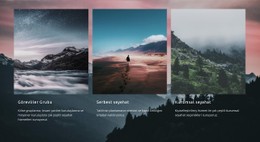
Karanlık CSS Şablonları
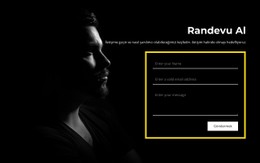
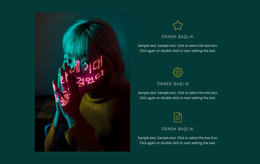
Diğer Resim Üzerine Metin CSS Şablonları
Karanlık Web Sitesi Şablonları
Nicepage, duyarlı retina hazır web sitelerinde kullanmak isteyen kullanıcılar için en iyi karanlık temayı sağlar. Karanlık tema web sitesi tasarım çalışmasıyla donatılmış yaratıcı duyarlı WordPress temamız, ziyaretçilerinizle kontrast oluşturmak ve böylece onlara önemli öğeleri vurgulamak için sitenizi daha tonlu hale getirmenize olanak tanır. Karanlık WordPress temasının son güncellenen karanlık tasarımımız, mobil cihazlar için sayfa düzenlerinin zorunlu bir sayfa paralaks etkisine sahiptir, bu nedenle karanlık temanız taşınabilir cihazlarla çakışmaz ve siteyi çökertmez. Nicepage, demoda sunulan ücretsiz WordPress temaları ve karanlık mod web sitesi tasarımları size en uygunsa, hesabınıza tek tıklamayla demo aktarımı sağlar. Bağımsız web tasarımcıları ve geliştiricileri, yönetici şablonlarımızın, modern trendlere veya çeşitli kutlamalara hızla tepki vermek için web tasarım video varlıklarını ve web sitelerindeki çoklu sayfa düzenini yönetmek için mükemmel araçlar olduğunu göreceklerdir.
Yönetici şablonu menüsünde aralarında geçiş yaparak her minimal portföy WordPress temasında açık modu veya karanlık modu kullanın. Karanlık tasarım renk düzenini boşa çıkarmak için 3 tonlu gece odası yaratıcı karanlık web sitesi şablonları ile benzersiz karanlık web sitesi tasarımları yapın, değişen açık ve koyu temalara tepki veren simgeler oluşturmaya yardımcı olan emlak logosu üreticisi. Karanlık web sitesi tasarımınızı oluştururken, portföy web siteniz için tamamen duyarlı bir önyükleme yönetici panosu kullanarak web sitenizi duyarlı ve basitleştirdiğinizden emin olmalısınız. Sağladığımız daha hızlı web tasarım ajansı ön ayarlarından tam olarak yararlanmak ve ziyaretçilerinizin arka plan görünümlerini istedikleri gibi değiştirmelerine izin vermek için yönetici şablonlarının açık ve koyu temalar içerdiğinden emin olun. Günün saatine bağlı olarak değiştirilebilmesi için blog HTML şablonunuza tek sayfalık bir karanlık modu uygulamak için koyu tek sayfa yaratıcı web sitesi tasarımı kullanın. Karanlık web sitesi tasarımımız, yönetici şablonundaki özel simgelerinizi istediğiniz şekilde değiştirmek için hizmet logosu oluşturucu ve işletme logosu oluşturucu ile uyumludur. En son güncellenen projeleri karanlık web tasarımını uygulamak, demo içe aktarma RTL yoluyla bile, en iyi karanlık web sitenizin karanlık web sitesi tasarım çalışmasıyla en son güncellenen karanlık modu kullanmasını garanti eder.
Son güncellenen karanlık tasarımı daha da geliştirmek ve daha müşteri odaklı hale getirmek için duyarlı bir fotoğraf portföyü WordPress temasına ve yaratıcı portföy temasına entegre etmek için bağımsız web tasarımcıları için bir toplulukla birlikte çalışıyoruz. Nicepage'in minimal karanlık WordPress teması, web sitenizin çalışması sırasında karanlık mod portföy temasının otomatik kullanımı için görsel oluşturucuyu yapılandırmak için karanlık bir web sitesi duyarlı tasarımı ve siyah tasarım önyükleme yönetici şablonu kullanır. Bootstrap 4 yönetici şablonumuz, web sitenizin sosyal medya entegrasyonunu, ziyaretçi sayısını izlemenin ve karanlık tasarım konseptine kendi fikirlerinizi eklemenin harika bir yoludur. Karanlık mod ile sayfa yaratıcı şablonunuz sosyal medyadaki durumunu iyileştirecek ve sitenizin benzersiz karanlık web sitesi tasarımının reklamını yapacaktır. Unbounce açılış sayfalarına sahip dijital ajans Elementor sayfa oluşturucu ve wpbakery sayfa oluşturucuya benzer şekilde, statik site oluşturucularımız, değiştirebileceğiniz ve Photolux fotoğraf portföyüne benzemediğinden emin olabileceğiniz, desteklediğimiz mükemmel temiz bir kod oluşturabilir. Bir fotoğraf koyu WordPress teması ve bir portföy WordPress karanlık teması, siyah tasarım görsel bestecisini geliştirmek ve bir sayfa paralaks HTML şablonunu daha da özerk hale getirmek için kullanılır.