What's New in This Update?
- Multi-Step Contact Forms
- Add Form Step
- Layout For Form Steps
- Add Fields To Form Step
- Switch And Move Form Steps
- Form Step Tab Options
- Delete Form Step
- Stylize Form Step
- Publish or Preview Multi-Step Form
- Country Flag For Phone Field
- Switch Phone Layout
- Preview Country Flag In Form
- Current Time For Time Field
- Hover Animation Presets Improved
- Video Lesson: Box Element
- Block and Page Designs
Multi-Step Contact Forms (Beta)
We continue improving the Contact Form Element and introducing the Multi-Step Contact Forms, allowing you to build questionnaires and make communication with users more interactive.

Add Form Step
You can Add Form Step to the Contact Form Element by clicking on the Plus icons and then choosing the Add Form Step option.

Layout For Form Steps
You can also switсh the Layout of the Contact Form Element to the Multi-Step Layout in the Property Panel.

Add Fields To Form Step
After adding a new Form Step, you can insert Fields separately to each Step from the Add Panel for the Contact Form Element.

Switch And Move Form Steps
Click on the Step Tab to select the Contact Form Step. Drag left or right while holding the right mouse button to change the Step Tab order.

Form Step Tab Options
Click on the Arrow on the selected Step Tab to open the Options Menu for the current Contact Form Step.

Stylize Form Steps
By editing properties in the Property Panel, you can stylize the Multi-Step Contact Form like a regular one.

Delete Form Step
You can delete the Contact From Step by pressing the DEL key or clicking on the Delete link in the Options Menu.

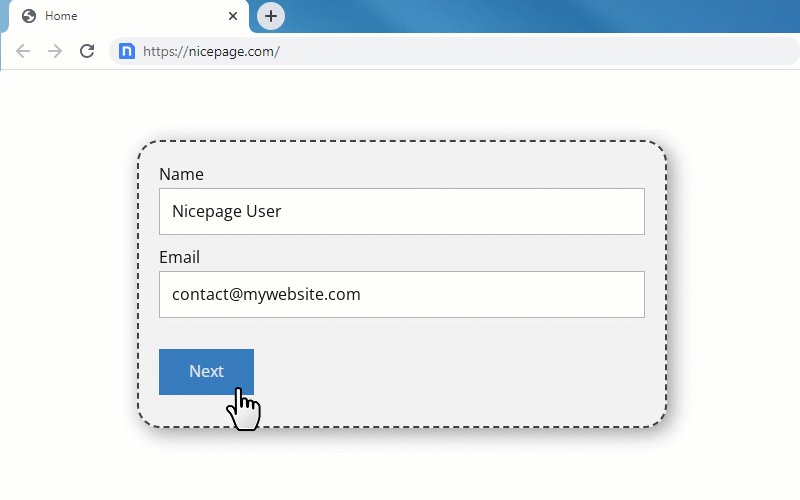
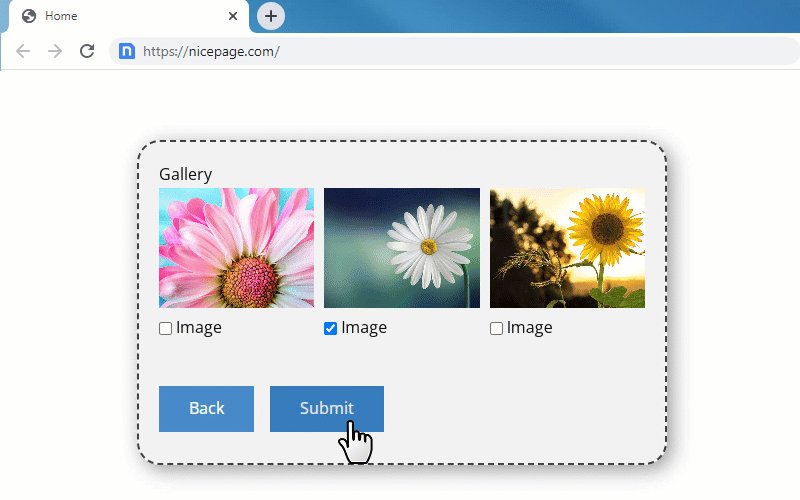
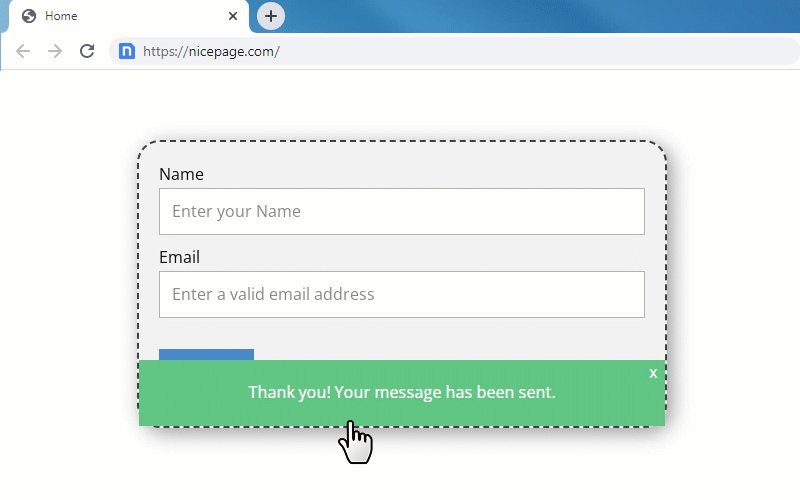
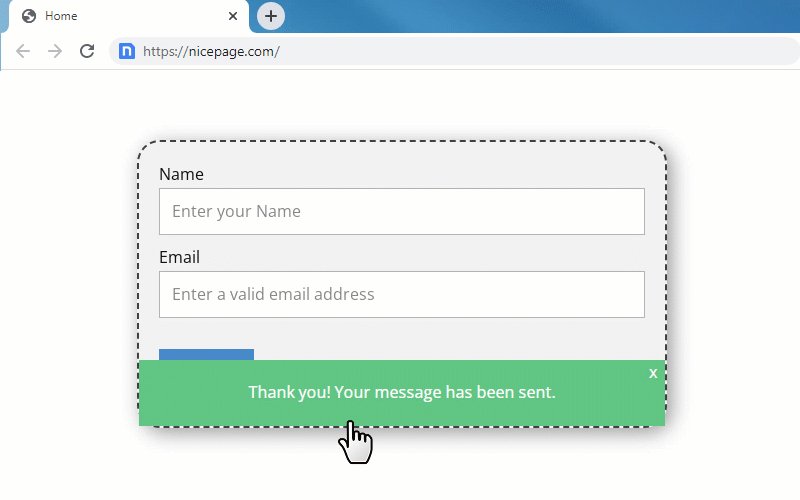
Publish Or Preview Multi-Step Form
Publish or preview the Multi-Step Contact Form to see its actual look and test the operations.

