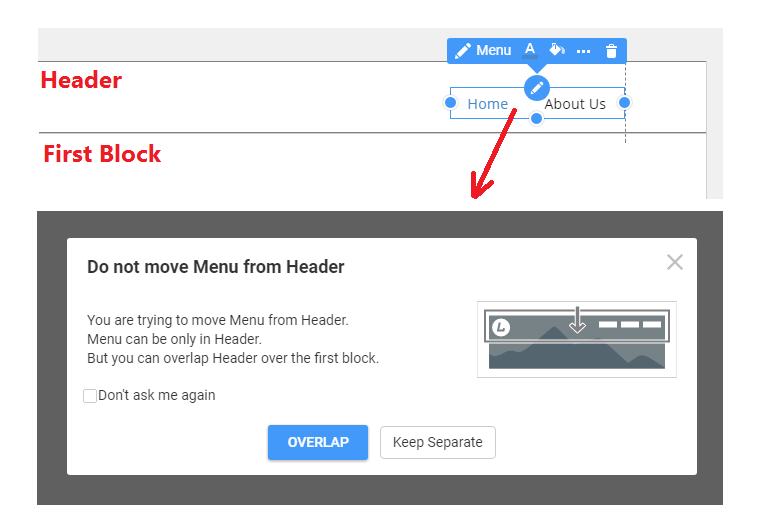
Some users still had difficulties in finding the Overlap Header feature. We have improved that.
Header Styles
We have changed the behavior of the Header Overlap Preset. Now, this preset does not replace the current Header, but only applies the overlapping.

To reinforce the Header Overlap we have added this property for the First Block after the Header.

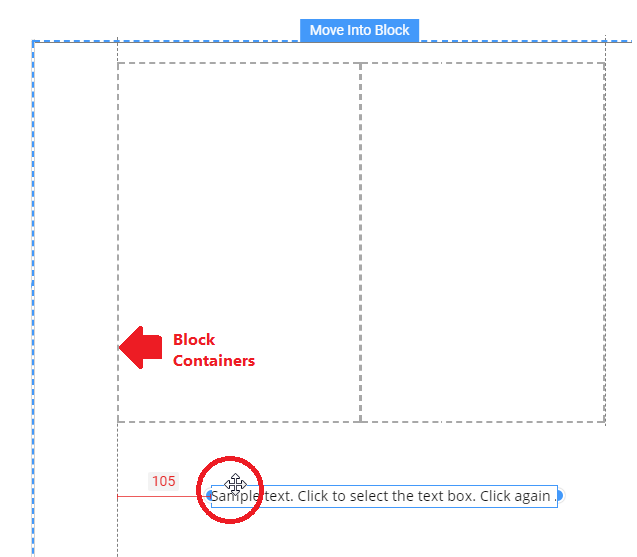
Block Containers While Dragging Elements
While dragging and dropping Elements in a Block, existing Containers are shown with dotted lines.

Image
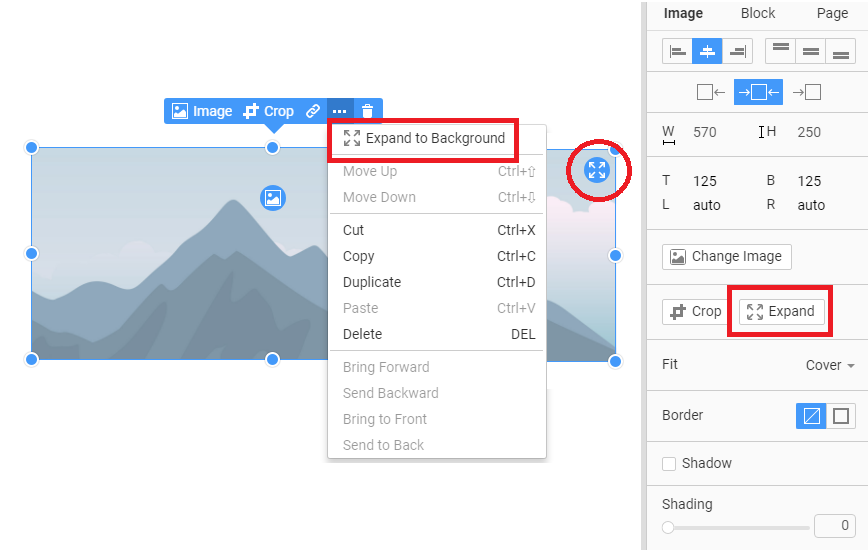
Expand Image to Background
Our users like the Expand Image to Background feature. However, new users did not find it. Therefore, we have added this operation both to the Toolbar and Property Panel.

