Cómo usar el elemento Hipervínculo para vincular a páginas web, bloques y ventanas emergentes modales


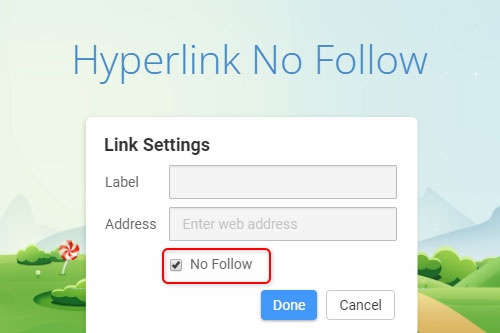
Hipervínculo No seguir
El hipervínculo No Follow es un hipervínculo con la etiqueta rel="nofollow" aplicada. Cuando los motores de búsqueda ven el parámetro rel="nofollow", ignoran el hipervínculo. Por lo tanto, dichos hipervínculos no superan el PageRank y no tienen un impacto en las clasificaciones de los motores de búsqueda. Puede elegir esta opción para cualquier hipervínculo o botón en el cuadro de diálogo Editar enlace.
How to Use Hyperlinks To Link To Web Pages, Blocks, Modal Popups, Etc
The Hyperlink is similar to the Button to call action or go to the link target. However, you can stylize it and add Icons. With our constructor, you can create a link, select the link change option, very comfortable to open the latest browser tab links with one click. As we know, the text should be in the Hyperlink, so edit and modify links color, etc. If you don't know how to use it, you should first open it. You can stylize hyperlinks and give them a nice look using our builder. In Hyperlink, created using our builder, you can insert email addresses, page links, the post, blog links, the page URL, image HTTP link, etc. For example, for the mail link, you must enter an email address where you want to receive a message, and when the user opens the page, he can find it, then click and message you. The new browser window will automatically run, and he can make necessary operations. You will wonder, with our builder, how easily people can make wonderful layouts.
Change your link option, move up, duplicate it, and so on. So, users can enter their email addresses and send you a message. The hover over the Button is a nice effect to use with our constructor. Select the page you should use as a link, then choose the page type you want to use, insert in the link settings, and be very comfortable to open the latest browser tab links with one click. As we know, the text should be in the link, so edit text and modify the options with our instruments. Add to your link with your constructor, and when a user clicks on the link, he will automatically enter the new URL. Page and site links created with our builder are attractive, so you can insert an external site URL and show him another site. When the users click the link they choose, they run the link, and a new window will appear. Creating hyperlinks is very easy, so you don't need a knowledge base or additional instruments, only open the constructor. When users click on the element they select, they will enter it on the external page. You can change the color of the hyperlink in our editor, change the link to other options and get a nice look.
Creating links using animations is a great idea, as it will attract users' attention. So, make a link with animation, and your link element will click more users. By adding the link to your site, you can redirect users to another page, where they will see the additional information (image, file, even the information about VPS hosting). If you have some important file or image, you can put it on the home page. If you don't know how to create the site hyperlink, need instruments, find it here. We can't imagine the web without links, so we must heed it. You can insert to the link your text also highlight it. Users can open your page, click on the Hyperlink, and easily open the new window (he didn't need to enter the new link address). It's very comfortable to open the latest browser tab links with one click. As we know, the text should be in the Hyperlink, so edit text and modify the color with our editor.