Regular validation is also applied to the Multi-Step Contact Forms Field Values.

Country Flag For Phone Field
For the Phone Field of the Contact Form Element, you can now use the Country Code shown as a Flag Icon in the Phone input.

Switch Phone Layout
You can switch the Layout to show the Country Code Flag icons in the Property Panel for the selected Phone Field.

Preview Country Flag In Form
Publish or preview the Contact Form with the Phone Field to see the actual work of the Country Code selector.

Current Time For Time Field
You can also set the Current Time for the Time Field of the Contact Form Element.

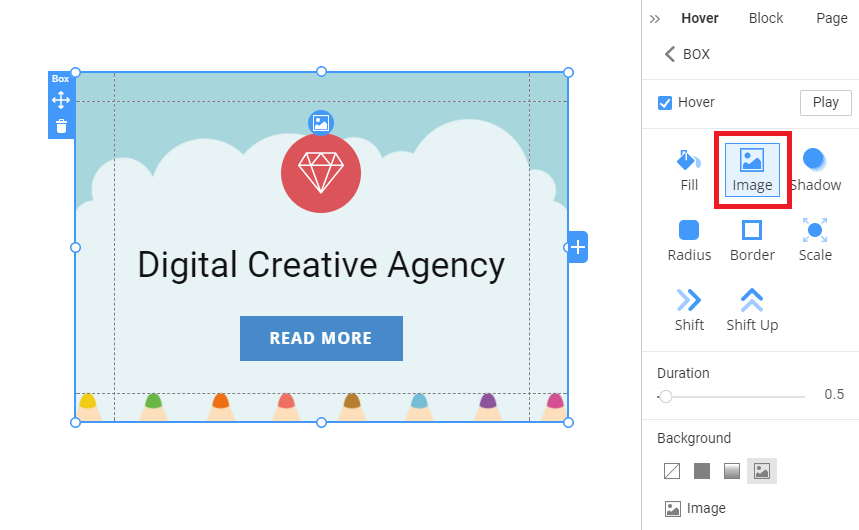
Hover Animation Presets Improved
We have improved the Hover Animation. Now, the Presets do not accumulate the Properties but apply the specified ones, and you can see the Selected Preset in the Property Panel.

Video Lesson: Box Element
In this release, we present the Video Lesson about the Button Element. And we have more video lessons to release.
Please subscribe to our YouTube channel and follow us on Facebook for video updates.
Fixed Issues
- Malfunctioning of the Required attribute for the File Upload option in Chrome
- Invalid Icon Color in the Grid Repeater Items
- Invalid Footer after hiding it in the Editor in some user projects
- Invalid Menu icon in the Site Preview for some user projects
- Invalid Layout applied for the First and Last Name after applying a preset
- Invalid markers for aligning Arrows on the Full-Width Block Slider
- Invalid Block Height after applying a Preset of a tall Block
- Invalid Divider in the dropdown lists in the Property Panel for the Dark Mode
- Invalid translations for some operations on the Toolbar
- Invalid Block Height after adding a tall Image in the Editor
- Invalid Image Fit for the Background Image for the Header Over Block in the Preview
- Invalid Align of the Value option in the Property Panel
- Invalid Color for the Range input field of the Contact Form Element
- Invalid selection of the Image Field after adding to the Contact Form Element
- Invalid assignment of the Theme Colors in the Theme Settings
- Invalid display of the context Add icon while zooming out the Header in the Editor
- Invalid hyperlink while adding a link into the Text Field in the Contact Form Element
- Invalid display of the hyperlink properties for the Contact Form Text field in the Property Panel
- Invalid Custom Radius for the Box Element in the Mobile Views
- Invalid Calculation value in the Email and Leads
- Malfunctioning of the duplicated Image alignment resulted in dubbing source images
- Malfunctioning of the Email Submit-To option for some published sites
- Malfunctioning of the Undo operation after adding a Header Block
- Malfunctioning of the loading of the Deleted Sites on the Dashboard
- Malfunctioning of the delete operation of the attached PDF file
- Malfunctioning of the Shape for the Default State of the Hover Animation
- Malfunctioning of the Paste Page operation
- Malfunctioning of the Site Publishing after adding a Blank Block in the Online Builder
- WordPress: Malfunctioning of the adding new page on some user sites
- WordPress: Malfunctioning of the Mega Menu after importing to WordPress for some user sites
- Joomla: Incomplete removal of Google Recaptcha on some user sites
Block and Page Designs
We have created new block and page designs up to this update.