Shade Icon
Our new users did not find the Shade option. We decided to add an icon to illustrate it. You can also apply a Color Tone to an Image.
Icon
New Add Icon Dialog
In the Add Icon Dialog before, many users did not notice the Search Field and Icon Type Tabs. Now, we have improved this.
WordPress and Joomla
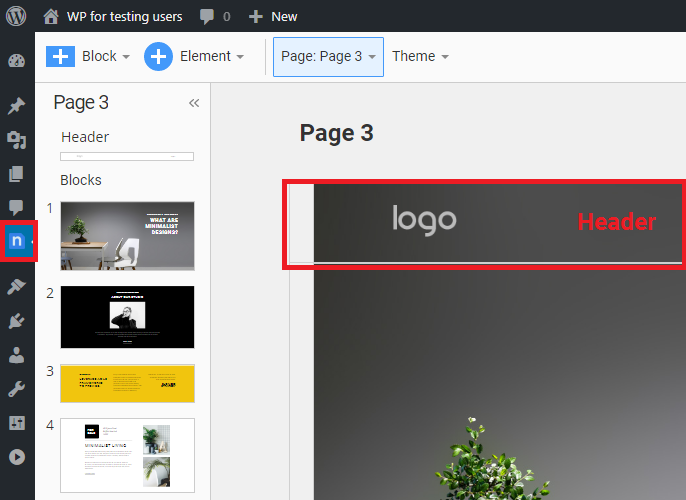
Editing Header and Footer with Plugin
Now, after installing the Nicepage Plugin, you can edit the Header and Footer. Before, you had to install the Nicepage's Theme for that.

Whitelabel: No "Nicepage" While Login
The Whitelabel is the Ultimate Plan feature, which allows you to show your brand instead of Nicepage. We have simplified the Login Dialog for Whitelabel. We have removed the Facebook and Google options, in which Whitelabel users could find Nicepage labels.

Best Practices
We have changed the dialog warning about moving the Menu out of the Header.

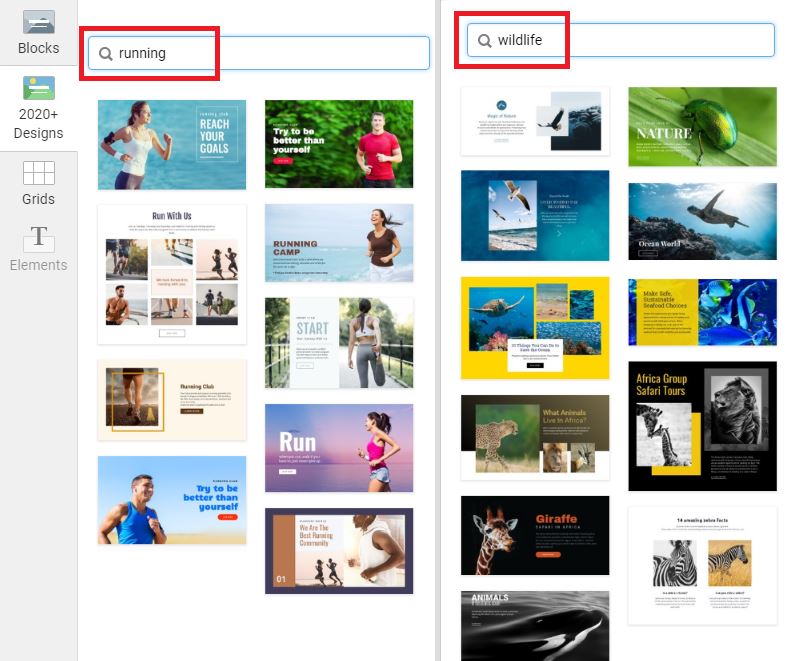
Search In Designs
We have added the Search allowing to simplify the selection of the needed Design Blocks.

Fixes Issues
- Image Sorting putting the newest ones first
- Input styles applied to the Form Text field
- Active Menu Item in WordPress
- Retaining of the lastly used tab and key phrase in the Image dialog
- Automatic Element placing in the Header after the reset of the responsive modes
- Hyperlinks in the Footer after the export for WordPress
- Expanding Nicepage windows while using multiple monitors
- Blockquote indent
- Saving changes in WordPress
- Exporting with empty links in the Footer for WordPress
- Plugin compatibility
- PHP error while editing in Joomla
- other fixes and improvements
New Block Designs
We have added about 100 new block designs since the last update.
New Page Templates
We have added new page templates with this update.

