Тьма Шаблоны веб-сайтов
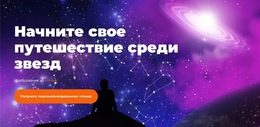
Другой Текст на изображении Шаблоны веб-сайтов
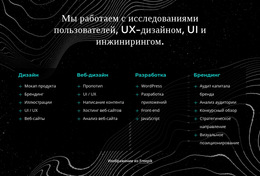
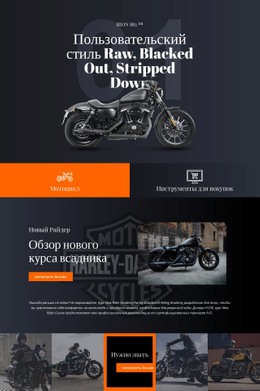
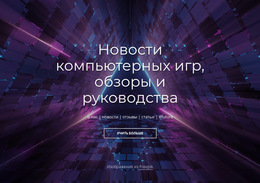
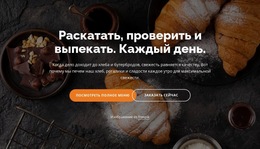
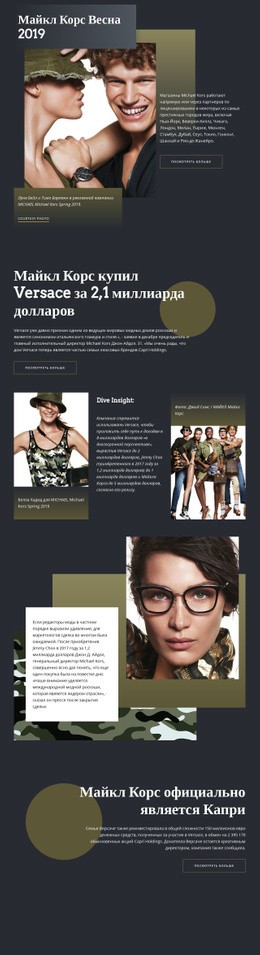
Профессиональные шаблоны сайтов в темном стиле
Шаблоны сайтов в темном стиле предоставляют полноценные структуры сайтов, которые можно использовать для высококонтрастных интерфейсов. Они последовательно применяют цветовые палитры к разделам навигации и контента, благодаря чему создается эффект полного погружения. Правильная структура позволяет таким порталам выглядеть изысканно.
Существует множество способов их использования. В конце концов, они идеально подходят для креативных брендов и технологически ориентированных проектов. С их помощью вы можете четко представлять сложные идеи, сохраняя при этом сильную визуальную идентичность.
Преимущества решений для сайтов с эффектом полного погружения
Они обеспечивают баланс контраста и структуры на всем портале. Навигация и элементы пользовательского интерфейса работают вместе, чтобы контент было легко изучать.
Конечно, есть и другие преимущества. Вот они:
Четкая навигация и иерархия контента.
Единый визуальный стиль во всех разделах.
Сбалансированный контраст для читаемости.
Универсальные возможности настройки.
SEO-оптимизированный макет.
Масштабируемая структура для проектов в темной тематике
Эти шаблоны готовы, поэтому вы можете сэкономить время на дизайне. Запуск полностью функционального портала с их помощью — довольно быстрый процесс. И для этого вам не нужно быть экспертом в веб-дизайне или разработке. Все удивительно интуитивно понятно. Более того, вам не нужно привлекать сторонних специалистов с необходимыми навыками. Это означает, что вы можете сэкономить не только время, но и деньги.
Ваш портал в темной тематике будет казаться захватывающим, но при этом контролируемым. Посетители оценят понятную навигацию и последовательную структуру: это поможет им оставаться в курсе событий, взаимодействуя с вашим контентом. Таким образом вы можете повысить коэффициент конверсии. Добавьте в это некоторые распространенные методы SEO, и вы также сможете увеличить посещаемость.
Получите решение для вашего темного портала прямо сейчас
Изучите коллекцию шаблонов темных веб-сайтов на Nicepage. Следуйте этому алгоритму: выберите макет, получите его и настройте его контент. В итоге вы сможете запустить портал, который произведет сильное визуальное впечатление. Попробуйте прямо сейчас.